(Wpis ten jest reaktywacją wpisu z 2017 r. Okazało się, że warto podzielić oryginalny wpis na dwie mniejsze części – jedna dotycząca komunikacji I2C właśnie, druga SPI).
Komunikacja I2C
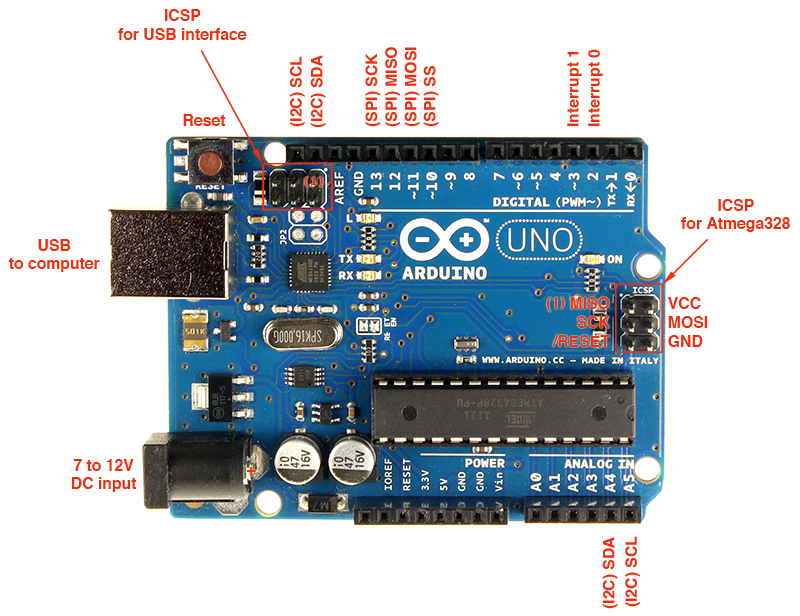
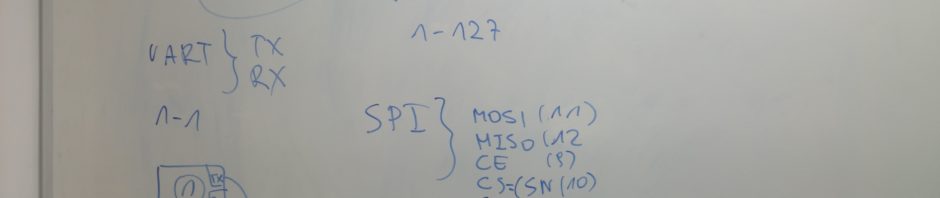
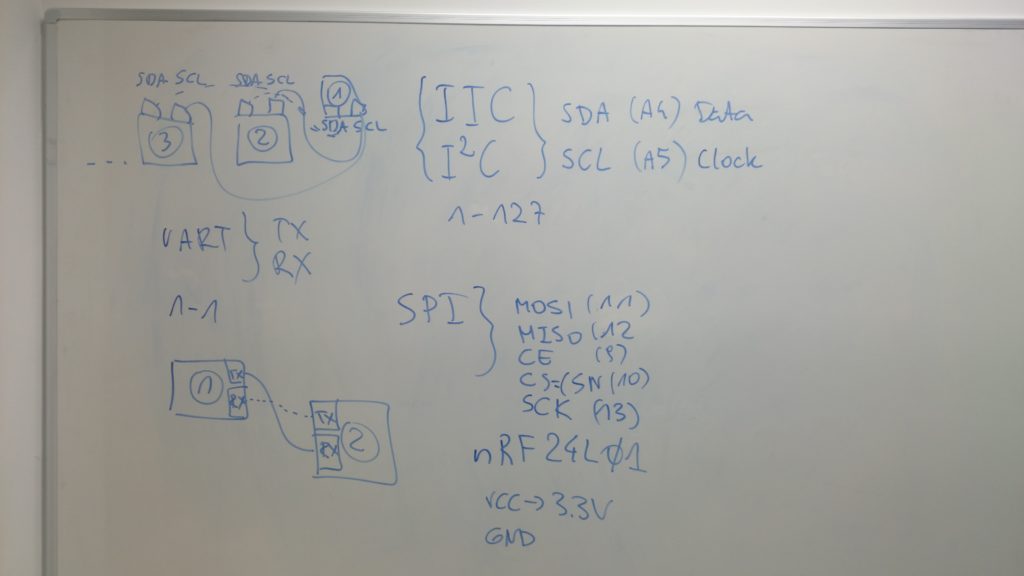
To bardzo popularny interface komunikacyjny, obsługujący za pomocą tylko 2 linii aż 127 urządzeń! tymi pinami są SDA (w Arduino pin A4) oraz SDC (w Arduino pin A5). Oznacza to, że gdy podłączamy coś na I2C „tracimy” piny A4 i A5. Trudno – coś za coś. Zresztą, to nic nowego – podobnie jest z komunikacją UART – Serial.begin(xxx) – „zabiera” nam cyfrowe piny #o (TX) i #1 (RX). Przy czym UART to tylko komunikacja z jednym urządzeniem – a tutaj 2 piny i możliwość obsługi do 127 urządzeń!
