Podstawy: dzielnik napięć
Obrazki z tablicy…
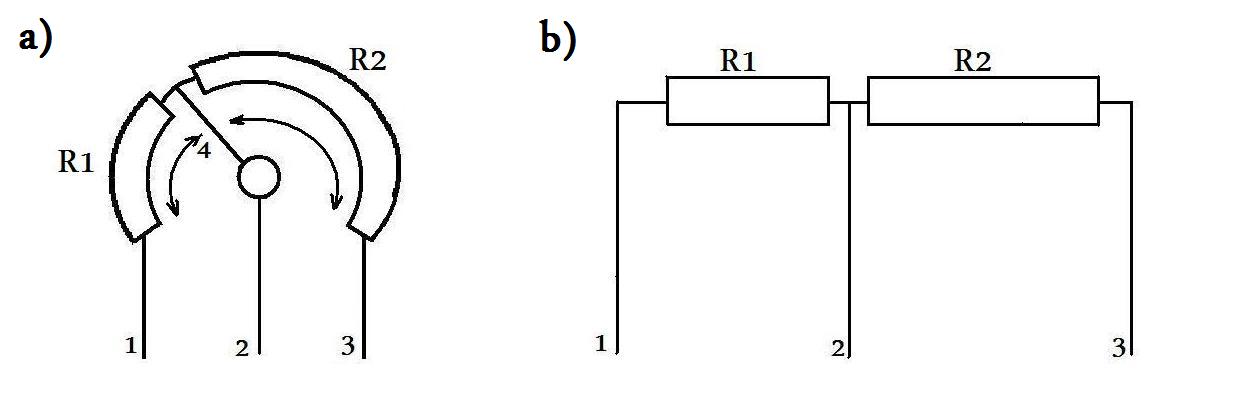
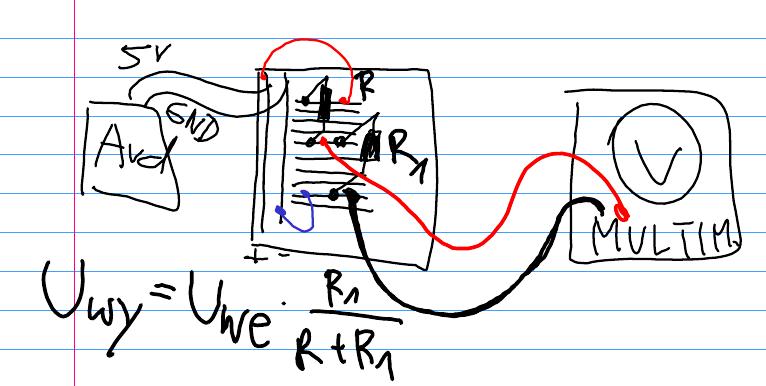
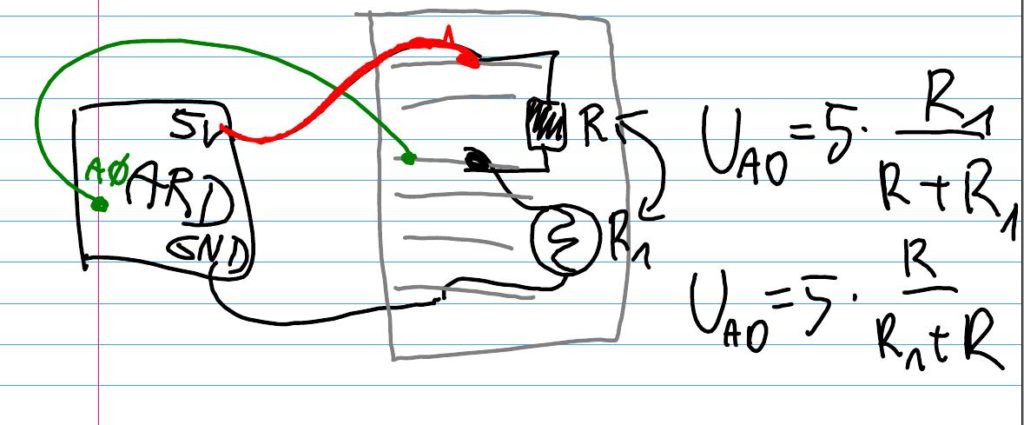
Najpierw bawiliśmy się multimetrem i dzielnikiem:

a potem podłączyliśmy fotorezystor i próbowaliśmy go odczytywać z poziomu Arduino.
