Wraz z czerwcowym numerem The MagPi Magazine prenumeratorzy wersji papierowej otrzymali komputer RaspberryPi Zero W, plus obudowa (z trzema pokrywkami) oraz niezbędne przejściówki (USB, HDMI). Jest to najmniejszy komputer z rodziny Malinek – cechuje go bardzo kompaktowy rozmiar. Wydział Fizyki jako prenumerator tego magazynu otrzymał swój egzemplarz, a ja przyjrzałem się wydajności tej maszynki w znanym programie Wolfram Mathematica – bezpłatnego (pod sporymi restrykcjami) na Malinki.

Parametry
Wymaga wymienić podstawową konfigurację świadczącą o szybkości, więc:
- 1GHz, jednordzeniowy CPU,
- 512MB RAM.
Jeśli chodzi o dodatkowe rzeczy, to:
- Mini HDMI and USB On-The-Go ports
- Micro USB power
- HAT-compatible 40-pin header
- Composite video and reset headers
- CSI camera connector
- 802.11 b/g/n wireless LAN
- Bluetooth 4.1
- Bluetooth Low Energy (BLE).
Z rozmiaru pamięci widać, że szału nie będzie. Ale skoro jest to maszynka edukacyjna, z oprogramowaniem Mathematicy (w wersji na Rasbiana) to dlaczego by nie sprawdzić? Dla podkreślenia, wersja druga Maliny wyposażona jest w czterordzeniowy procek taktowany 900MHz, no i RAMu ma dwa razy więcej – 1GB. Sprawdzałem wielokrotnie, że da się pracować na Mathematicy w zadawalający sposób. A tutaj jak będzie?

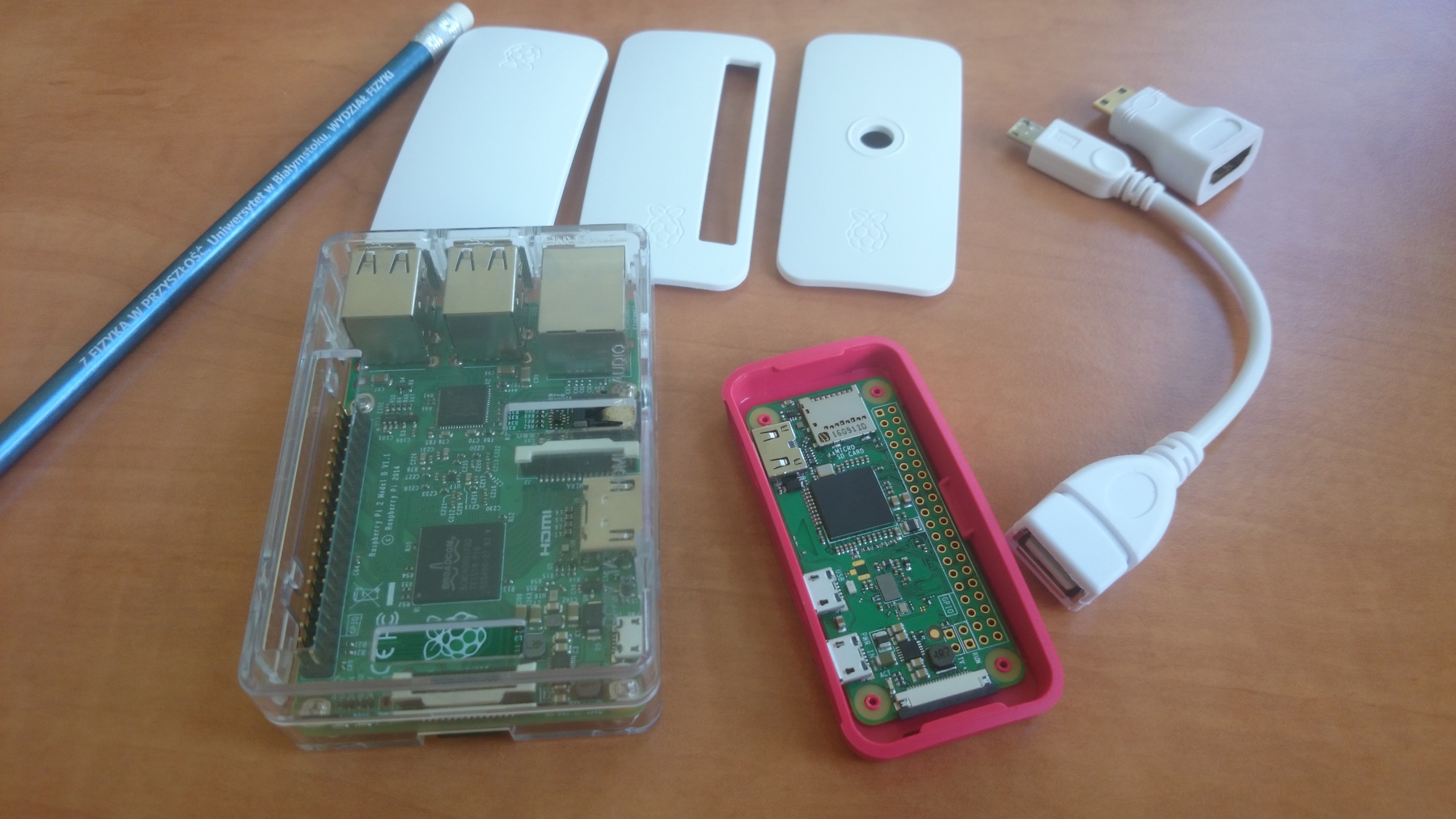
