http://shieldlist.org/ — strona z wieloma, wieloma shieldami do Arduino.

Zajęcia rozpoczęły się od krótkiej rozmowy na temat potencjalnego projektu, pt. „Wojny robotów”, który zaprezentowany zostałby na nadchodzącym „Podlaskim Festiwalu Nauki i Sztuki” (czerwiec 2020). W założeniu projekt opiera się na stworzeniu pary/czwórki robotów-pojazdów ganiających się i starających się zniszczyć. Roboty będą wyposażone w magnesy oraz czujki pola magnetycznego – dzięki temu pojazd, który „oberwał” traci trochę energii. Stan energii przedstawiona będzie jako kolorowe koło utworzone z diod LED. Obudowy mają być wydrukowane w 3D – jeśli uda uzyskać się dofinansowanie, to koło Fi-BOT zyska drukarkę 3D na realizację tego projektu (oraz na kolejne). Potrzebujemy osób do programowania pojazdów, kontrolera, efektów wizualnych, a także do modelowania obudowy – wygląda na to, że sporo osób się zgłosiło!
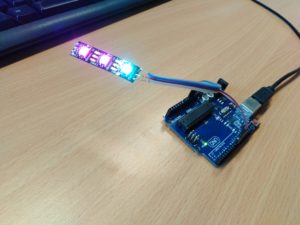
Następnie zajęcia prowadzone były jak zwykle – wprowadzenie do robotyki. Tego dnia zajmowaliśmy się programowaniem pasków LEDami WS2812B, do których obsługi potrzebna nam była biblioteka Adafruit NeoPixel. Biblioteka ta umożliwia nam ustawienie koloru każdego poszczególnego LEDa na odpowiednią mieszankę barw RGB.

Prosty przykład wykorzystania biblioteki do zaprogramowania zapalającej się i gasnącej diody LED.
#include <Adafruit_NeoPixel.h>
#define PIN 7 //Zapisujemy pin, do którego podpięliśmy pasek jako zmienną.
#define NDIOD 3 //zapisujemy ile diod ma pasek
Adafruit_NeoPixel pixels = Adafruit_NeoPixel(NDIOD, PIN, NEO_GRB + NEO_KHZ800);
// Powyżej mamy zapis nowej zmiennej pixels jako typ zmiennej wynikającej z podłączonej biblioteki
void setup(){
pixels.begin(); // Tą metodą inicjalizujemy bibliotekę Adafruit NeoPixel
}
int nr=1;
void loop(){
if(nr>NDIOD){
nr=1;
}
pixels.setPixelColor(nr, 200, 0, 0); // LED zaświeci się na czerwono
pixels.show(); // metoda odpowiada wyświetlaniu się wcześniej zdefiniowanego koloru
delay(100);
pixels.setPixelColor(nr, 0, 0, 0); // LED zgaśnie
pixels.show();
nr++;
}
© J.Ch. 2019
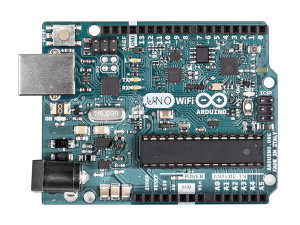
7 października o godzinie 14:15 po zajęciach odbyło się pierwsze oficjalne spotkanie koła Fi-BOT na terenie Wydziału Fizyki. Do naszej skromnej grupy dołączyły 4 nowe osoby, dzięki którym, miejmy nadzieję, będziemy w stanie wykonać więcej projektów opartych na Arduino. Pierwsze zajęcia stanowiły rutynowe zapoznanie się z płytką Arduino Uno, jej elementami składowymi oraz formą programowania. W celu zrozumienia, jak funkcjonuje rdzeń naszej pracy, zostały zaprogramowane w prosty sposób LEDy.

W międzyczasie Panowie Przemek i Bartek kontynuowali pracę nad swoimi projektami. Informacje odnośnie projektu Pana Bartka odnaleźć można na dedykowanej stronie.
(c) J.Ch. 2019

W dniu 6 czerwca w ramach imprez festiwalowych na Wydziale Fizyki UwB odbyły się „Pierwsze spotkania z robotyką – Arduino”. To impreza dla ciekawskich ludzi chcących zapoznać się z programowaniem elektroniki. Na tych krótkich zajęciach (~60min) mogliśmy samodzielnie zbudować układ elektroniczny z LED-em, także z przyciskiem a następnie… oddać sterowanie płytce Arduino UNO i kazać jej włączać i wyłączać LEDa! Niektórym udało się podłączyć kilka LED-ów i świecić nimi niezależnie – gratuluję!
Grupa 11:00 – uczniowie I i III klasy z technikum budowlanego.

Grupa 12:00 – Lokalny Klub Kodowania 60+ przy Gminnej Bibliotece Publicznej w Orli (plus ojciec z synem – gratuluję zaangażowania!).


Przypominam, że każdy z uczestników może pobawić się dalej w Arduino bez jego kupowania – wystarczy skorzystać z wirtualnego Arduino ze strony www.tinkercad.com a także mojego mini-opisu co i jak robić.
Chciałbym podziękować swoim asystentom z koła naukowego robotyków Fi-BOT za pomoc przy „obsłudze” odwiedzających nas gości – Wasza pomoc była mi naprawdę zbawienna! Wielkie Dzięki dla Pana Przemka, Szymona i Mateusza !!
(c) K. Garwyluk 2018
Wirtualne Arduino – czyli SYMULATOR płytki Arduino (ale także i prostej elektroniki). Dla kogo? Dla każdego, kto chce spróbować zabwy z Arduino. Nie trzeba więc kupować zestawu, wystarczy usiąść przed ekranem swojego komputera i bawić się płytką Arduino tak jak prawdziwą! Fajne, i za darmo!

Projekt TINKERCAD jest własnością firmy AUTODESK i najpierw wymaga rejestracji. Zakładamy więc konto (darmowe) i dopiero wówczas możemy korzystać z serwisu.
Uprzedzam, że ani ja, ani Wydział Fizyki UwB nie jest powiązany z AUTODESK ani nie czerpie profitów z tego oprogramowania – polecam je jako bardzo ciekawe i łatwe w użyciu. Dodam, że jest to jedno z wielu dostępnych symulatorów Arduino – K. Gawryluk.
Zakładamy konto (o ile jeszcze nie mamy) wpisując powyższy adres i wybierając przycisk ZAREJESTRUJ SIĘ.

Prawy górny róg:

Potem postępujemy zgodnie z ekranami, podając swoje miejsce zamieszkania i datę urodzin:

podajemy też swój adres email i wybieramy hasło (proponuję też przyjrzeć się warunkom korzystania z usług – choć nie widzę tam „haczyków”):

Kolejny etap to już tylko potwierdzenie utworzenia konta – uruchamiamy swoją pocztę i potwierdzamy nadesłany email z Grupy Autodesk. Możemy już działać!

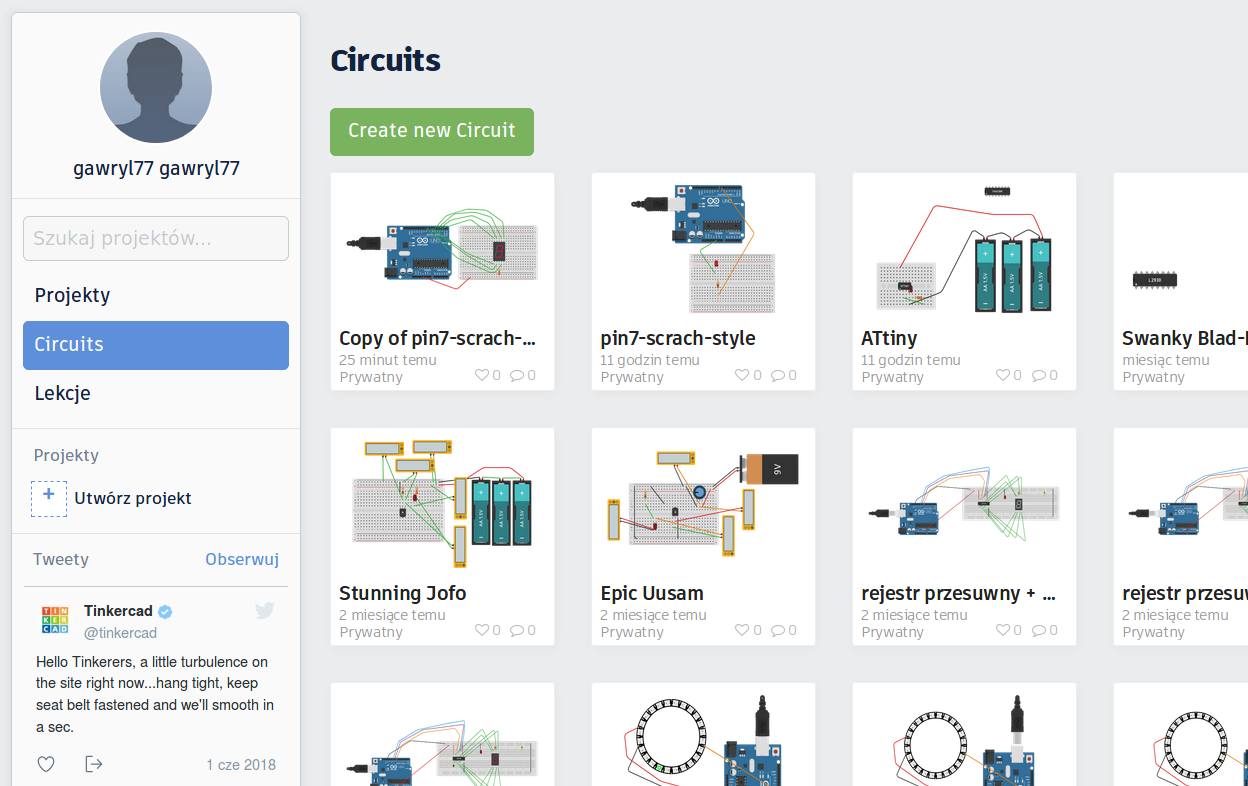
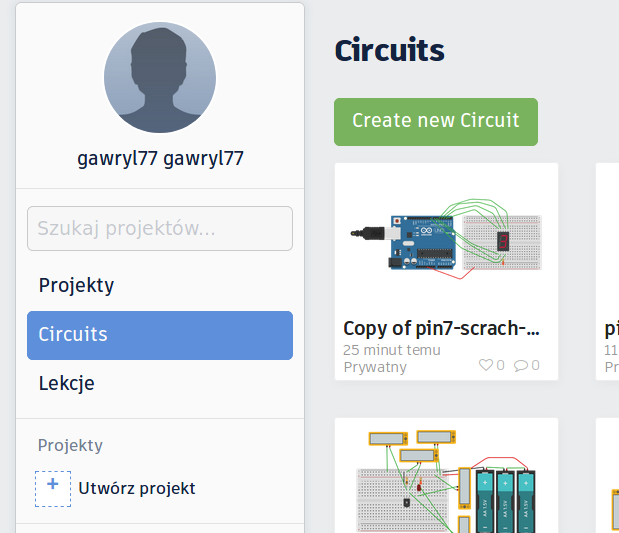
Z lewej strony widzimy swoje zdjęcie (o ile takie dodaliśmy), poniżej opcje tworzenia różnych projektów (bo TinkerCAD to nie tylko wirtualne Arduino!). W centralnej części mamy obrazki z naszymi wcześniejszymi projektami – oczywiście po założeniu nowego konta nie ma ich tyle, co na moim obrazku.
Ważne: TinkerCAD zapisuje automatycznie nasze projekty w „chmurze”, czyli możemy korzystać z nich wszędzie, na każdym komputerze (z dostępem do internetu – oczywiście). Jest to plus, ale i… minus! Często ładowanie projektów jest poooowooooolnneeeee (coż, nie jesteśmy jedynymi użytkownikami – to bardzo dobry i popularny serwis).
Aby rozpocząć zabawę z elektroniką wybieramy sekcję Circuits – czyli (w wolnym tłumaczeniu) obwody elektroniczne. Sekcja ta zaznaczona jest na obrazku poniżej kolorem niebieskim (znajduje się zaraz pod naszym imieniem i nazwiskiem, lub nickiem).