Pomysł Pana Pawła (PPP) aby najpierw zmierzyć multimetrem prąd płynący w obwodzie, a następnie znając podane napięcie i stosując prawo Ohma otrzymywać wartość rezystancji na fotooporniku – był dobry, ale wymagał ówczesnego użycia amperomierza (z multimetru). Mi bardziej chodziło o wykorzystanie fotorezystora w ten sposób, aby uzyskać informację czy go zasłaniamy czy nie, czy jest dużo światła zastanego (w pomieszczeniu) czy jest ciemno. Dlatego nie koniecznie interesuje mnie sama wartość oporu, a raczej jej zmiany. Dlatego po sprawdzeniu działania PPP i przyznaniu mu racji (a raczej Ohmowi), zaproponowałem zastosowanie dzielnika napięć i mierzenia napięcia w standardowy spodówb

void setup(){
Serial.begin(9600);
}
void loop(){
Serial.println(analogRead(A0));
delay(100);
}
W zależności od kolejności oporników (stałego R i zmiennego fotorezystora) otrzymywaliśmy liczby rosnące lub malejące zasłaniając fotorezystor ręką. Dodatkowo można było użyć latarki z telefonu komórkowego i symulować mocne oświetlenie.
PWM
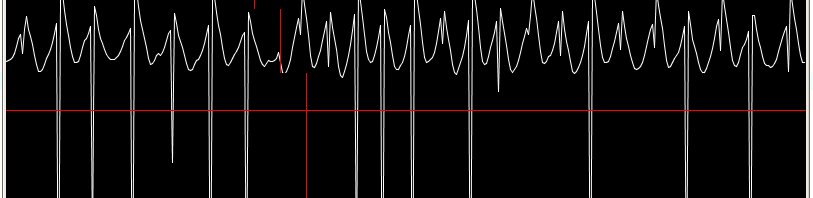
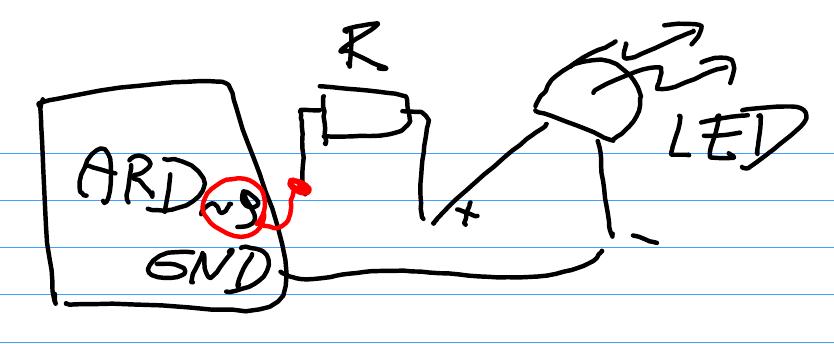
Aby zrobić inteligentne oświetlenie potrzebowaliśmy sposobu na kontrolowanie jasności LED-a. Poznaliśmy Pulse Width Modulation i piny cyfrowe Arduino z „falką” (wolę: tyldą).

Inteligentne oświetlenie
To nic innego jak połączenie dwóch poznanych schematów:
- mierzymy napięcie na fotorezystora przez wejście analogowe, a następnie
- ustawiamy jasność LED-a sterując wypełnieniem PWM.
Jedyny problem to kwestia zamiany odczytywanych wartości z portu A0 (fotorezystora) na wartości akceptowane przez piny PWM (przypominam: 0..255). W tym celu wróciliśmy do gimnazjum i zastosowaliśmy funkcję liniową.