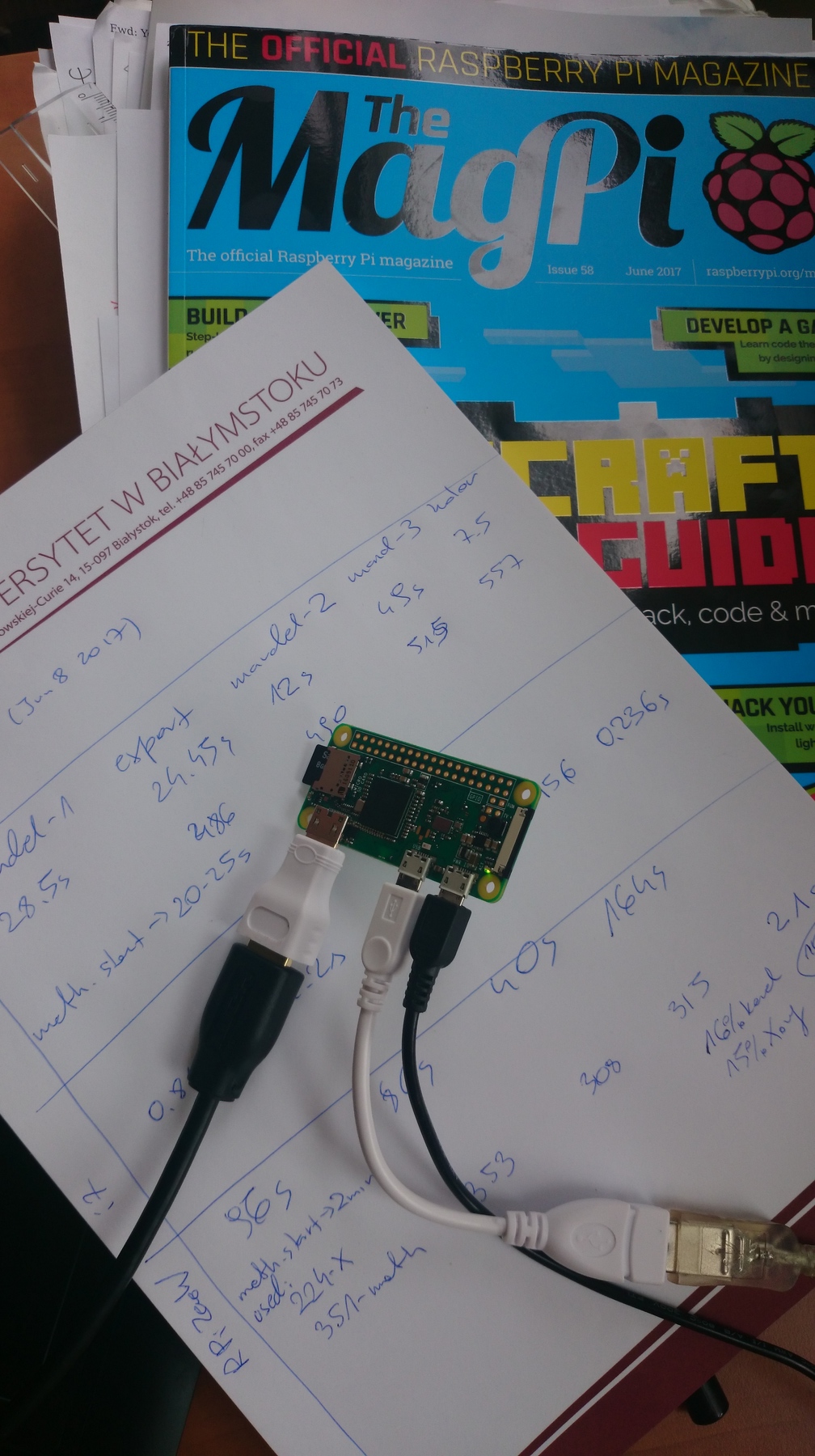
Powyżej zdjęcie porównujące „gabaryty” nowej Malinki (po prawej stronie) do wersji Pi2B (lewa strina). Widać wyraźnie, że trzeba być przygotowany na jakiś hub z portami USB, bo inaczej nie podłączymy klawiatury+myszki – jest tylko jeden port USB (drugi, widoczny na zdjęciu – to port zasilania). Więc trzeba mieć klawiaturę zintegrowaną z myszką, albo hub-a. Przy okazji – piny GPIO nie są przylutowane, należy samodzielnie to zrobić.
Upgrade systemu na Pi 2 Model B i przełożenie karty z systemem i… ZeroW wystartował bez problemów (mówie o Rasbianie). Później w domu sprawdziłem, że taki upgrade i sieć wi-fi uruchomił bezproblemowo.
Uruchomienie – ciężki start
A nawet gorzej – nie da się pracować na Mathematicy. Samo uruchomienie to czekanie ponad 2 minuty – a system stracił responsywność. Zaglądam na zużycie pamięci i widzę, że środowisko X-ów z uruchomoioną Mathematicą pożarło 450 MB RAMu. Jesteśmy na granicy… Co się dzieje dalej?

Praca z Mathematicą – szału nie ma
Nie ma się co oszukiwać – 512MB to zdecydowanie za mało na działanie Mathematicy. Poniżej przedstawiam wyniki kilku testów szybkościowych – generowanie fraktala Mandelbrota (prosta metoda, różne siatki jak też i dwa kryteria zbieżności, różniące się dwukrotnie progiem liczby iteracji – na końcu znajdują się dokładne procedury testujące). Porównuję czasy do Pi2 Model B – uruchomionego z tej samej karty (i do biurkowego Intela i7-4790K CPU @ 4.00GHz, 32GB RAM pod kontrolą Ubuntu 16.04).