HD44780 i LCD 16×2

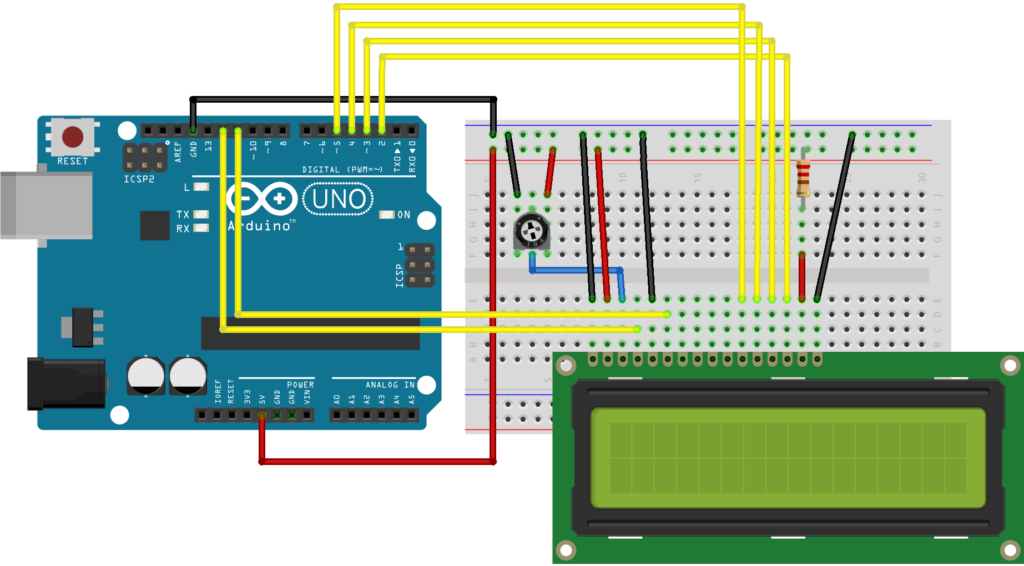
Jako przykład komunikacji I2C użyliśmy wyświetlacza LCD 16×2 z dodatkowym sterownikiem hd44780. Po co ten sterownik? wszak to bardzo popularny wyświetlacz i można go podłączyć w ten sposób:
 Przypatrzmy się uważnie co my tu widzimy – zwracam uwagę na liczbę pinów potrzebnych do obsługi wyświetlacza przez Arduino. Uważne oko uczestnika sdanaszych spotkań zauważy, że potrzeba aż 6 cyfrowych pinów. To sporo! Wszystko jest OK, gdy robimy proste programy, poznajemy moduły (w tym właśnie taki LCD) więc tych 6 pinów nie robi problemu. Ale my mamy już nasz pojazd i wykorzystanych 6 pinów do jego sterowania (a w planach kolejne rozbudowy). Jak więc poradzić sobie z problemem (powoli) kończących się pinów w Arduino UNO? Zakupić Megasa? A może użyć właśnie sterownika na I2C – wówczas potrzeba jedynie 2 pinów!
Przypatrzmy się uważnie co my tu widzimy – zwracam uwagę na liczbę pinów potrzebnych do obsługi wyświetlacza przez Arduino. Uważne oko uczestnika sdanaszych spotkań zauważy, że potrzeba aż 6 cyfrowych pinów. To sporo! Wszystko jest OK, gdy robimy proste programy, poznajemy moduły (w tym właśnie taki LCD) więc tych 6 pinów nie robi problemu. Ale my mamy już nasz pojazd i wykorzystanych 6 pinów do jego sterowania (a w planach kolejne rozbudowy). Jak więc poradzić sobie z problemem (powoli) kończących się pinów w Arduino UNO? Zakupić Megasa? A może użyć właśnie sterownika na I2C – wówczas potrzeba jedynie 2 pinów!
