Podstawy – komunikacja szeregowa i obiekt Serial.
Z racji sporej liczby nowych ludzi (nie tylko studentów), głodnych wiedzy i żądnych przygód (zdjęć nie publikuję – tak, jak się umawialiśmy) rozpoczęliśmy od przypomnienia podstaw… Na warsztat trafiło pojęcie zmiennej. Aby to pojęcie „namacalnie” zobrazować przygotowałem programik, w którym poziom życia bohatera (np. Wiedźmina) reprezentowane przez zmienną energia ciągle malał (np. bohater ranny = krwawi). Aktualna wartość życia był wypisywany na ekranie monitora (via obiekt Serial i metoda print/println).
byte energia=77;
void setup(){
Serial.begin(9600);
energia=17;
}
void loop(){
Serial.print("Energia= ");
Serial.println(energia);
delay(1000);
energia= energia-1;
}
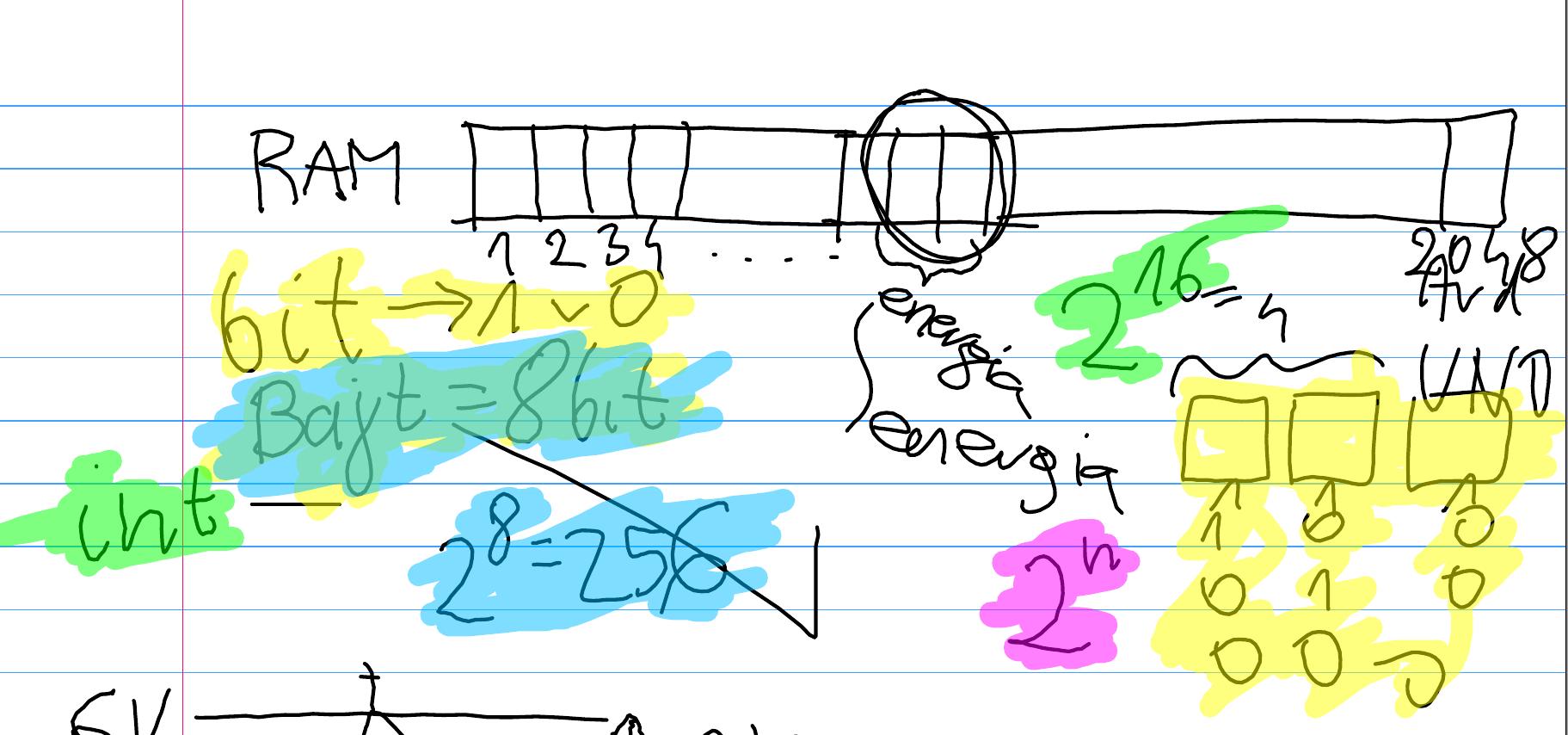
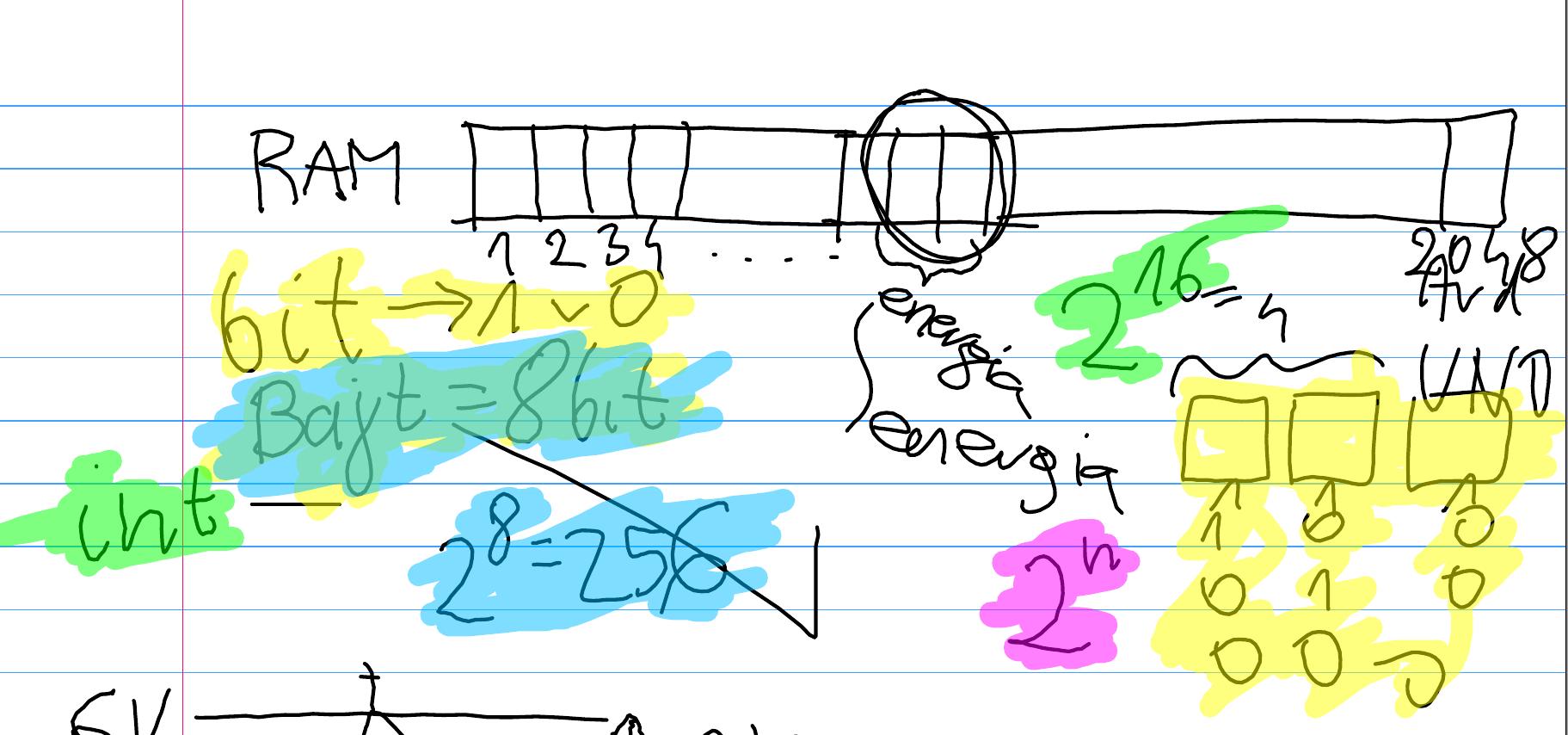