Po wybraniu Circuits klikamy duży, zielony przycisk Create new Circuit (co tłumaczymy jako Tworzymy nowy obwód elektroniczny).

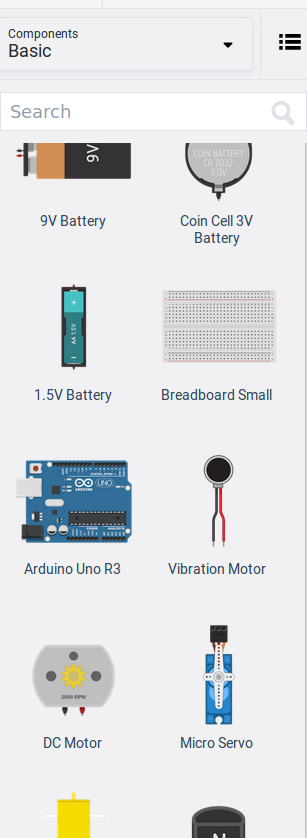
Brawo! Możemy rozpocząć dodawanie elementów elektronicznych! Gdzie je znaleźć? Proszę przyjrzeć się prawej stronie okienka z rozwijaną listą Components Basic. Na liście tej znajduje się sporo fajnych rzeczy – bateryjki, oporniki, płytka stykowa…

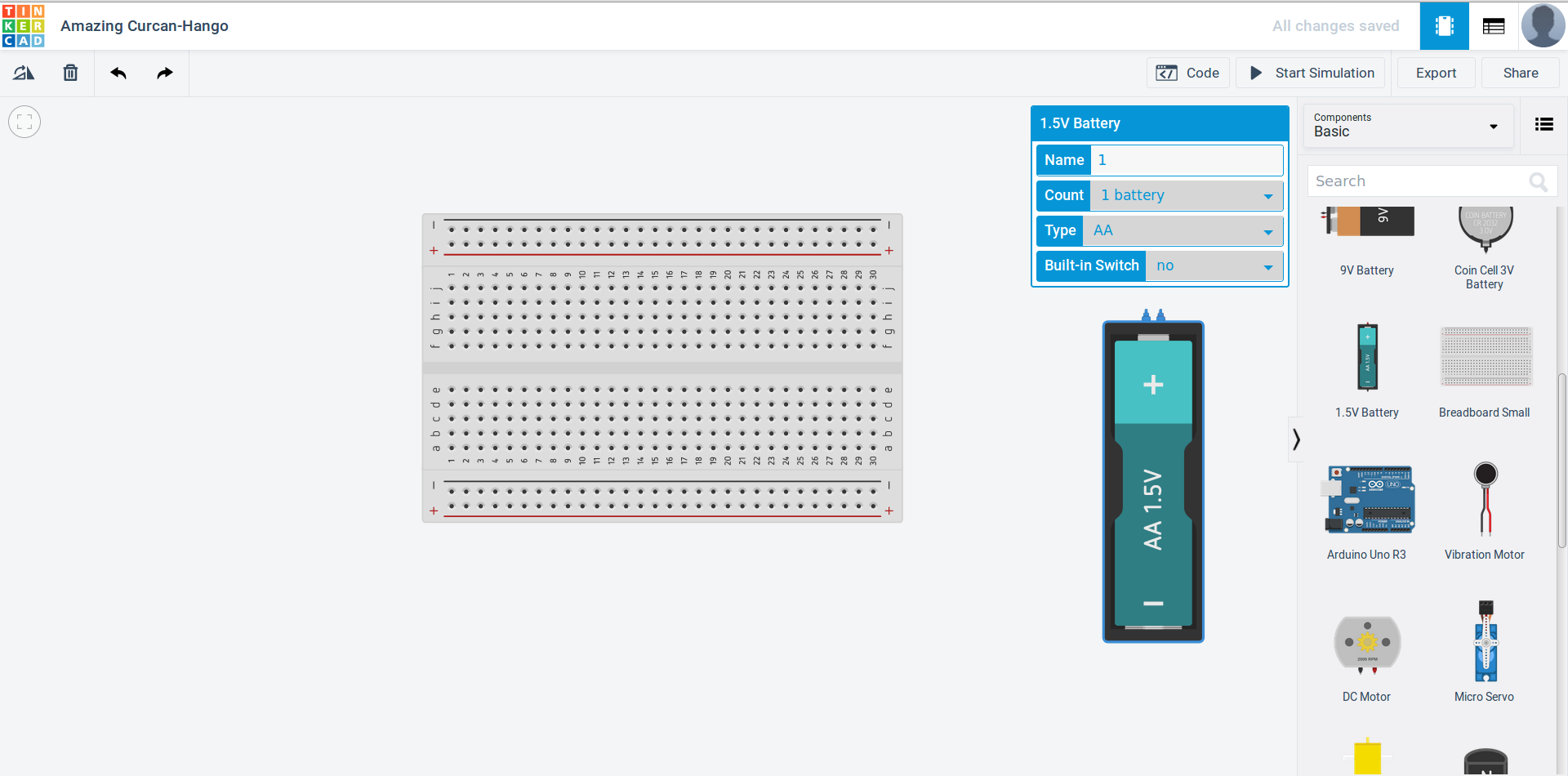
Proszę odnaleźć płytkę stykową – klikamy ją myszką i znajduje się ona na naszym wirtualnym biurku! Tak samo robimy z bateryjką 1.5V – klikamy i dodajemy!

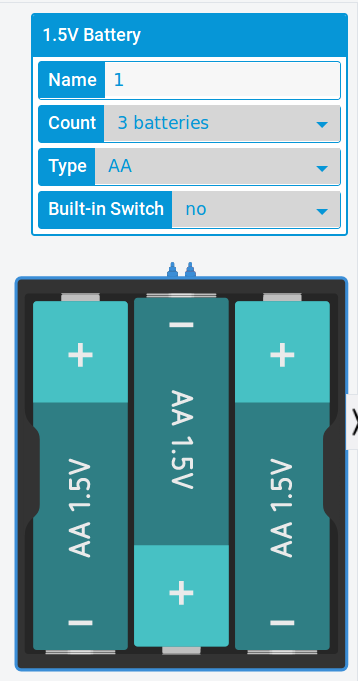
Następnie wybieramy na biurku bateryjkę – klikamy ją myszką. Pojawia się dodatkowe menu z różnymi opcjami:

Można zmienić nazwę (hmmm…. chyba zbyteczne, choć może być przydatne w większych projektach), ale my zmieniamy liczbę bateryjek w zestawie – modyfikujemy pole Count jak na rysunku powyżej. Mamy napięcie 4.5V !
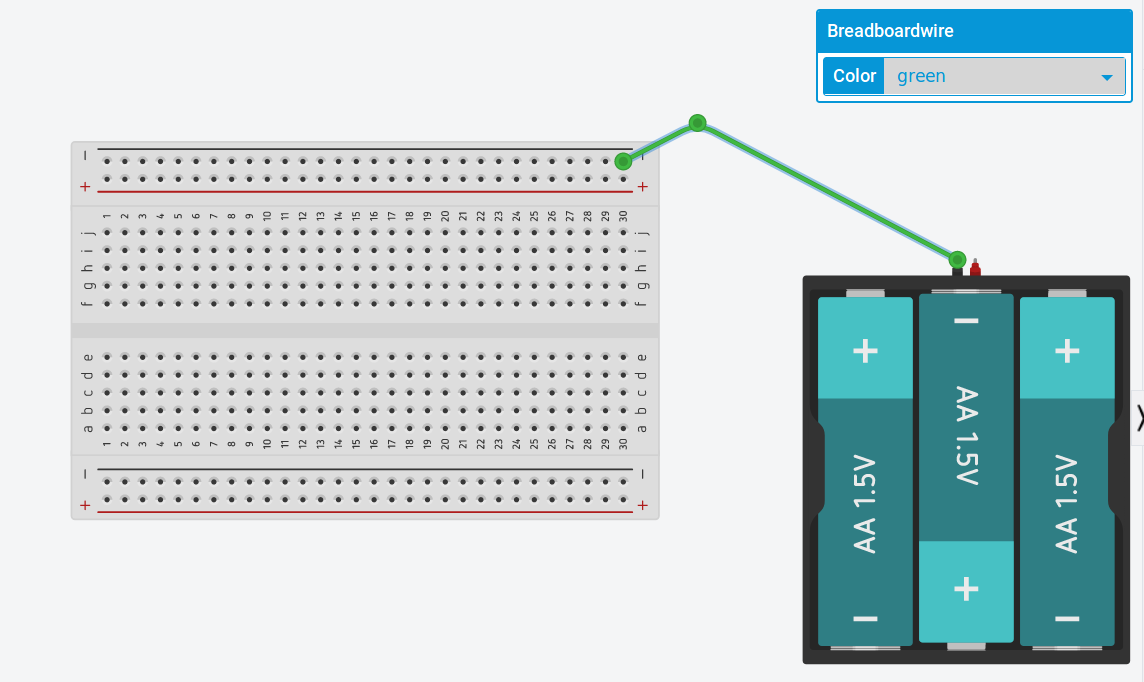
Łączymy przewody – wystarczy kliknąć na wyprowadzenie z bateryjki (pojawia się też „dymek” z podpowiedzią – w języku angielskim) a następnie drugi raz kliknąć w innym miejscu – pojawi się połączenie przewodem.

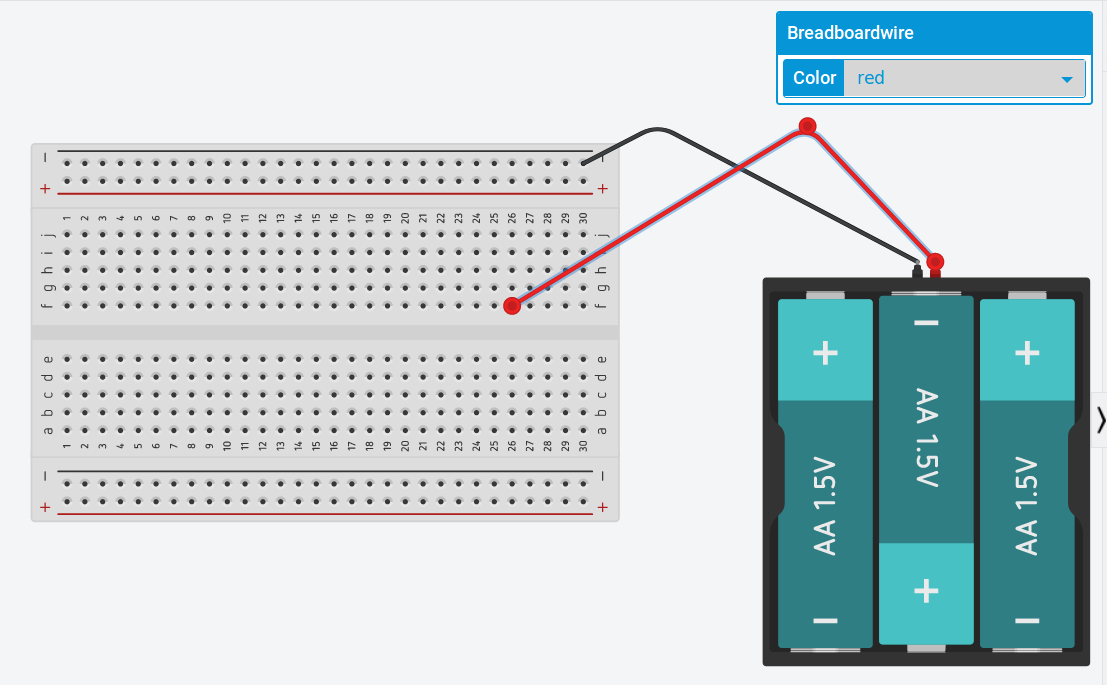
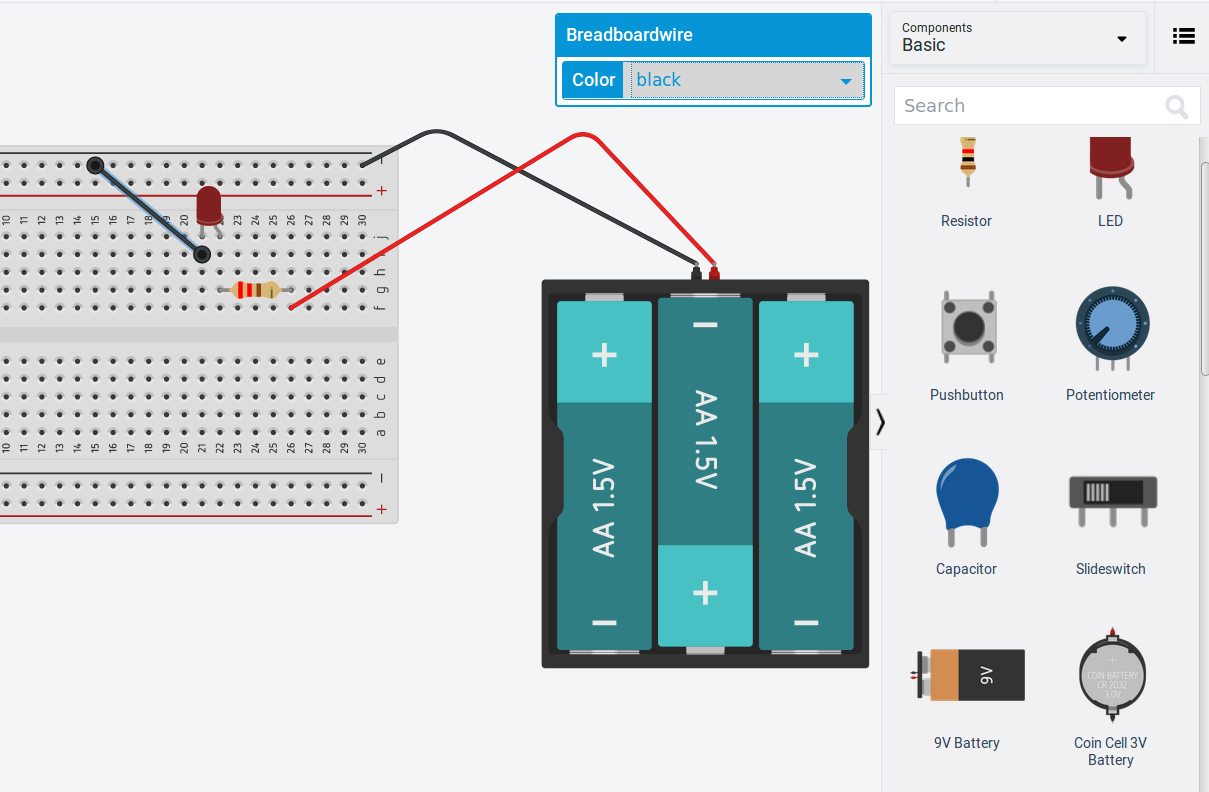
Dodajemy kolejny przewód -warto dbać o porządek podczas pracy z elektroniką (także tą wirtualną!). Zmieniamy kolory przewodów w menu. Pamiętajmy, że dobrze jest oznaczać czarnymi przewodami „-” z bateryjki, a czerwonymi przewodami – bieguny „+”.