| mandel-1 | export | mandel-2 | mandel-3 | kolor | |
| Intel i7 | 0.84 s | 1.2 s | 0.9 s | 1.4 s | 0.2 s |
| RPi2 | 28.5 s | 24.5 s | 12 s | 49 s | 7.5 s |
| *RPi3 | 15.6 s | 13.0 s | ? | 27 s | 4.6 s |
| ZeroW | 96 s | 86 s | 40 s | 164 s | 600 s |
Wyniki w tabelce to wynik poleceń Timing[] Mathematicy i nie oddają dokładnie tego, co się dzieje z systemem. A dzieje się dużo – jak już wspomniałem, na RPi Zero występuje utrata responsywności, czyli możliwości pracy (system zachowuje się jakby się „zawiesił” – okna się nie odświeżają, polecenia się nie wykonują, menu się nie rozwijają). To oznacza całkowitą klęskę w obsłudze programu Mathematicy – co było do przewidzenia ze względu na wielkość pamięci RAM tego modelu. Zresztą – w domu mam RPi w pierwszej wersji, także z 512MB ramu i tam jedyne co można – to uruchomić Mathematicę, nic konkretnego nie da się zrobić (OK – poza wykresem prostej funkcji).
Z kolei wersja druga Maliny działa już jak najbardziej przyzwoicie – nawet, gdy program zajęty jest obliczeniami, ciągle możemy działać (wiadomo – więcej pamięci i cztery rdzenie CPU, podczas gdy moje testy angażują tylko jeden rdzeń).