Powyższy programik posłużył także do omówienia pojęć bit i bajt oraz wielkości informacji, jaką można zapisać wiadomości za pomocą n-bitów. Zapiski z tablicy w trakcie zajęć (pokolorowałem już po zajęciach):

gdzie przypominam, ze RAM na moim super-obrazku przedstawia całą pamięć operacyjną płytki Arduino UNO (dlatego komórki pamięci – bajty – są ponumerowane od 1..2048, bo UNO ma 2kB pamięci), gdzie mikrokontroler przechowuje właśnie zmienne. W szczególności w naszym programie zaznaczyłem miejsce w pamięci, gdzie zadeklarowaliśmy zmienną energia. Na tym rysunku (modyfikowanym w trakcie zajęć – pamiętacie?) zmienna ta zajmuje 2 komórki (bajty) i odpowiada to już sytuacji innej niż z pierwszego listingu programu: mianowicie int energia=77; Zmienna typu int to 16 bitów, czyli 2^16 różnych informacji (kolor zielony na pokolorwanej tablicy, natomiast kolor żółty – to bity). Pierwotnie była to zmienna byte, czyli 8 bitów i 256 dopuszczalnych wartości (kolor niebieski). Ta pierwsza wersja programu była bardzo treściwa, gdyż pokazywała sytuację co się dzieje z wartością zmiennej, gdy przekraczamy jej dopuszczalny zakres: w naszym przypadku zmniejszaliśmy wartość zmiennej energia co 1 sekundę (delay(1000)) no i gdy mieliśmy już „na liczniku” 0 (zero) to wcale nie pojawiło się -1 (minus jeden) tylko… 255! a potem juz 254… 253… itd. Warte to jest zapamiętania (no i oczywiście w drugą stronę – gdybyśmy zwiększali naszą zmiennę z wartości 255 o jedne to… wiesz, co będzie? jeśli nie, proponuję sprawdzić!).
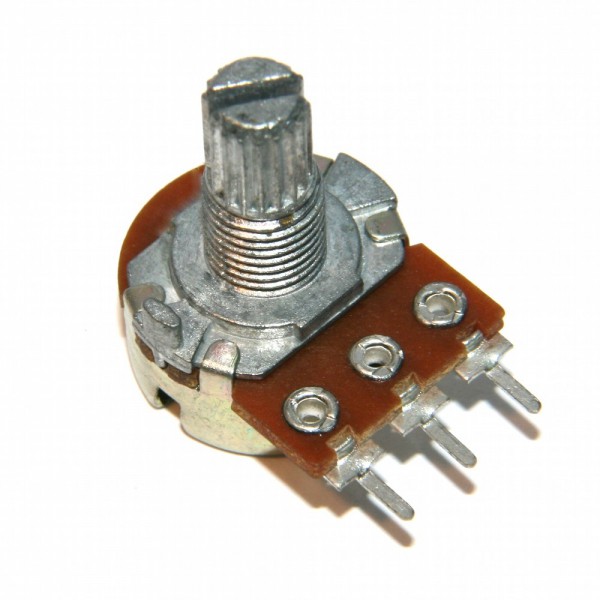
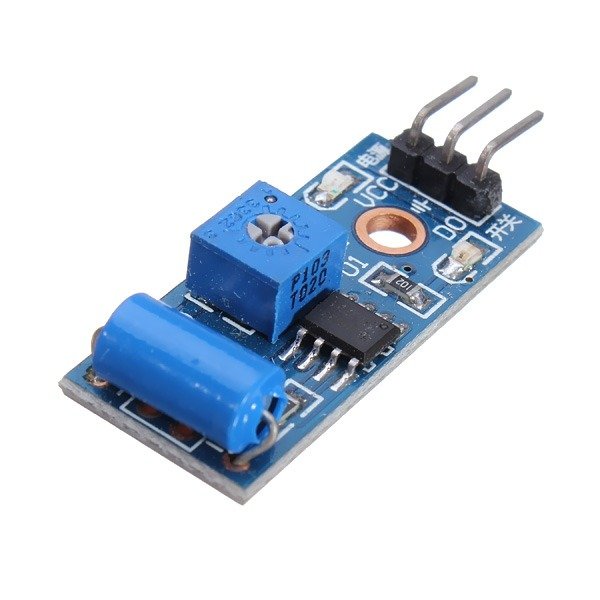
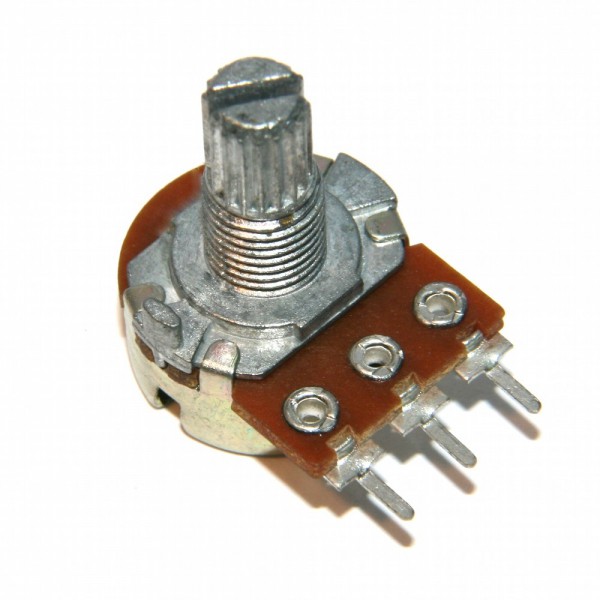
Potencjometr nastawny.