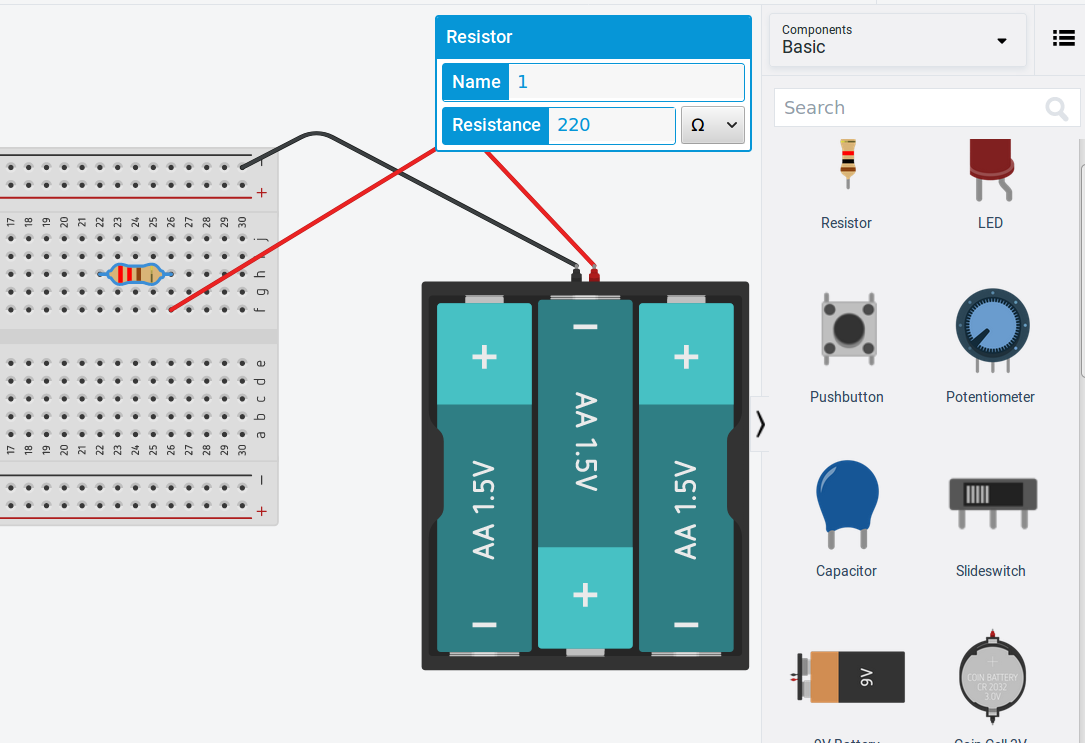
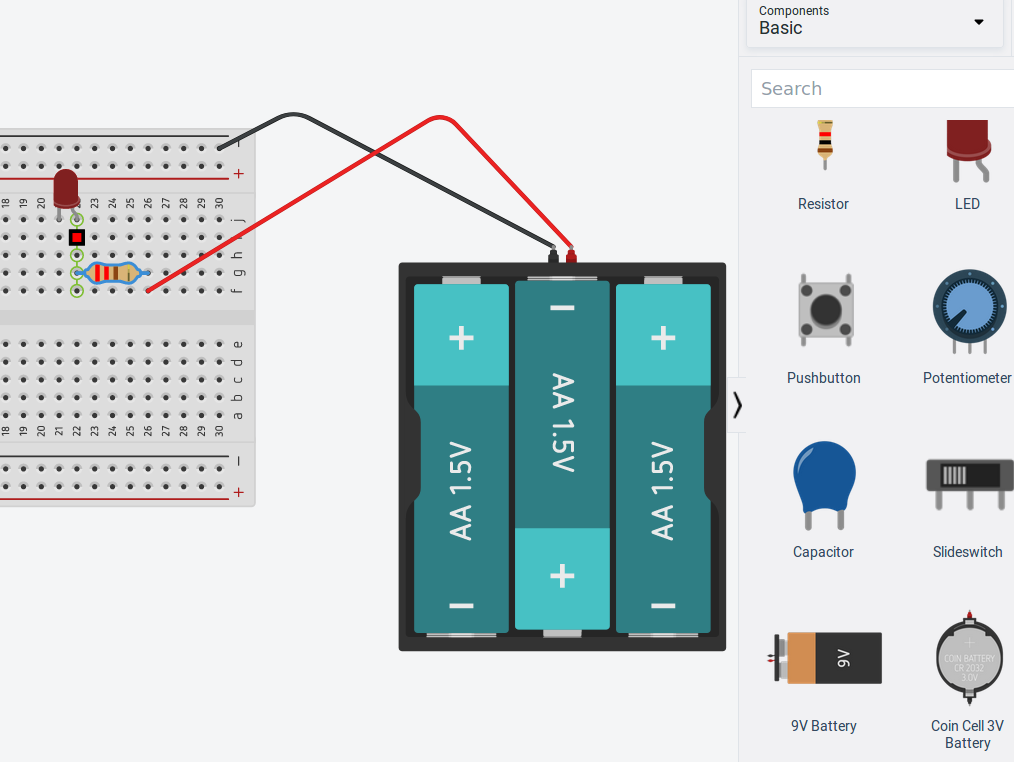
Dodajemy opornik (trzeba go najpierw odnaleźć z prawej strony – nazywa się Resistor).

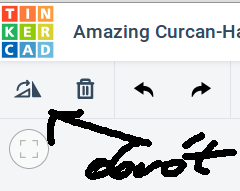
Proszę zmienić też wartość oporu: pole Resistance powinno być ustawione na 220 ohmów. Wirtualnymi elementami można obracać – użyj ikonki z lewej, górnej części ekranu:

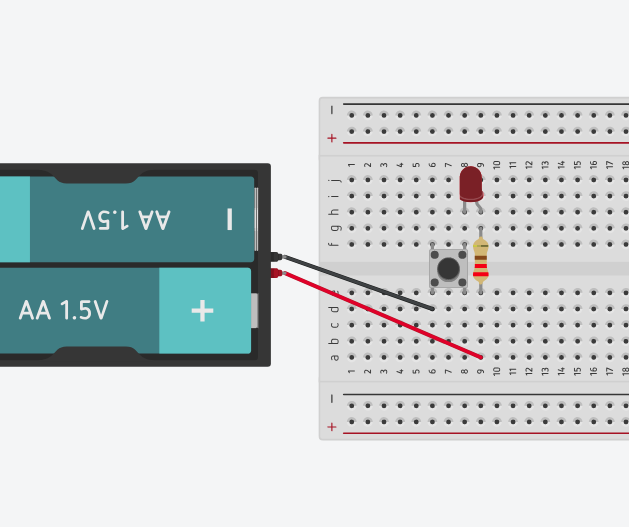
Teraz dodajemy diodę elektroluminescencyjną (LED):

Pamiętajmy, że diody mają wyróżnioną polaryzację – dwie „nóżki”: anodę („+”) i katodę („-„) więc ważne jest, która nóżka jest która. Postaraj się zrobić tak, jak na rysunku powyżej.
Na koniec dodajemy ostatni przewód zamykający obwód elektryczny. Brawo – w ten sposób stworzyłeś wirtualny obwód!

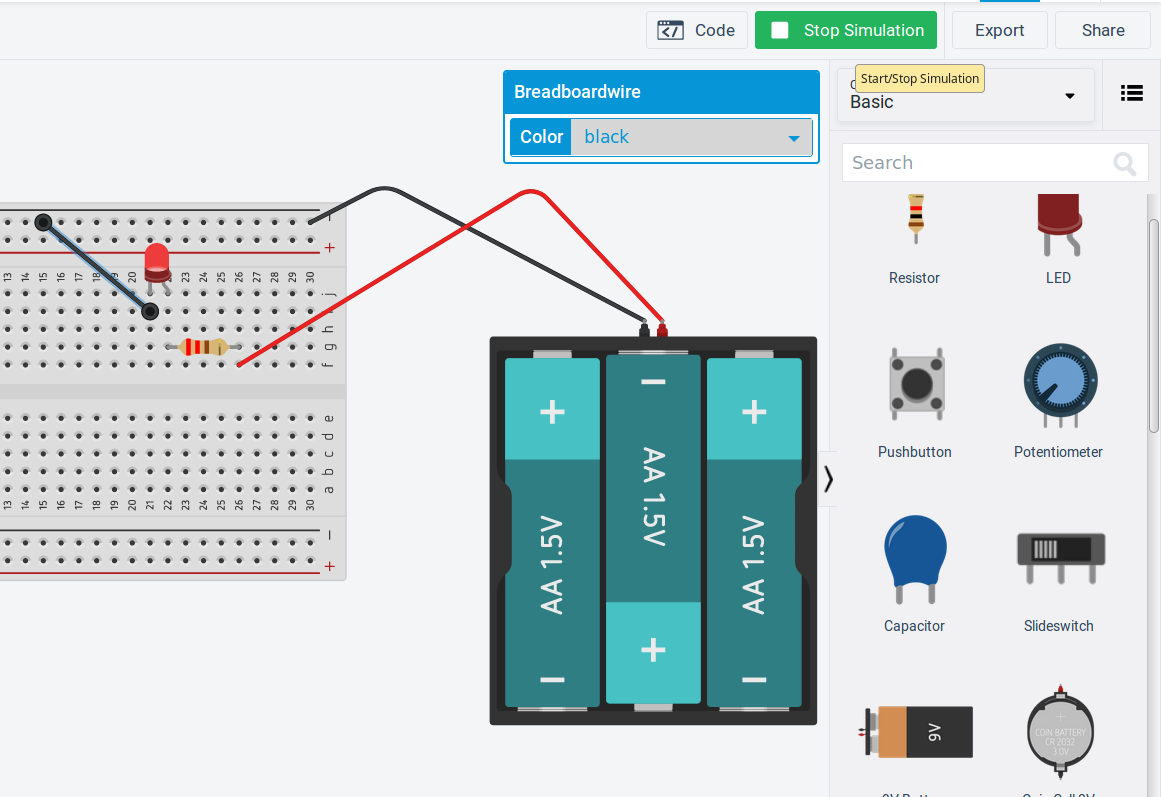
Aby go uruchomić należy wybrać przycisk Start Simulatoin (uruchom symulację).

Jeśli wszystko dobrze podłączyłeś, LED powinien się świecić a Ty powinieneś się cieszyć, że wszystko działa!

Co teraz? Może sprawdź parę rzeczy:

Tworzymy nowy projekt – wracamy do głównego panelu wybierając kolorową ikonkę TIN KER CAD. Tworząc nowy układ automatycznie otrzymujemy zabawną nazwę (poniżej „Amazing Curcan-Hago”) – jeśli Ci nie pasuje, lewy klik na napisie i zmieniamy!

