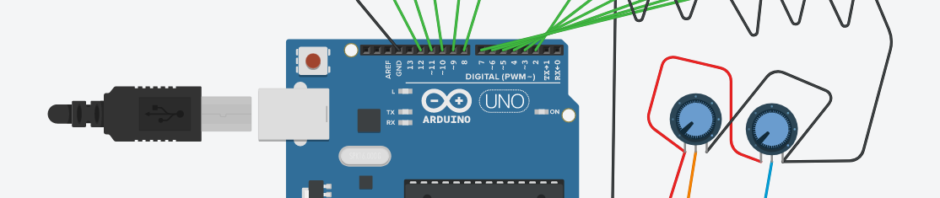
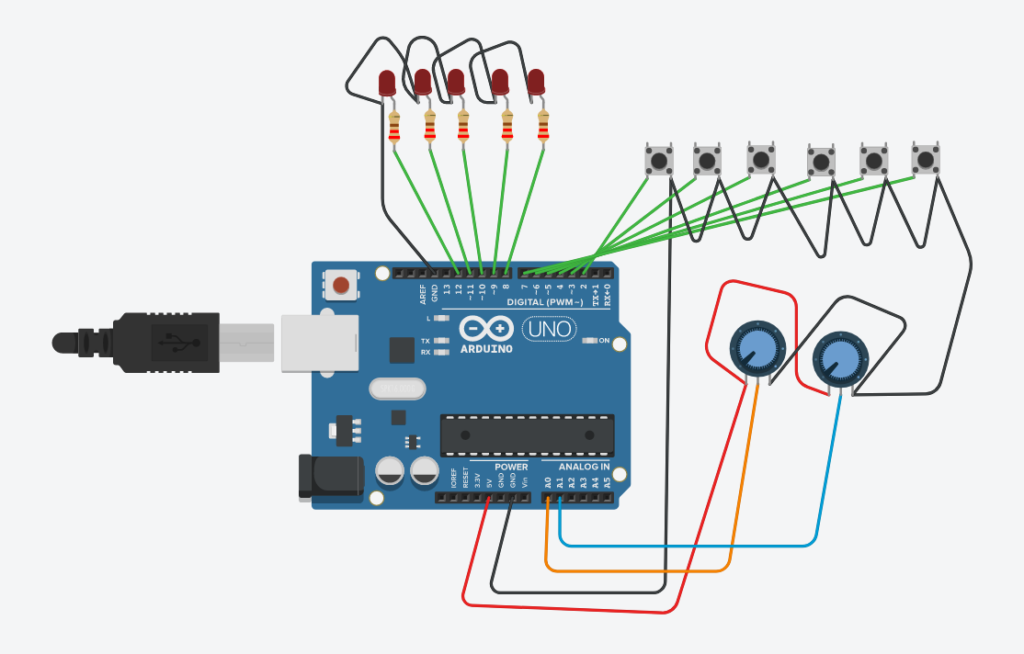
Całe zajęcia poświęciliśmy wirtualnemu Arduino – aby każdy z nas miał swoją kopię układu nad którym pracujemy oraz… aby popracować samodzielnie w domu i zabłysnąć na kolejnych zajęciach 😉

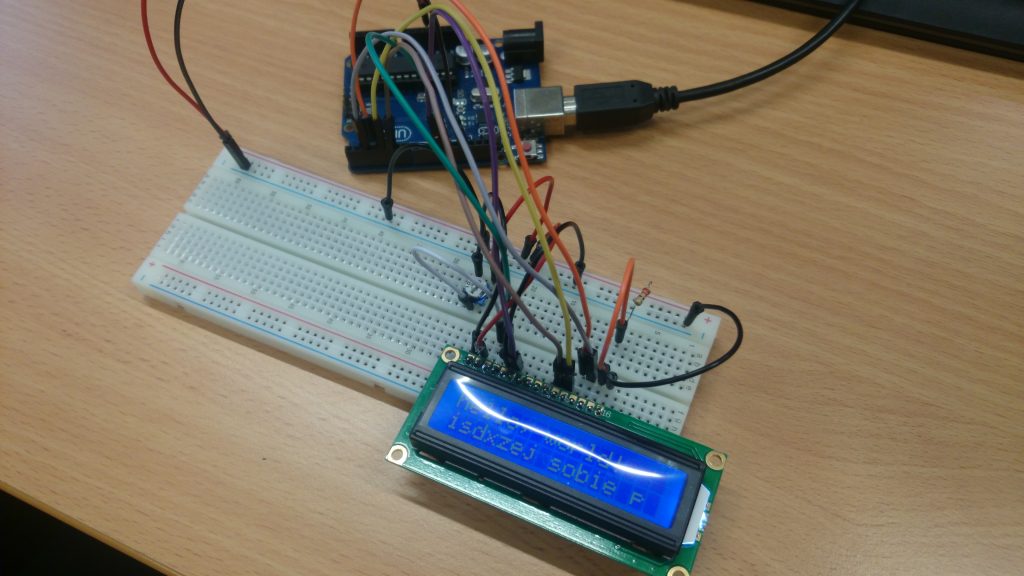
Niestety – okazało się, że tinkercad.com nie oferuje sterownika HD44780 do obsługi popularnego LCD16x2 – musieliśmy wykorzystać komunikację UART (obiekt Serial). Troszkę szkoda…
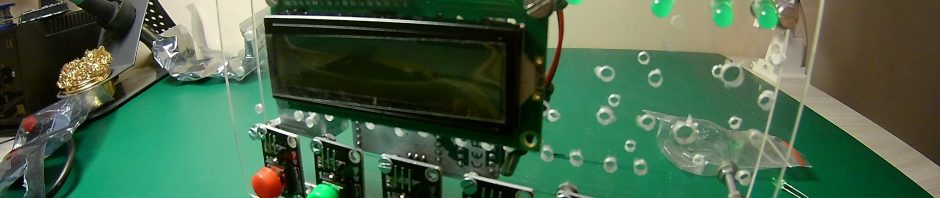
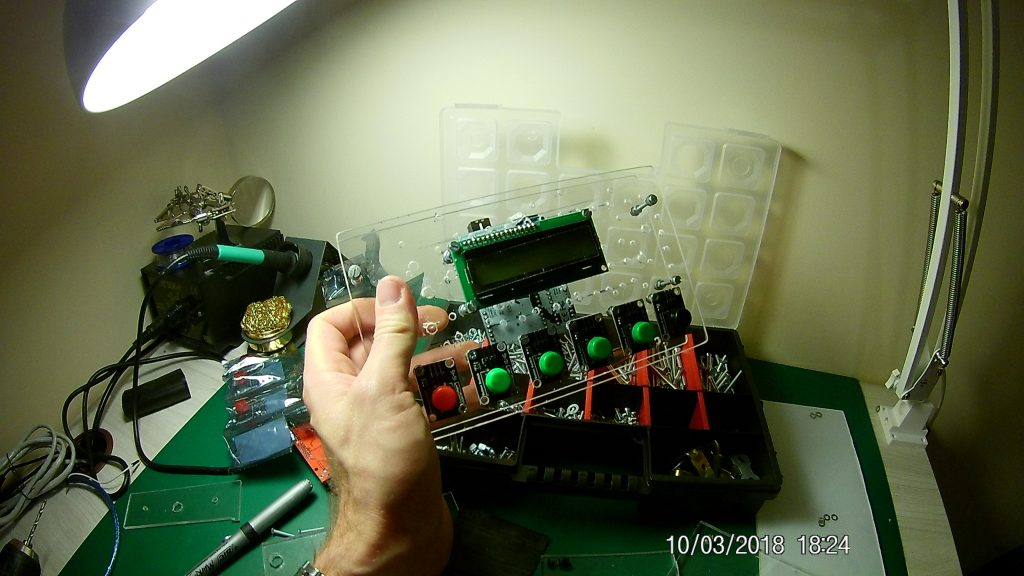
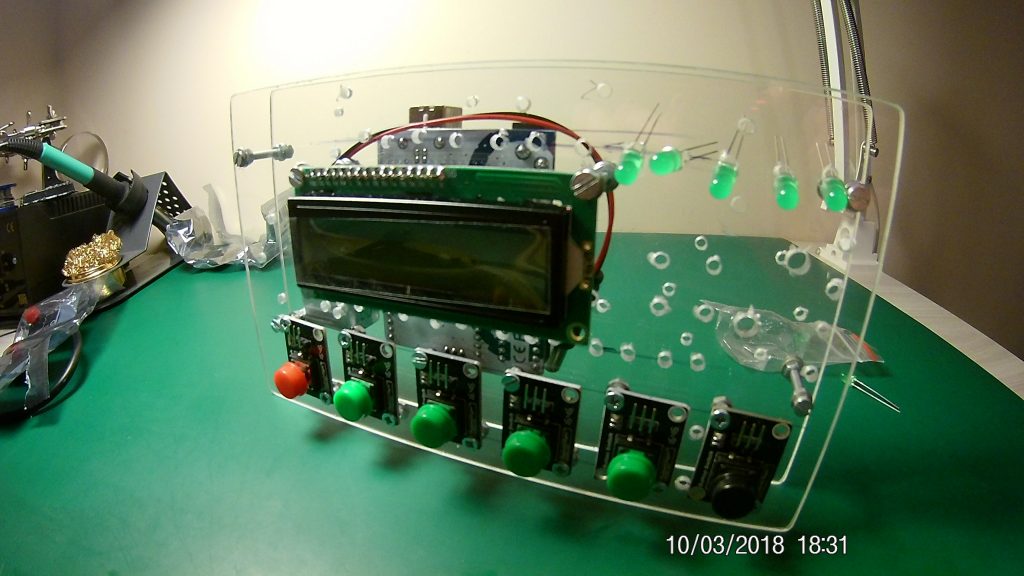
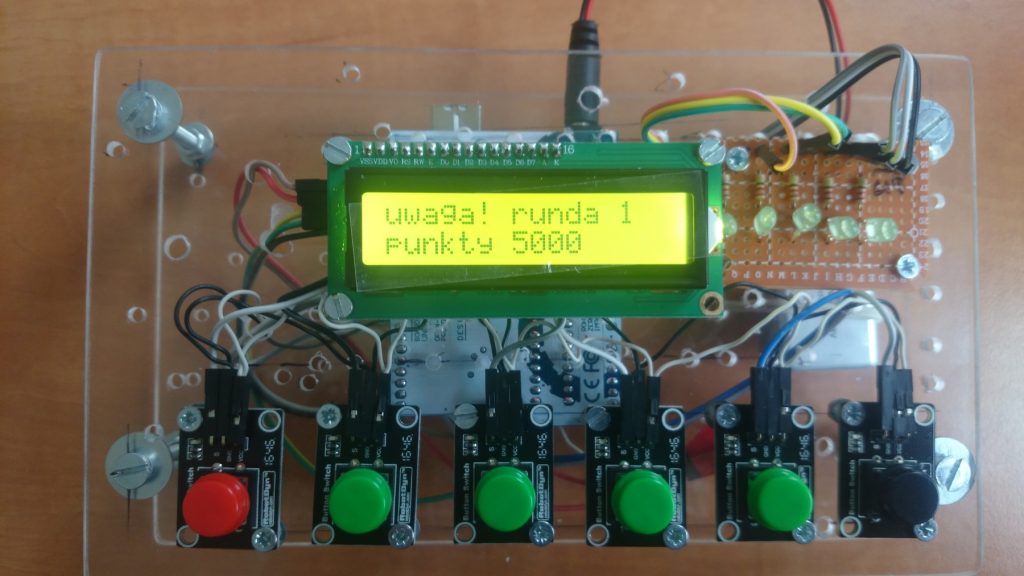
W realu wygląda to tak:







Prawie ostateczna wersja oprogramowania (z kilkoma udziwnieniami – potencjometrami do konfigurowania trudności (szybkości) losowych zdarzeń) ale bez liczenia RUND i licznika czasu do końca gry:
byte btns[6]={2,3,4,5,6,7};
byte leds[5]={12,11,10,9,8};