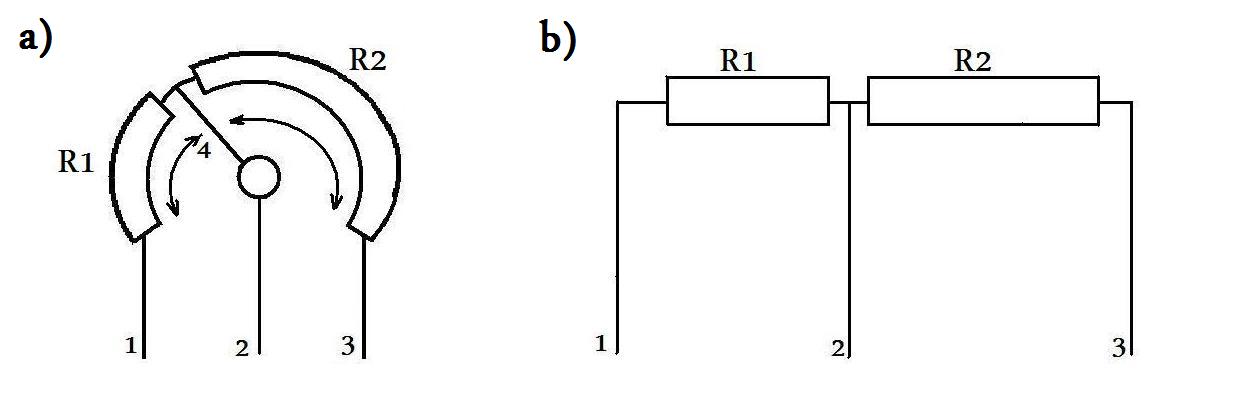
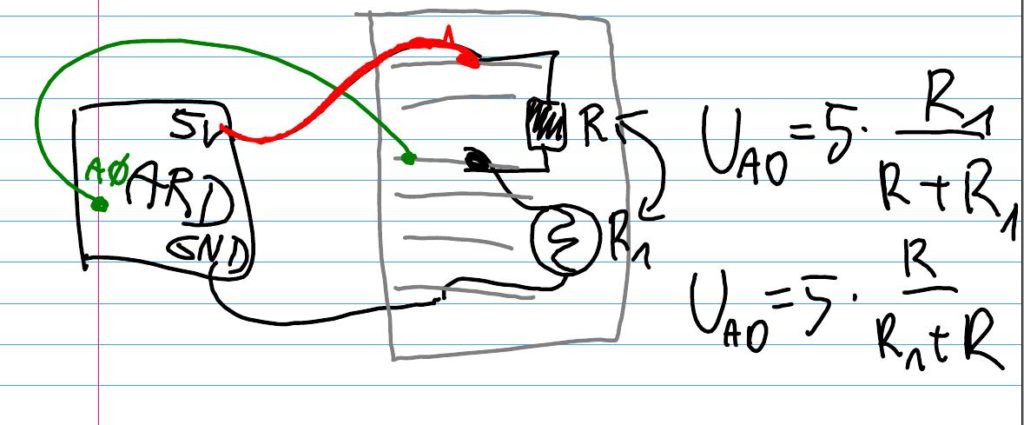
 Na spotkaniu poznawaliśmy potencjometr nastawny i jego podłączenie/obsługę przez Arduino. Ale najpierw zabawy z bateryjka i multimetrem – ćwiczenia obowiązkowe. Dodatkowo przypomniałem co to jest dzielnik napięć i jak „to się je”, a tym samym (mam nadzieję) zrozumieliśmy działanie potencjometru nastawnego (w naszym przypaku liniowego 10k).