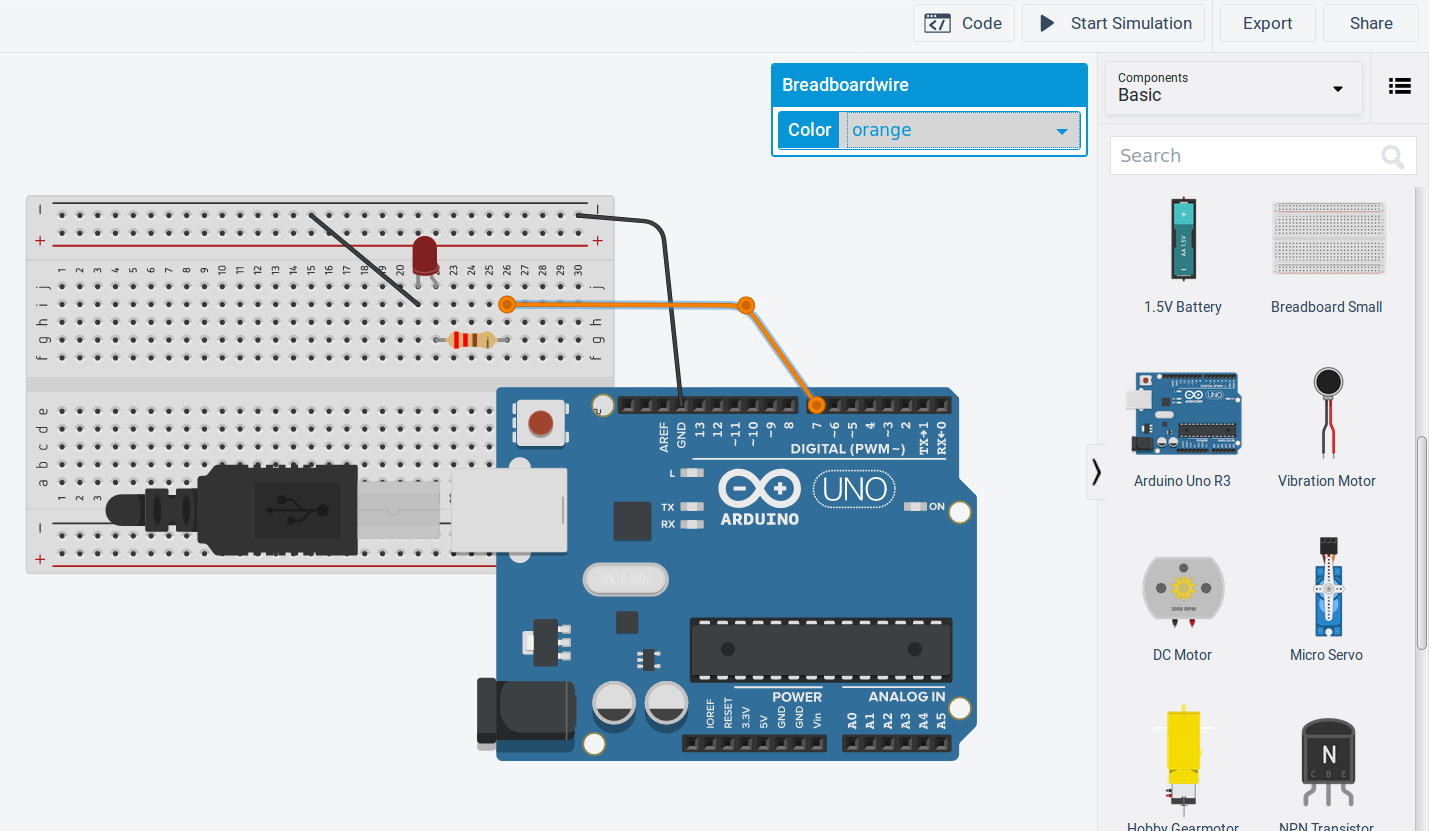
Ponownie wybieramy Circuits oraz Create new Circuit. Dodajemy elementy jak na zdjęciu poniżej:

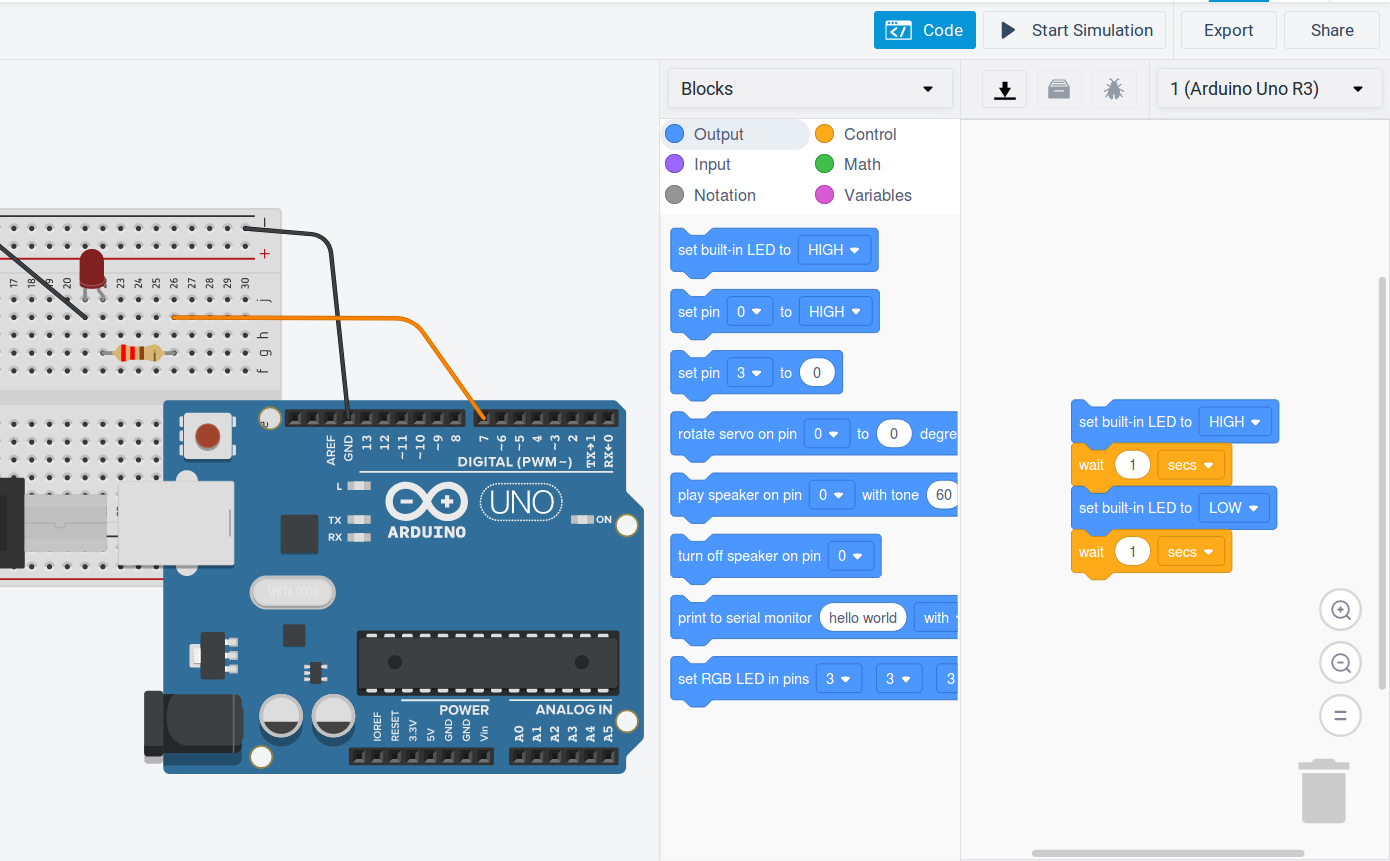
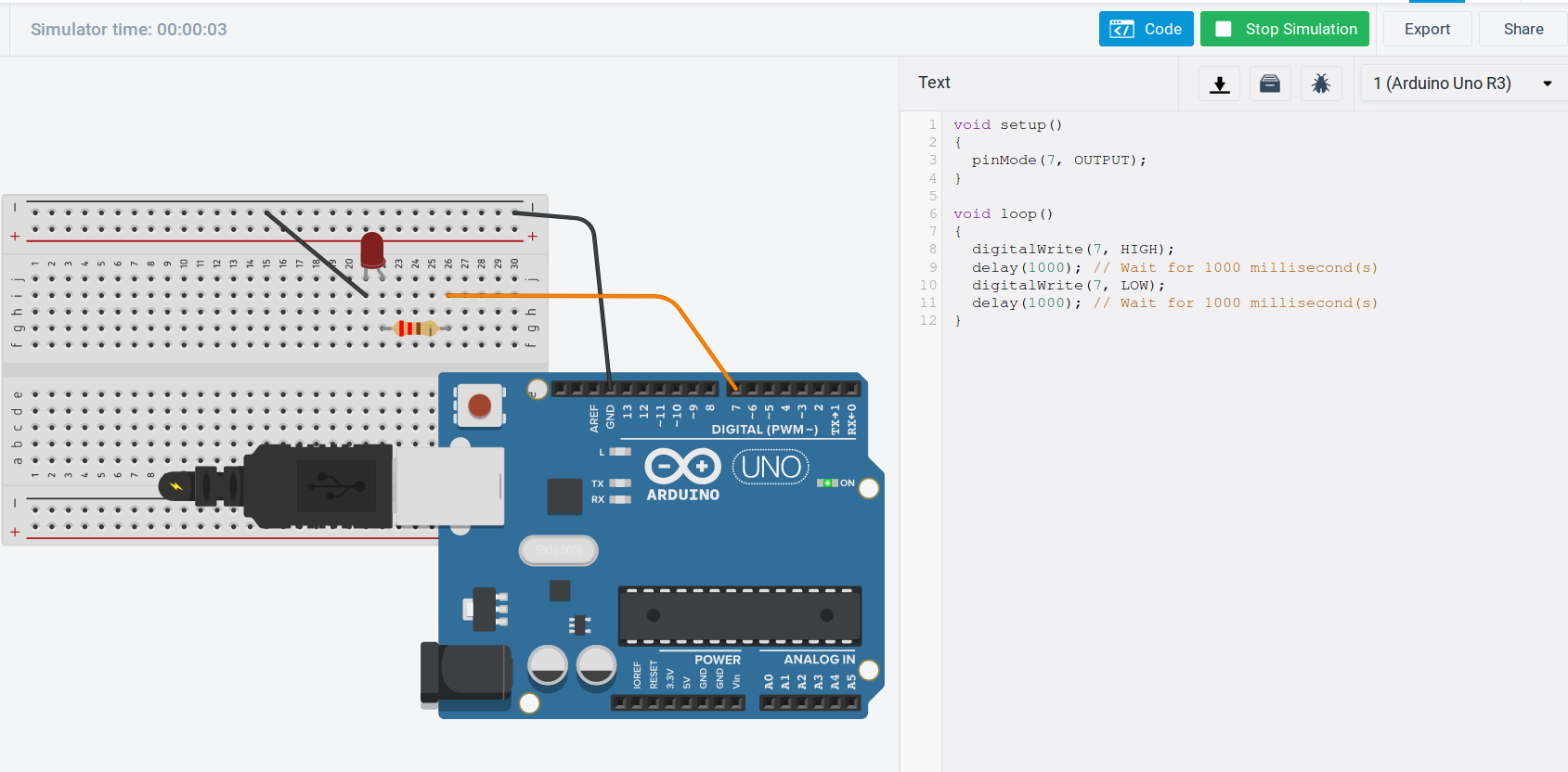
Po dodaniu do układu płytki Arduino UNO pojawiła się nowa opcja w menu Code (czyli programuj Arduino) – obok przycisku Start Simulation. Po wciśnięciu tego przycisku rozwinie się pole (z prawej strony) umożliwiające pisanie programu a raczej… budowanie go z „klocków” w stylu Scracha. Można z tego korzystać (co kto lubi), ale ja wolę się przełączyć na pisanie programu w języku C/C++