byte i;
int czas_staly, czas_los;
void setup()
{
Serial.begin(9600);
for (i=0;i<6; i++)
pinMode(btns[i], INPUT_PULLUP);
for (i=0;i<5; i++)
pinMode(leds[i], OUTPUT);
Serial.println(analogRead(A5));
srand(analogRead(A5));
czas_staly=2*analogRead(A0);
czas_los=2*analogRead(A1);
Serial.print("KONFIG:");
Serial.print("czas stały=");
Serial.println(czas_staly);
Serial.print("czas los=");
Serial.println(czas_los);
delay(1000);
}
byte los;
unsigned long int t1,t2;
void loop()
{
delay(czas_staly+rand()%czas_los);
los=rand()%5;
Serial.print("los=");
Serial.println(los);
digitalWrite(leds[los], HIGH);
t1=millis();
while(digitalRead(btns[los])==HIGH);//nic nie rób, czekaj na klik!
t2=millis();
digitalWrite(leds[los], LOW);
Serial.print("refleks=");
Serial.println(t2-t1);
delay(2000);
czas_staly=2*analogRead(A0);
czas_los=2*analogRead(A1);
}
Warte podkreślenia jest użycie tablic – to zdecydowanie ułatwiło losowanie LED-a i sprawdzenie, czy odpowiedni przycisk został wciśnięty czy nie.
Do zrobienia:
- rozbudowa softu o monitorowanie czasu reakcji – jeśli przekroczymy pozostały czas, to gra powinna się automatycznie zakończyć (i wyświetlić jakieś podsumowanie, a potem – rozpocząć się od początku)
- rozbudowa softu o zabezpieczenie przez „strategią małpy” – klikanie wszystkich przycisków, aż któryś się trafi i będzie bardzo krótki czas reakcji. To już troszkę trudniejsze zadanie
- niby kto powiedział, że ma to być tylko gra refleks? warto pomyśleć także o grze memory – i zaprogramować sekwencje błysków (przygotowane wcześniej lub może losowo?), które należy powtarzać i zdobywać punkty. Można w setupie() zadać pytanie o wybór gry: reflex czy memory (wybór odczytujemy klikając jeden albo drugi przycisk) a wówczas loop() będzie uruchamiał odpowiedni kod…
(c) KG 2018
P.S. Radek (pracowity gimnazjalisto) – skontaktuj się ze mną emailem, czekam! KG