Na spotkaniu poznawaliśmy potencjometr nastawny i jego podłączenie/obsługę przez Arduino. Ale najpierw zabawy z bateryjka i multimetrem – ćwiczenia obowiązkowe. Dodatkowo przypomniałem co to jest dzielnik napięć i jak „to się je”, a tym samym (mam nadzieję) zrozumieliśmy działanie potencjometru nastawnego (w naszym przypaku liniowego 10k).
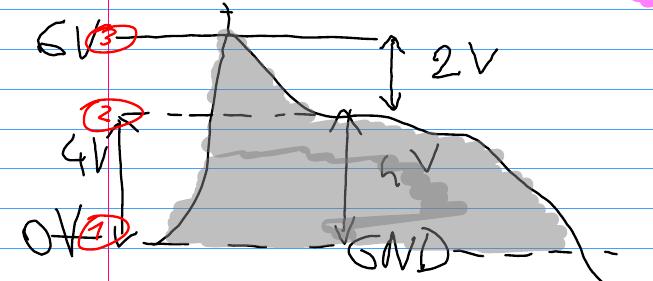
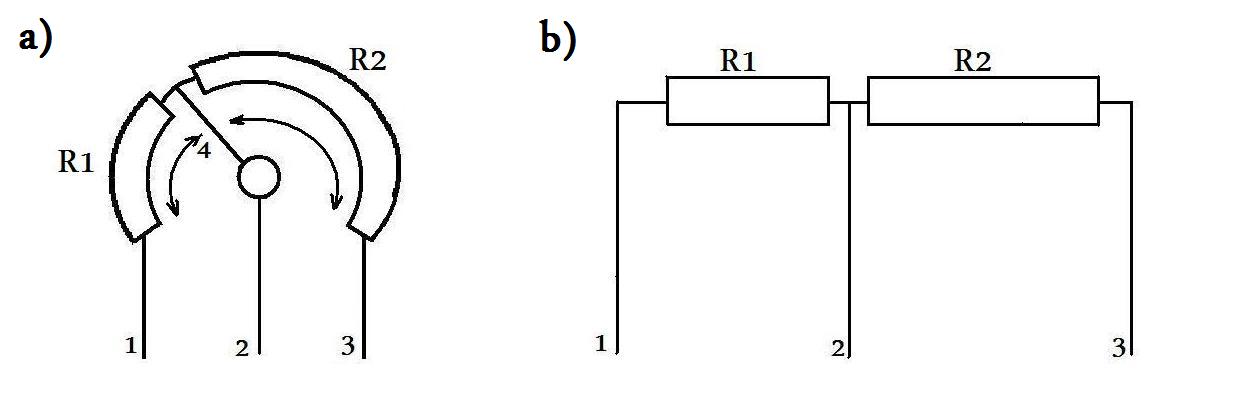
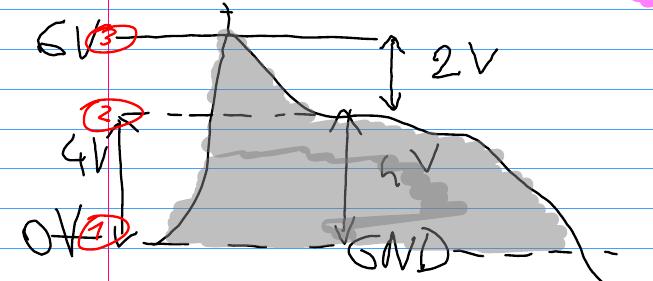
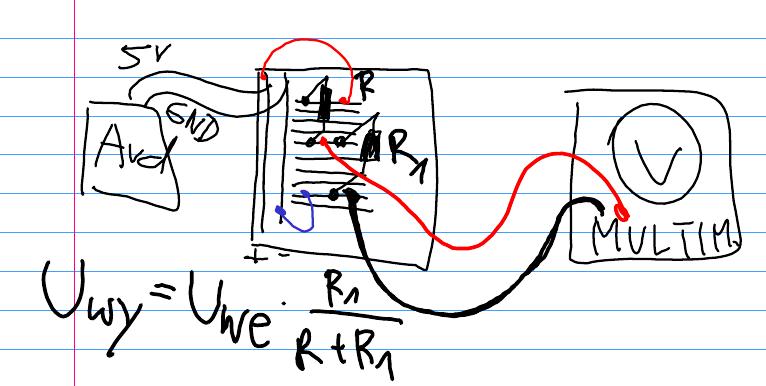
Powyższy schemat tłumaczy działanie potencjometru… Warty zapamiętania jest też taki rysunek:
który pokazuje co się dzieje gdy mierzymy napięcie, lub raczej (prawidłowo) różnicę napięć (potencjałów). Podłaczamy do pinu nr 1 (kolor czerwony na rysunku, numeracja odnosi się do schematu potencjometru z poprzedniego obrazka) „minus” z bateryjki, a do pinu 3 „plus” z bateryjki (niech to będzie 4x bateria AAA – czyli właśnie 6V). Gdy ustawiemy potencjometr w takiej pozycji, aby zmierzone napięcie na pinie nr 2 wynosiło 4V to w zależności od tego, jak mierzymy (=jak podłączamy sondy multimetru) możemy otrzymać też wynik 