Niby podstawy – ale jakie kolorowe 😉 No i bardzo przyszłościowe – niebawem się okaże, jak barwne mogą być nasze elektroniczne gry zręcznościowe!

Sprawa jest prosta – w tej diodzie RGB są właściwie TRZY diody – czerwona, niebieska i zielona. Dzięki mieszaniu trzech kolorów otrzymujemy każdy inny, dowolny kolor – w tym także biały. Właśnie biały to bardzo ważny kolor – potrzbny nam do codziennego życia – dlatego też właśnie w 2014 r. uchonorowano Japończyków nagrodą Nobla za zrobienie niebieskiego lasera.
RGB LEDy występują z dwoma typami obudowy – matową (polecam) oraz przezroczystą. Ta pierwsza daje światło bardziej rozproszone, trudno nawet zobaczyć te trzy oddzielne LEDy.
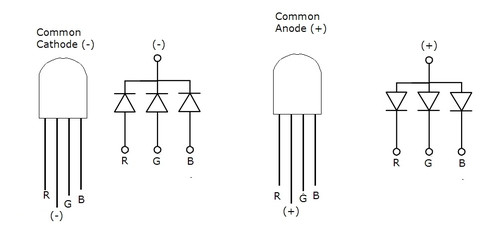
Wspólna anoda, wspólna katoda.
RGB LED ma cztery „nóżki” (wyprowadzenia): skoro sa tam trzy LEDy (czerwony, zielony i niebieski) to niepotrzebną rozrzutnością było by mocowanie sześciu nóżek – po dwie dla każdej diody. Oczywiście dioda ma mieć możliwość oddzielnego sterowania (włącznaia), dlatego te trzy nóżki muszą być – natomiast resztę (też 3) można ze sobą uwspólnić – czyli połączyć. Tym oto sposobem zredukowaliśmy nadmiar wyprowadzeń i mamy dwie odmiany RGB LEDa: wspólna katoda (czyli wspólny minus), oraz wspólna anoda (czyli wspólny plus). Wiele mówiący rysunek:

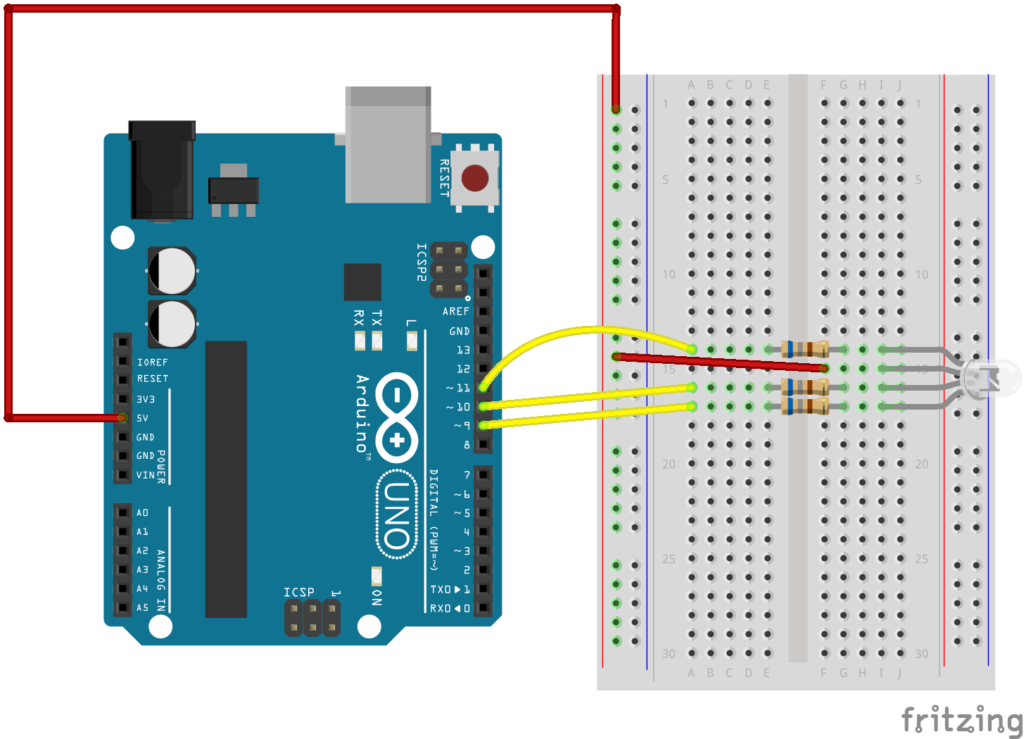
Podłączenie – pamiętaj o oporniku dla KAŻDEGO LEDa!
Niby oczywiste, ale warto o tym przypominać… Wybieramy rezystory 220 Ohma (bo takie mamy pod ręką) – co nie jest idealne, gdyż każdy LED ma inne napięcie przewodzenia… My to świadomie ignorujemy i dla prostoty (czytaj: wygodny) używamy tych samych oporników. Ale coś za coś – nie będziemy mieć tej samej jasności każdego LEDa (płynie przez nie inny prąd!) a więc biały nie będzie taki biały…
(Może znajdę czas i dopiszę tu kiedyś konkretne wartości oporników dla każdego LEDa)