Zmieniamy więc pole Blocks na liście na Text i mamy program w C/C++

Zwróć uwagę, że ja zmodyfikowałem tekst programu: zamieniłem liczby 13 na 7 – gdyż u mnie LED podłączony jest do pinu numer 7 na płytce Arduino. Możemy już uruchomic symulację (Start Simulation) i Arduino będzie wykonywać nasz program! Zwróć też uwagę, że przewód podłączeniowy w tym momencie jest wciśnięty w Arduino.
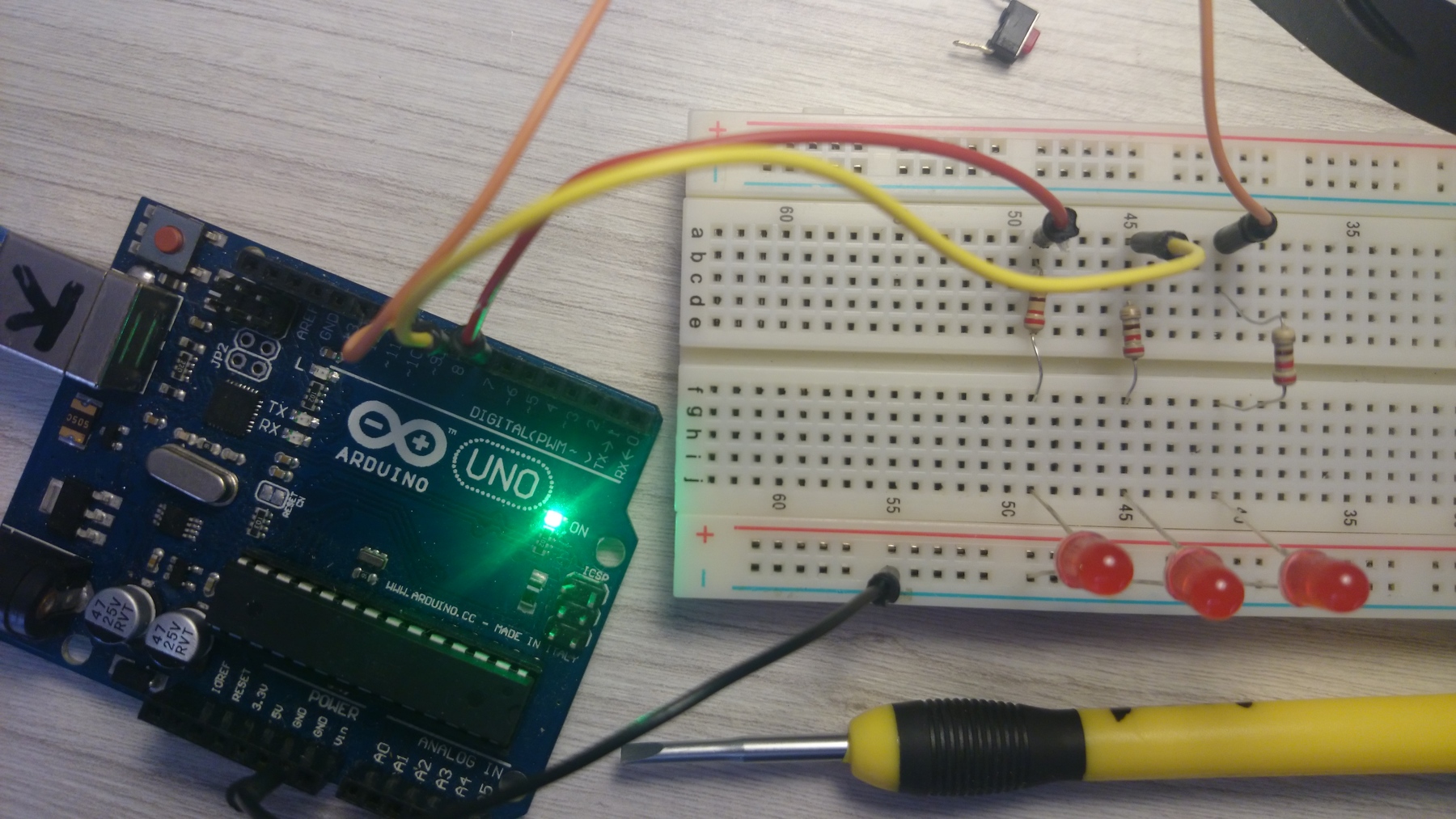
Co dalej? Proponuję zatrzymać się w tym momencie i bawić się wirtualną płytką:

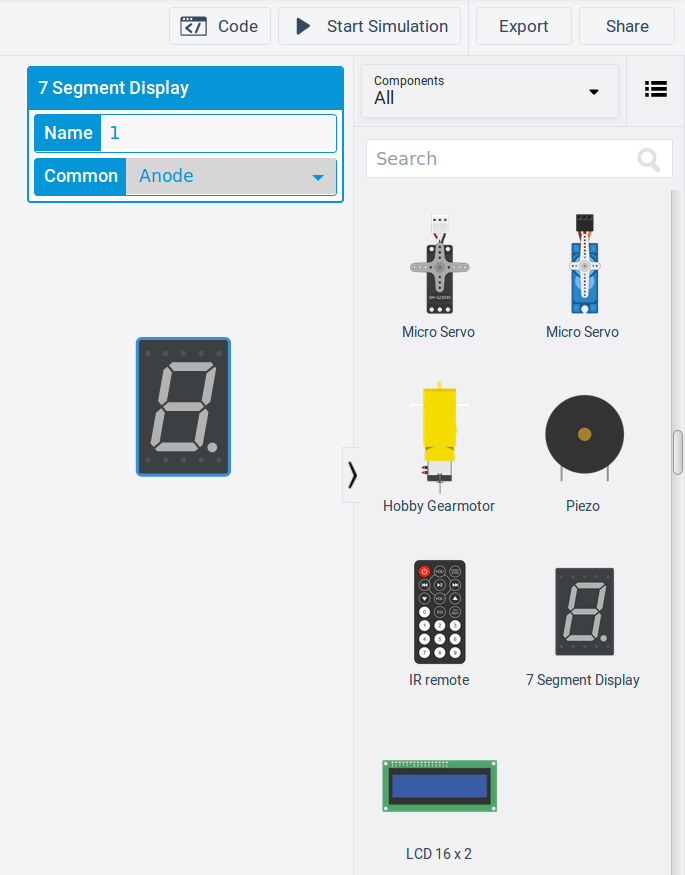
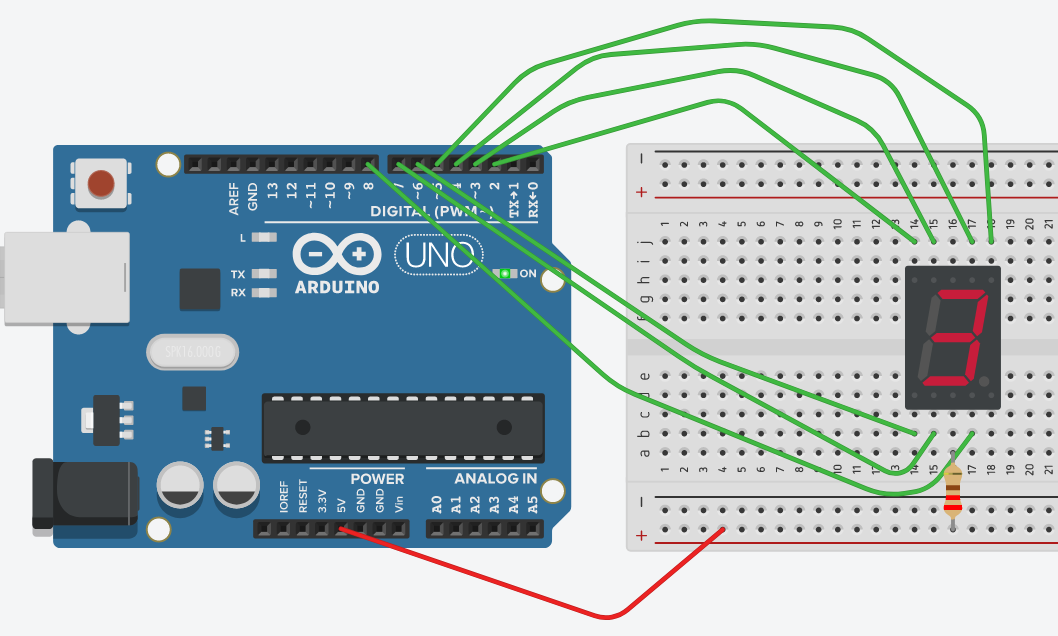
Dodawanie kolejnych LED-ów może być zabawne, ale czas teraz na wyświetlacz siedmio-segmentowy: znajdź go na liście komponentów elektronicznych (Components) i dodaj go na płytkę stykową