2V. Chodzi oczywiście o poziom odniesienia (sonda czerwona jest cały czas w „środkowej nóżce”, czyli pinie nr 2, natomiast sonda czarna – poziom odniesienia właśnie – może być w pinie 1 lub 3). Jeśli naszym poziomem będzie GND (=0V, pin 1) to faktycznie otrzymamy 4V, ale gdy mierzymy napięcie pomiędzy „szczytem góry” a naszą pozycją (sonda czarna „na szczycie”, czyli pinie 3) to oczywiście otrzymamy 2V. Wszystko jasne?
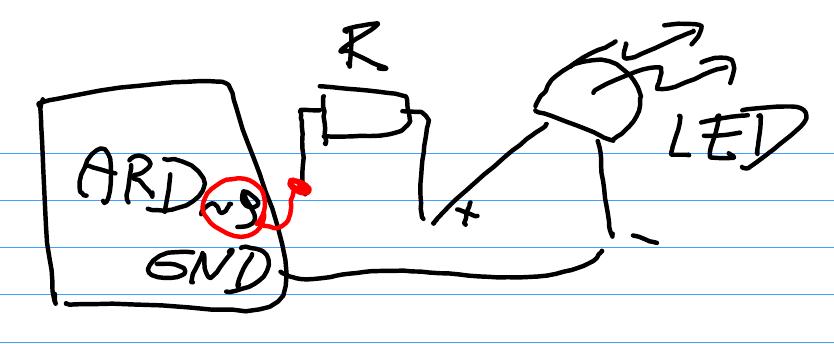
Po zabawach z multimetrem (i LED-em podłączonym do potencjometru) przyszedł czas na podłączenie do Arduino i wpisanie nowego kodu programu:
#define IN A0
void setup(){
Serial.begin(9600);
}
void loop(){
int war = analogRead(IN);
Serial.print(war);
Serial.print("-->");
Serial.print(war*5.0/1024);
Serial.println("V");
delay(100);
}
Ten program (dla odróżnienia się od poprzedniego) wprowadza etykiety nazw (za pomocą dyrektywy preprocesora #define) i nie posługuje się zmienną w tym celu. Zmienna pojawia się dopiero w funkcji loop(). Przypominam, że „zysk” ze stosowania etykiet nazw jest taki, że nie zajmują one pamięci RAM komputera… (ale są i minusy).