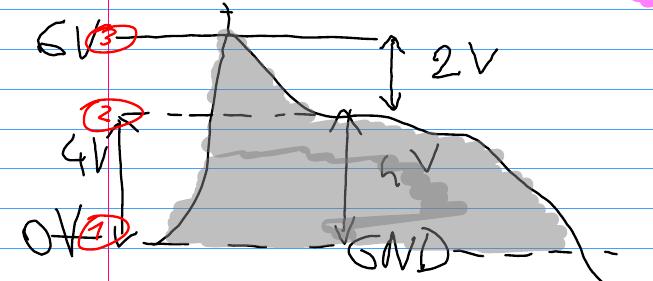
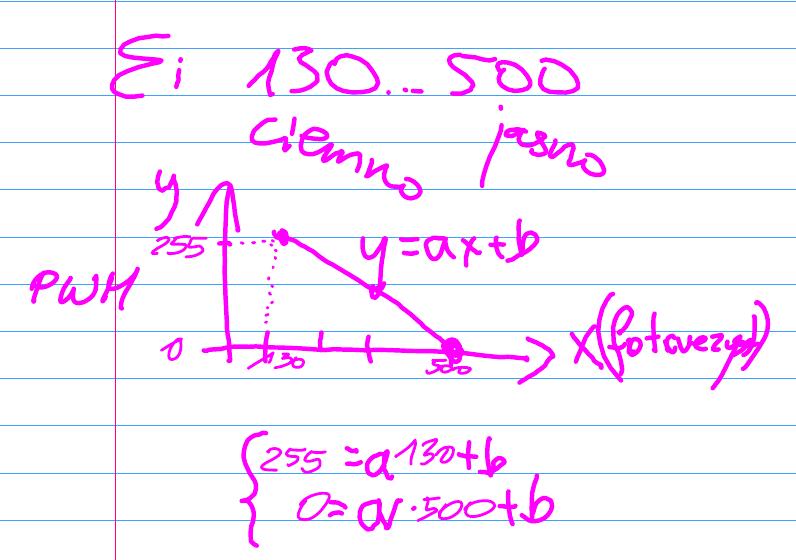
Dla przykładu: Pani Emanuela zastosowała stały opornik R o takiej wartości, że na porcie A0 odczytywała wartości 130 gdy fotorezystor był zasłonięty palcem, oraz 500 gdy był oświetlany światłem zastanym. Wartości pomiędzy przedziałem 130..500 odpowiadały częściowemu zasłonięciu ręką fotorezystora. Trzeba to teraz zamienić na liczby 0..255 aby sterować LED-em przez PWM (bo PWM akceptuje właśnie takie liczby, a nie 130..500). Dlatego stosujemy liniowe skalowanie (y=ax+b, współczynniki a i b na razie nie znane), gdzie wartość 130 ma odpowiadać maksymalnemu świeceniu LED-a, czyli 100% wypełnieniu PWM-a (wartość 255), natomiast gdy odczytujemy 500 (jest jasno) to LED ma się nie świecić (wypełnienie 0). Trzeba skonstruować układ równań i wyznaczyć a oraz b a następnie przeliczać wskazania z portu A0 (traktując je jako x w równaniu prostej, a otrzymany y to właśnie wartość przekazana do PWM-a). Poniższy rysunek wyjaśniał ten opis:

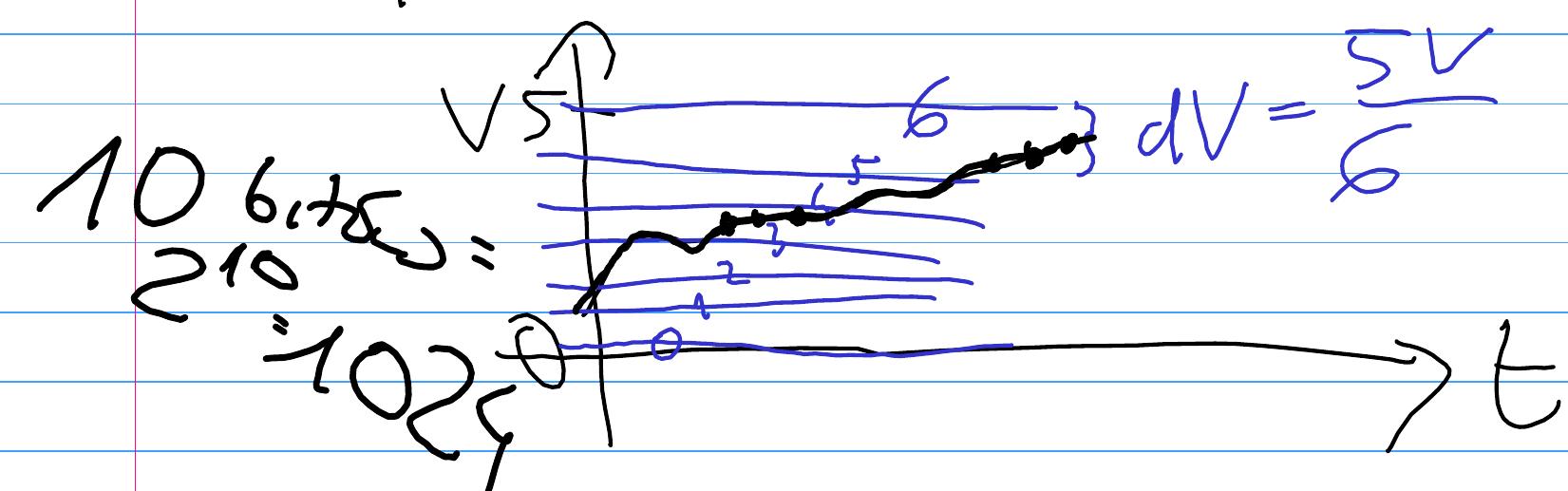
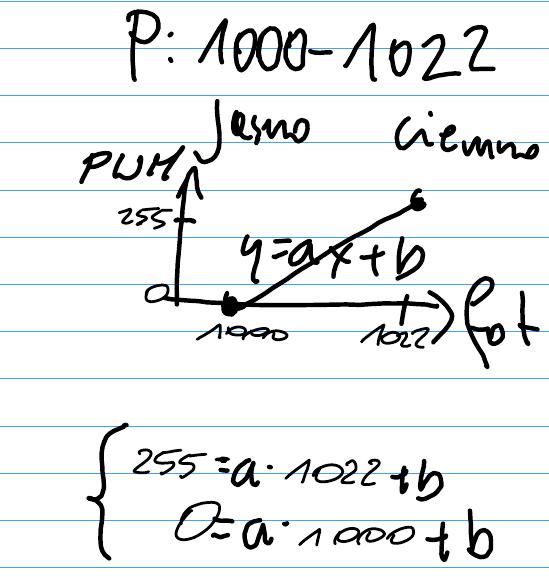