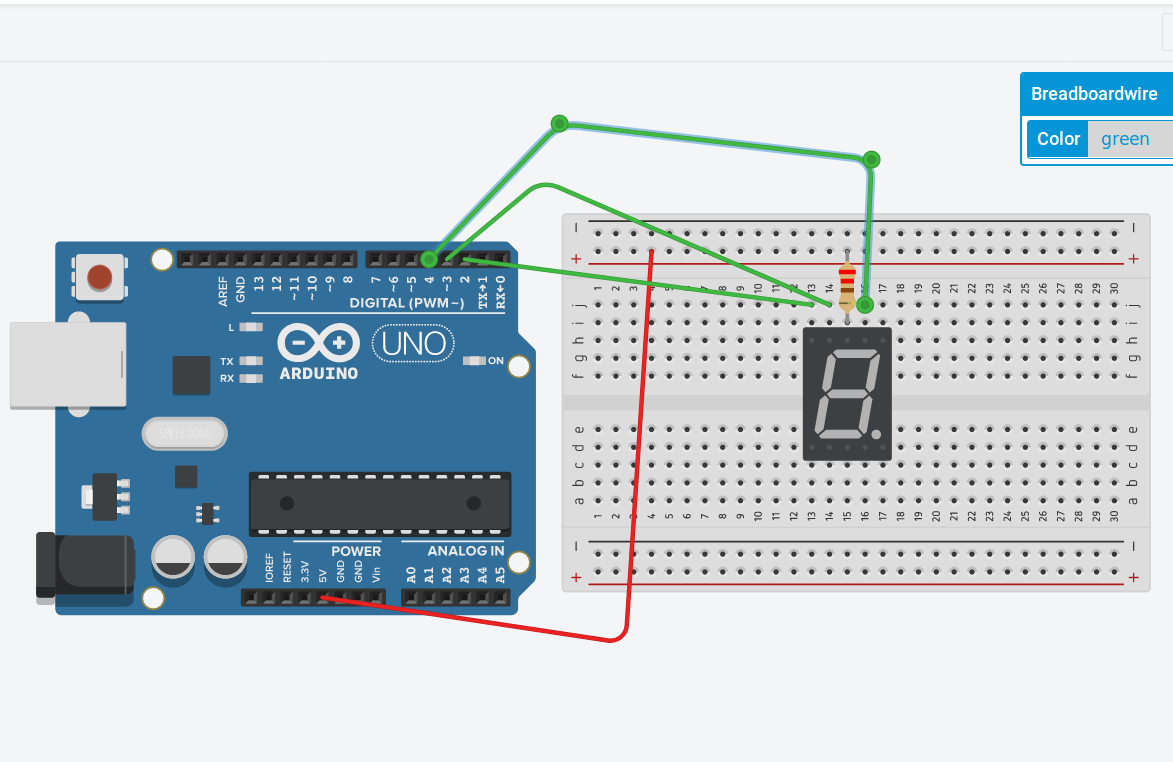
Zwróć uwagę, że możesz zmienić rodzaj wyświetlacza: wspólna anoda („+”) lub wspólna katoda („-„). To ma znaczenie! Podłączaj wyświetlacz wybierając piny z Arduino takie, jak lubisz, np.

a potem programuj! Zwróć uwagę, że kursor myszki nad wyświetlaczem wyświetla „dymek” z podpowiedzią, która nóżka co oznacza. Postaraj się stworzyć program wyświetlający wszystkie cyfty! Zacznij od 3-ki:

Tak, teraz możesz się bawić w programowanie elektroniki! Jest to bardzo bezpieczne, gdyż nawet jeśli coś źle połączysz (co się pewnie zdarzy) – to popsujesz tylko wirtualne Arduino! Jeśli jednak „złapiesz bakcyla” i będziesz chcieć więcej – kup prawdziwe Arduino z osprzętem (przewody, płytka stykowa, oporniki i LEDy) i baw się w rzeczywistym świecie (to jeszcze lepsza frajda – gwarantuję!). Jeśli jednak znudziła Cię ta zabawa – nic straconego, nie wydałeś ani złotówki – zamknij program i poświęć czas na swoje ulubione zabawy. Twój wybór.
Zestaw elementów TinkerCADa ciągle się rozrasta i można już się „bawić” modułam WS2812B! Proszę spróbować:
Pamiętaj, że wirtualne Arduino ze strony TINKERCAD to nie tylko „zabawa” dla początkujących – warto budować i sprawdzać swoje prawdziwe projekty, przed ich podłączeniem! Powodzenia!
(c) K. Garwyluk 2018
pochwal się ze mną swoimi projektami
k. gawryluk@uwb.edu.pl
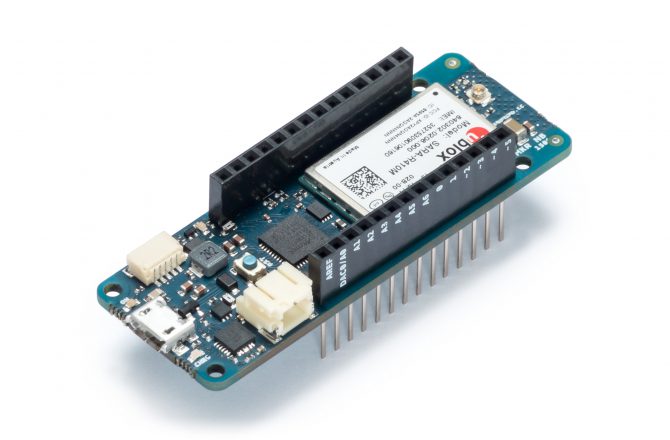
Arduino prezentuje nowe płytki rozwojowe z komunikacją bezprzewodową – MKR1010 posiada dwa programowalne procesory – jeden z rdzeniem ARM oraz drugi zawierający dwa rdzenie Espresif-IC. Oprócz tego na płytce zamontowano układ identyfikacyjny Microchip ECC508, który umożliwia zabezpieczenie połączeń i komunikacji sieciowej (więcej).

źródło: mikrokontroler.pl
Warto poczytać: https://www.arduino.cc/en/Reference/AttachInterrupt
oraz zapamiętać:
| Płytka | Piny cyfrowe pod które możemy podpiąć przerwania |
| Uno, Nano, Mini, other 328-based | 2, 3 |
| Mega, Mega2560, MegaADK | 2, 3, 18, 19, 20, 21 |
| Micro, Leonardo, other 32u4-based | 0, 1, 2, 3, 7 |
| Zero | wszystkie, za wyjątkiem 4 |
| MKR1000 Rev.1 0 | 0, 1, 4, 5, 6, 7, 8, 9, A1, A2 |
| Due | wszystkie |
oraz ,,zdarzenia”, podczas których uaktywni się funkcja przypisana pod dane przerwanie: LOW, CHANGE, RISING, FALLING (HIGH – tylko płytka Due). Krótko: funkcja „podpięta” do przerwania wywoła się wówczas, gdy na tym pinie (tym = zdefiniowanym podczas attachInterrupt) zajdzie konkretne „zdarzenie”, np. LOW. Oczywiście taka funkcja ma być szybka: ustalenie flagi, sterowanie napięciem na pinach – digitalWrite – ale nie delay(ileś-tam).
Przykład: Arduino + przycisk do błyskania diodą #13. Hardware: przycisk (mikroswicz podłączamy do GND a drugą nóżką do pinu #2 w Arduino).
#define PIN 2
bool stan=false;
void setup() {
pinMode(13, OUTPUT);
digitalWrite(13, 0);
pinMode(PIN, INPUT_PULLUP);
attachInterrupt(digitalPinToInterrupt(PIN), blysk, LOW);
}
void loop() {
delay(10000);
}
void blysk(){
stan=!stan;
digitalWrite(13, stan);
}
Gdy nic nie wiemy o przerwaniach, to przyglądając się funkcji loop() można by powiedzieć, że program NIC NIE ROBI! Tylko czeka 10s, a potem znowu czeka 10s, i tak w kółko… Więc skąd się bierze błyskanie diody #13 w momencie klikania przycisku? Otóż wywołanie delay() zatrzymuje działanie programu, ale przerwania ciągle działają. Skoro więc „podpięliśmy” naszą funkcję (o nazwie blysk()) do przerwania, to właśnie ona się wywoła (gdy stan pinu #2 zmieni się na LOW – to wszystko zostało powiedziane w funkcji setup()). Właśnie taki mechanizm wykorzystałem do wykrycia kolizji przez zderzak naszego pojazdu – pisałem o tym w poprzednim poście. UWAGA: powyższy program działa dość dynamicznie, „nerwowo” reagując na wciśnięcie przycisku – oczywiście jest to zjawisko drgania styków (ang. bouncing), o czym mówiliśmy na naszych poprzednich spotkaniach (tutaj, dla przejrzystości kodu nic z tym nie robię, brak jest debouncing-u).