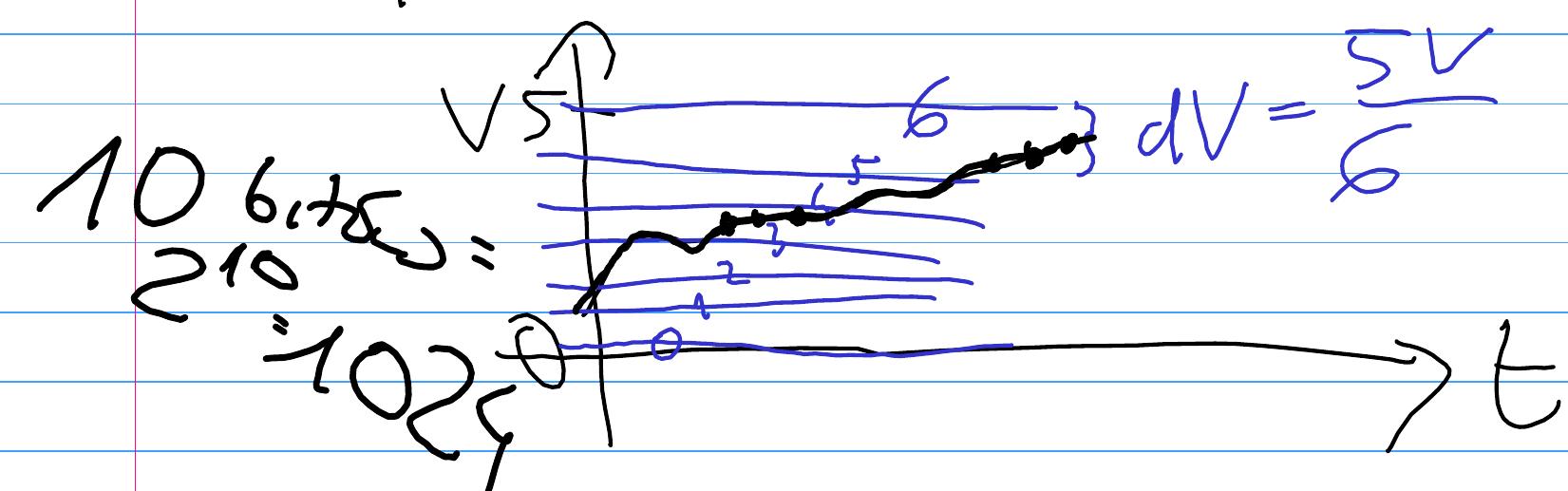
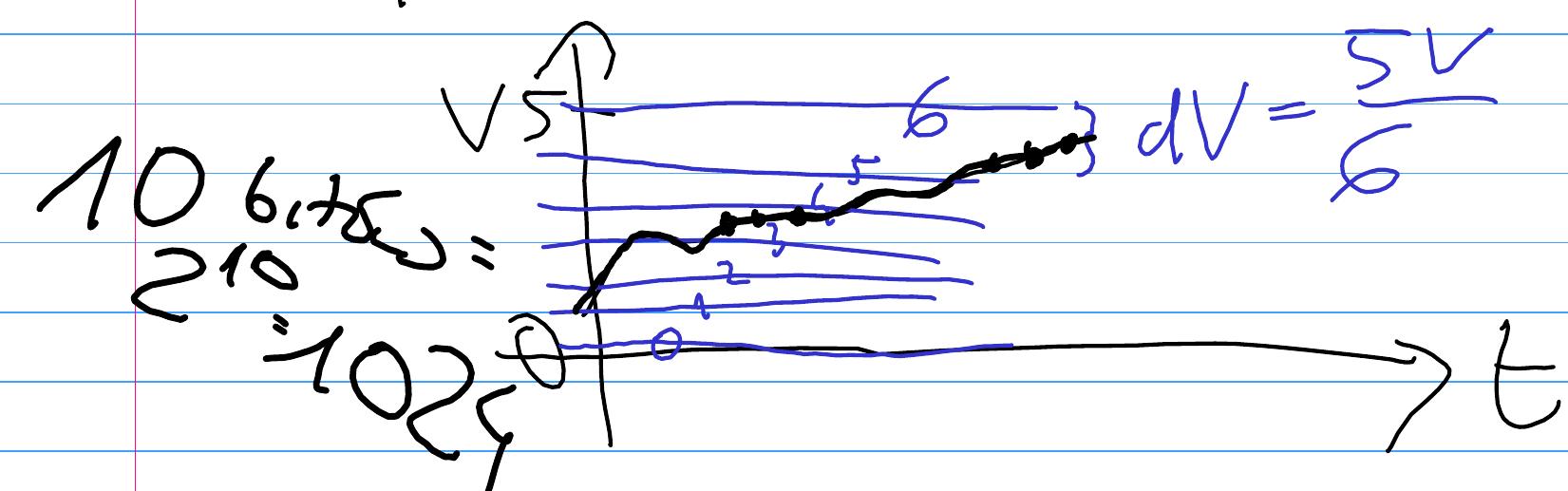
„Danie główne” dzisiejszego spotkania to piny analogowe Arduino, i aby je zrozumieć posłużyłem się takim rysuneczkiem:

gdzie pokazuję jakiś przebieg napięcia w czasie (krzywa czarna na wykresie V(t), minimalne napięcie 0, zaznaczone jest też poziom 5V), który teraz możemy odczytywać z rozdzielczością 7-miu poziomów (od 0..6). Mamy więc odczyty jako napięcia jako liczby całkowite 0,1,2,..,6 które odpowiadają napięciom 0V, 0.8333V, 1.666V, …, 5V (przedziały napięcia to właśnie dV=5/6V). Przy takiej rozdzielczości nie ma możliwości odróżnić napięć 0.2V, 0.6V czy 0.8V, gdyż te odczyty trafiają do jednego „worka” (tu: zero). Dopiero poziom 0.84V zmienia wartość mojego odczytu (tu: jedynka).