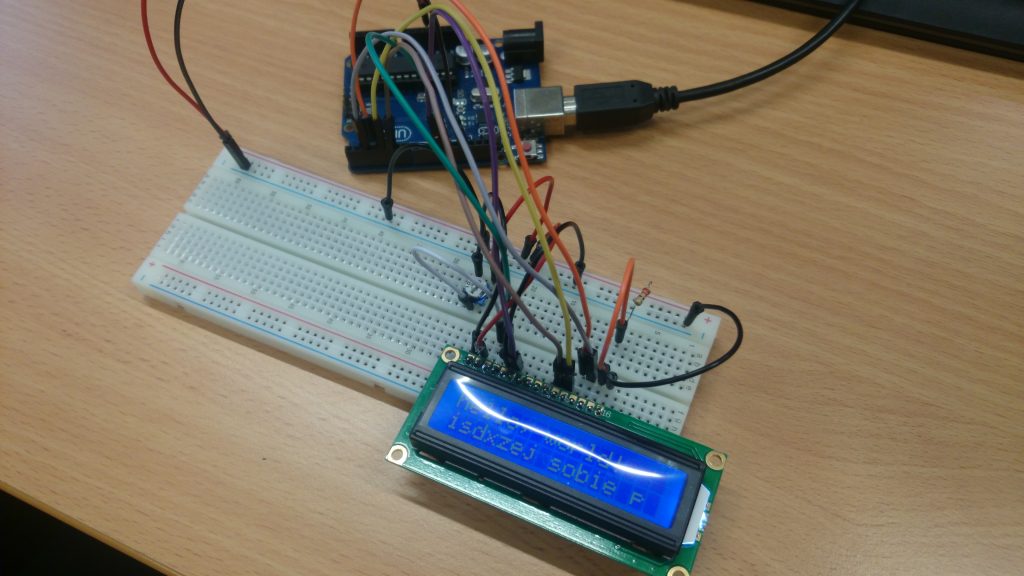
My skorzystaliśmy z wymienimego sterownika PLUS biblioteki LiquidCrystal_I2C autorstwa Franka de Brabander-a. Sporo jest podobnych bibliotek, więc doinstalowywując ją sobie warto zwrócić uwagę na tą użytą przeze mnie, a nie inną. Na szybko poznaliśmy kilka metod nowego obiektu do obsługi wyświetlacza:
include <Wire.h> // standardowa biblioteka Arduino
#include <LiquidCrystal_I2C.h> // dolaczenie pobranej biblioteki I2C dla LCD
LiquidCrystal_I2C lcd(0x27, 16, 2);
//LiquidCrystal_I2C lcd(0x3f, 16, 2);
void setup(){
lcd.init();
lcd.begin(16,2); // Inicjalizacja LCD 2x16
lcd.backlight(); // zalaczenie podwietlenia
lcd.setCursor(0,0); // Ustawienie kursora w pozycji 0,0 (pierwszy wiersz, pierwsza kolumna)
lcd.print("pomidor!");
delay(500);
lcd.setCursor(0,1); //Ustawienie kursora w pozycji 0,0 (drugi wiersz, pierwsza kolumna)
lcd.print("LCD 16x2 I2C -- hd44780");
}
int nico=7;
void loop()
{
lcd.backlight(); // zalaczenie podswietlenia
lcd.setCursor(10,1);
lcd.print(millis()/1000);
delay(1000);
lcd.noBacklight(); // wylaczenie podswietlenia
lcd.setCursor(0,0);
lcd.print(nico);
nico=nico*2;
delay(1000);
}
Warto ją poznać dokładniej, czytając dokumentację.
Adresacja użądzeń I2C
Skoro do tych samych pinów SDA i SDC można podłączyć do 127 urządzeń, to skąd wiadomo, kto co nadaje? Np. jeśli chcemy użyć dwóch LCD-ków, na jedynym wyświetlać pewne informacje a na innym inne to jak kierować napisy na różne urządzenia?
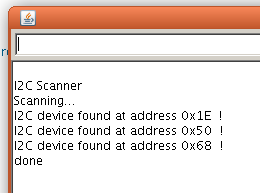
Ważne jest poznanie adresu naszego użądzenia – w tym celu należy wygooglać świetny programik i2c_scanner i wgrać do Arduino z podłączonym wyświetlaczem (zresztą, nie tylko wyświetlaczem – czymkolwiek na I2C).
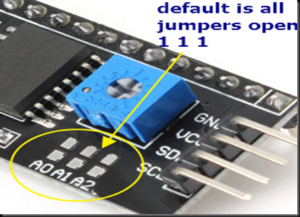
A jak zmienić adres w omawianym sterowniku hd44780? Bo gdy kupiny sobie dwa takie i chcemy je wykorzystać razem to będzie to niemożliwe – oba będą mieć fabrycznie te same adresy (albo 0x27 – gdy to moduł PCF8574/PCF8574T lub 0x3f – dla modułów PCF8574A). Jest możliwość zmiany adresu zwierając ze sobą (lutując) piny A012 na spodzie modułu:
Kliknij obrazek by dowiedzieć się co i jak.
(c) K.G. 2017, 2019