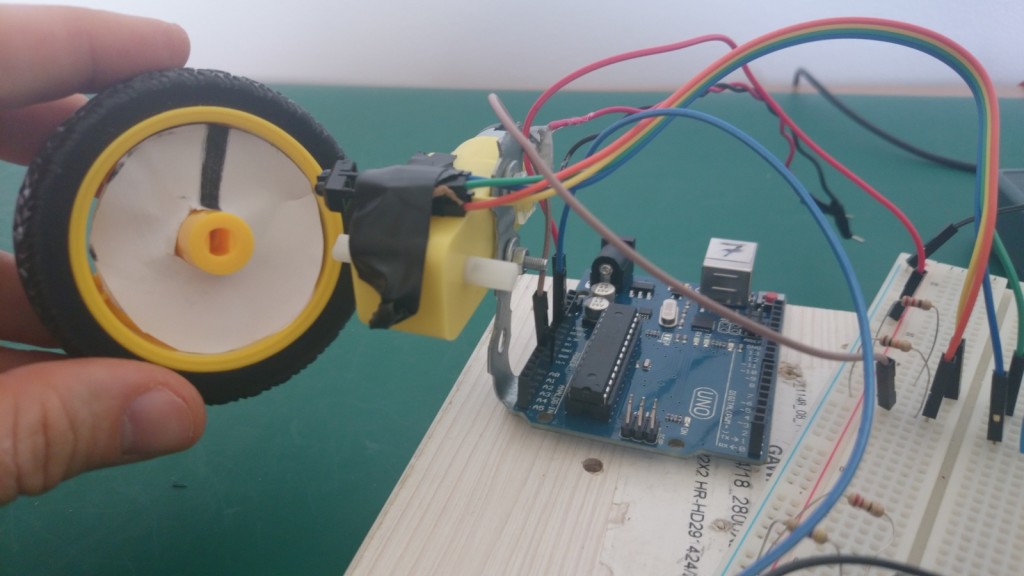
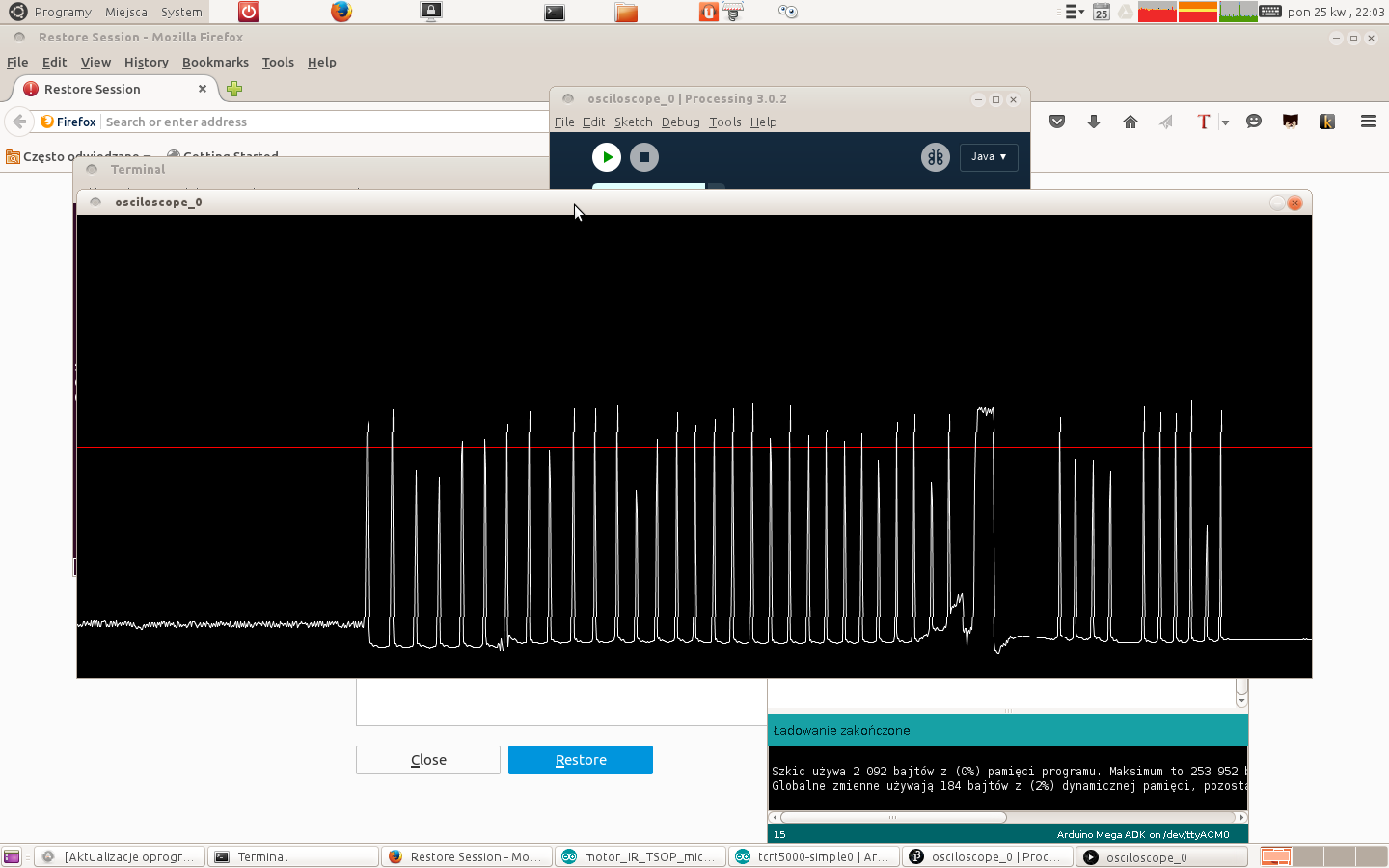
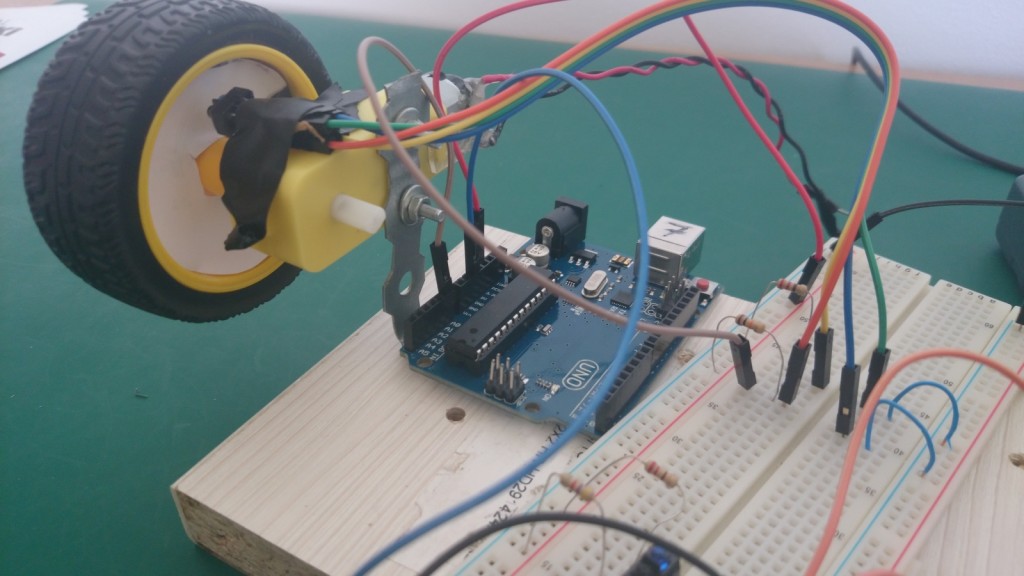
podłączyliśmy czujnik optyczny odbiciowy TCRT5000 do obudowy silniczka, a następnie wewnątrz koła umieściliśmy białą kartkę z czarną krechą. Czytamy wartości rejestrowane przez czujnik ale nie na Serial monitorze, ale GRAFICZNIE, za pomocą Processinga.

Widzimy wyraźnie moment, gdy czujka mija czarną kreskę. Widać też, że piki zdecydowanie różnią się od „tła”, choć często mają różną wartość w maksimum. Łatwo wykombinować prosty algorytm (czy skuteczny? niedługo się o tym przekonamy) liczący szybkość obrotową koła:
Pewnie „diabeł tkwi w szczegółach” ale powinno działać. Jak powiedziałem na zajęciach – więcej kresek (ale z umiarem! powiedzmy 4 na początek) powinny zwiększyć rozdzielczość zliczania liczby obrotów koła.

Będziemy to programować na kolejnych zajęciach…