W przpadku Arduino mamy nie 7 dostępnych poziomów, a 1024 (gdyż jest tam przetwornik analogowo cyfrowy 10-cio bitowy, czyli 2^10=1024). Stąd też i dokładność pomiarów dużo lepsza niż na moim rysuneczku.
Co najciekawsze, wykonaliśmy kalibrację odczytów z analogowego portu Arduino – posłużyliśmy się multimetrem. Okazało się bowiem, że bez tego często pomiary były baaaardzo nietrafione (tj. dużo się różniły wskazania woltomierza od wskazań Arduino). Przyczyną były doś „spracowane” płytki Arduino…
Bardzo ważna była też informacja o dzieleniu liczb: przypominam, że 5/1024 jest zawsze 0 (zero), natomiast 5.0/1024 już nie.
Zapraszam za tydzień!













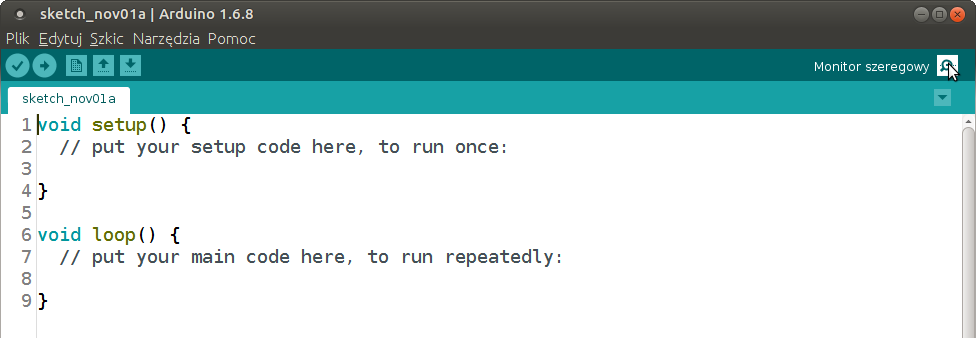
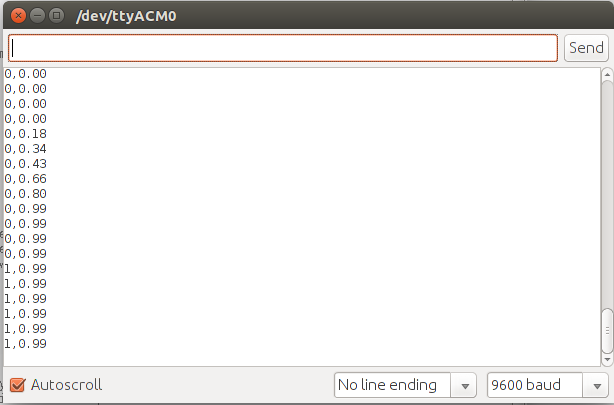
 Jak wspomniałem należy sprawdzić, czy w okienku Monitora (portu) szeregowego parametry tramisji (szybkość) jest taka sama, jak w programie Arduino – prawy, dolny róg tego okienka.
Jak wspomniałem należy sprawdzić, czy w okienku Monitora (portu) szeregowego parametry tramisji (szybkość) jest taka sama, jak w programie Arduino – prawy, dolny róg tego okienka.









 Na spotkaniu poznawaliśmy
Na spotkaniu poznawaliśmy