Z kolei Pan Paweł użył innego rezystora (oraz innej kolejności ustawienia oporników) i miał następujący schemat do rozważenia

W obu przypadkach trzeba było rozwiązać otrzymany układ równań na kartce a następnie wpisać liczby (wyliczone współczynniki a i b) to takiego prostego programiku:
#define lampka 9
float a=0.689189, b = 344.595;
void setup(){
Serial.begin(9600);
pinMode(lampka, OUTPUT);
}
void loop(){
int fotorezystor = analogRead(A0);
Serial.print("fotorezystor=");
Serial.print(fotorezystor);
Serial.print("-->");
int pwm = a*fotorezystor+b:
Serial.print(" PWM=");
Serial.println(pwm);
analogWrite(lampka, pwm);
delay(100);
}
Wrócimy do tego programu na kolejnym spotkaniu, bo trzeba tu o paru kwestiach wspomnieć. Ale już teraz zachęcam do zabawy z powyższym programikiem na wirtualnym Arduino (jest tam też wirtualny fotorezystor). Proszę też zastanowić się nad następującymi kwestiami:
- dlaczego Pan Paweł miał prostą o współczynniki kierunkowym a>0, a Pani Ema a<0 ?
- kto zastosował lepszą wartość opornika stałego – Pani Ema czy Pan Paweł, a może to nieistotne?
Zapraszam za tydzień!



 Na spotkaniu poznawaliśmy
Na spotkaniu poznawaliśmy