Pierwszy program
Proponuję zdefiniować trzy zmienne (byte, int – jakkolwiek, oczywiście #define będzie też OK) dla każdej nóżki diody RGB (ja swoje podłączyłem do pinów 11,10 i 9). Dzięki temu będziemy wiedzieli, co właściwie robimy.
byte ledR=11;
byte ledG=10;
byte ledB=9;
void setup(){
pinMode(ledR, OUTPUT);
pinMode(ledG OUTPUT);
pinMode(ledB, OUTPUT);
}
void loop(){
digitalWrite(ledR, LOW); //włączamy czerowny kolor
delay(1000);
digitalWrite(ledR, HIGH); //wyłączamy czerowny kolor
delay(1000);
digitalWrite(ledG, LOW); //włączamy zielony kolor
delay(1000);
digitalWrite(ledR, HIGH); //wyłączamy zielony kolor
delay(1000);
digitalWrite(leB, LOW); //włączamy niebieski kolor
delay(1000);
digitalWrite(ledB, HIGH); //wyłączamy neiebieski kolor
delay(1000);
//a teraz mieszamy kolory
digitalWrite(ledB, LOW); //włączamy niebieski kolor
digitalWrite(ledR, LOW); //włączamy niebieski kolor... mamy FIOLET!
delay(1000);
digitalWrite(ledB, HIGH);
digitalWrite(ledR, HIGH);
delay(1000);
}
Nie pomyslilem się – włączamy LEDy wyłączając napięcie – komendy digitalWrite(ledX, LOW) – bo program dotyczy RGB LEDa ze wspólną anaodą. Napięcie na wspólnej nóżce wynosi 5V dlatego muszę podać napięcie mniejsze (LOW) na drógą nóżkę, aby prąd płynął (nie płynie, jeśli nie ma różnicy napięć! jak woda, która się nie przelewa gdy tern jest płaski).
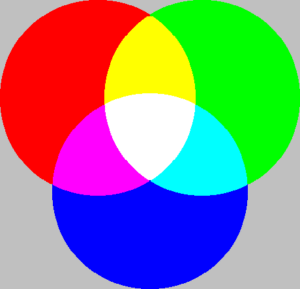
Mieszanie kolorów ułatwia poniższa grafika:

Warto trochę pobawić się w rozbudowę programu i uzyskać ciekawe kolorki… to na prawdę fajne!
Drugi program – mieszanie z „czułością” 😉
Pamiętamy działanie cyfrowych pinów PWM? Są one oznaczone tyldą (~, „falką”) i w przypadku LED-a umożliwiają płynną zmienę jasności świecenia. Ja od razu do podłączenia wybrałem właśnie piny PWM więc mogę przystąpić do zabawy w zmienę jasności
byte ledR=11;
byte ledG=10;
byte ledB=9;
void setup(){
pinMode(ledR, OUTPUT);
pinMode(ledG OUTPUT);
pinMode(ledB, OUTPUT);
}
void loop(){
for (i=255; i>0; i--){
analogWrite(ledR, i); //powoli włączamy czerowny kolor
delay(10);
}
for (i=255; i>0; i--){
analogWrite(ledB, i); //powoli włączamy niebieski kolor
delay(10);
}
delay(1000);
}
Fajna i prosta sprawa, nieprawdaż? Ci, którzy nie pamiętają o co chodzi – zachęcam do uruchomienia Przykłady -> 01 Basics -> Fade z Arduino IDE.
Prąd pobierany z Arduino
Każdy kolor to około 20mA, więc ustawiając światło białe mamy około 60mA prądu. Oznacza to, że nasze Arduino UNO nie pociągnie za dużo takich LEDów (bez kombinowania, ale o tym później).
1 RGB LED = 3 piny PWM !!!
Oczywiście, jeśli chcemy mieć możliwość kontrolowania jansności. To dużo – Arduino UNO ma tylko (aż?) 6 takich pinów. Co więc zrobić, aby świecić 5 RGB LEDami? albo 10? Nie da się? Da się, da. Na kolejnych zajęciach właśnie się tym zajmiemy. Zapraszam!
Praca domowa
Proponuję poćwiczyć programowanie struktularne – stworzyć funkcję
void rgb(byte red, byte green, byte blue),
która ustawi trzy LEDy na zadane wartości – niech dodatkowo podawane wartości będą z przedziału 0..100, a więc należy dokonać odpowieniej konwersji na liczby z przedziału 0..255. Jeśli tak zrobomy, to wówczas rgb(30,0,0) oznacza lekki kolor czerwony, rgb(0,100,0) to jansy kolor zielony a rgb(77,0,77) jasno-fioletowy. Proszę pobawić się w wirtualnym Arduino!
(c) KG 2018