Podsumowując
RPi Zero W – bardzo fajne urządzenie, ale nie do Mathematicy. Zdecydowanie odradzam wydatek około 50 zł na tą maszynkę w celu wykorzystania jej do rozwiązywania zadań domowych z pomocą programu Wolframa. Inne zastosowania (elektronika, IoT) – jak najbardziej TAK, zarówno mocy obliczeniowej jak i RAMu jest wystarczająco. Tym bardziej, że płytka ma już zintegrowaną kartę Wi-Fi (oraz Bluetooth, choć tego jeszcze nie sprawdziłem).
Wyjaśnienie
Artykuł powstał z powodu rozmowy ze studentami, których uczę Mathematicy a którzy mnie dopytywali o nowy, tani model RPi Zero.
Testy
Funkcja dla Mandelbrota
mandelbrot[p_, max_] :=
Module[{zn = p, i = 0},
While[(i < max) && (Abs[zn] < 2), zn = zn^2 + p; i++]; Abs[zn] < 2]
mandelbrot[0, 100]
True
mandelbrot[I, 100]
True
mandelbrot[I + 0.1, 100]
False
Timing[mandelbrot[I + 0.1, 10000]]
{0., False}
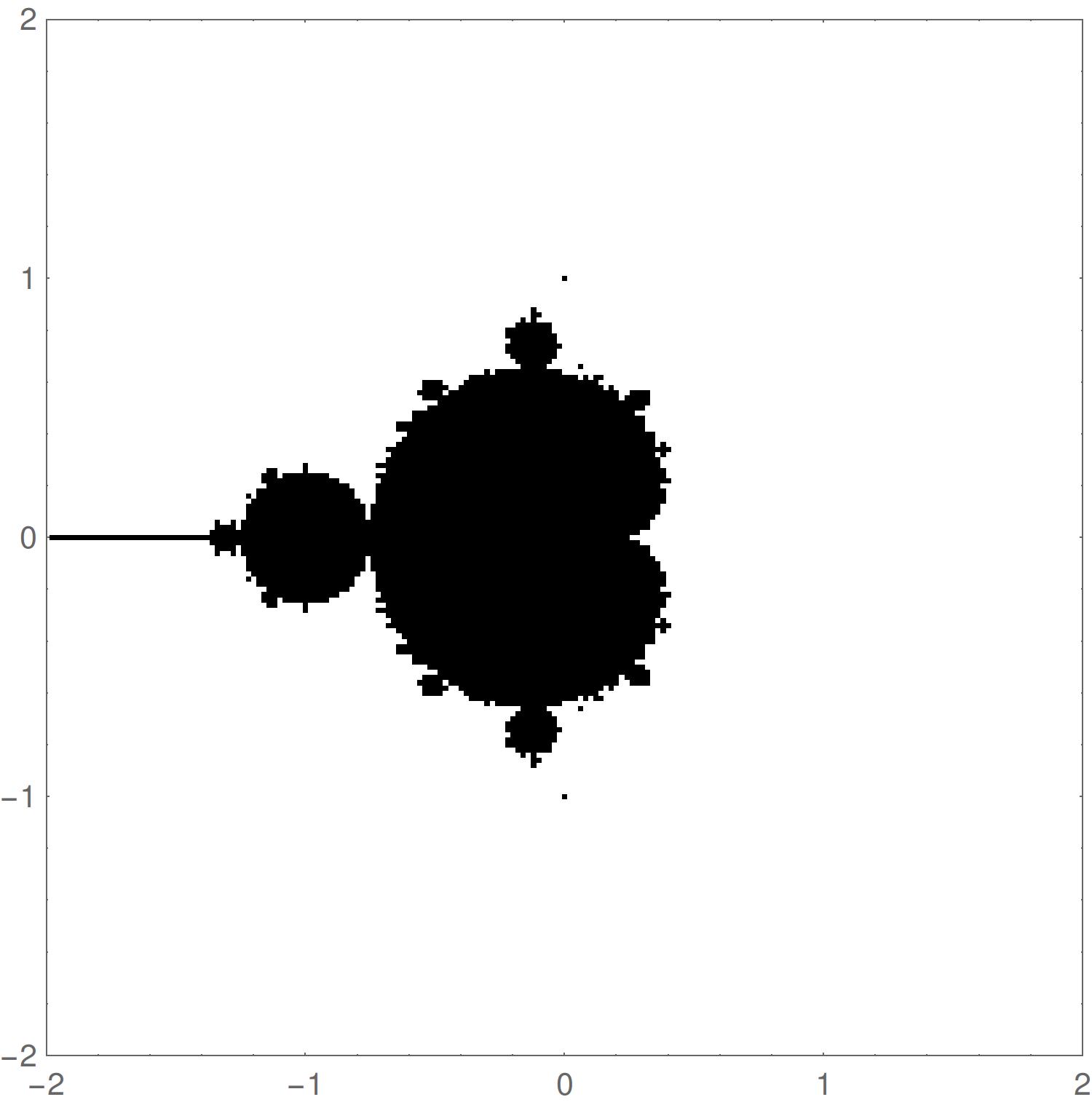
Test 1
Timing[
minx = -2;
maxx = 2;
dx = (maxx - minx)/200.;
miny = -2;
maxy = 2;
dy = (maxy - miny)/200.;
r = Show[
Graphics[{
Black,
Table[
If[mandelbrot[x + I*y, 100],
Rectangle[{x - dx/2, y - dy/2}, {x + dx/2, y + dy/2}]], {x,
minx, maxx, dx}, {y, miny, maxy, dy}]
}
],
Frame -> True,
PlotRange -> {{minx, maxx}, {miny, maxy}}]
]

Test 2
Timing[ Export["mandel.jpg", r, ImageResolution -> 300] ]
Test 3
Timing[
minx = -1.45;
maxx = -1.2;
dx = (maxx - minx)/100.;
miny = -0.1;
maxy = 0.1;
dy = (maxy - miny)/100.;
Show[
Graphics[{
Black,
Table[
If[mandelbrot[x + I*y, 200],
Rectangle[{x - dx/2, y - dy/2}, {x + dx/2, y + dy/2}]], {x,
minx, maxx, dx}, {y, miny, maxy, dy}]
}
],
Frame -> True,
PlotRange -> {{minx, maxx}, {miny, maxy}}]
]
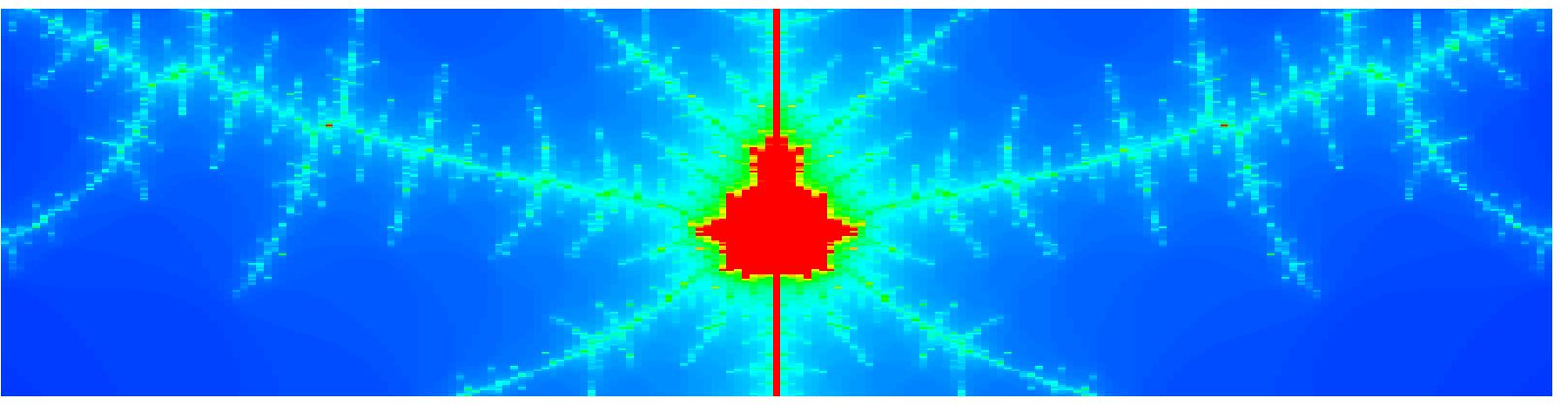
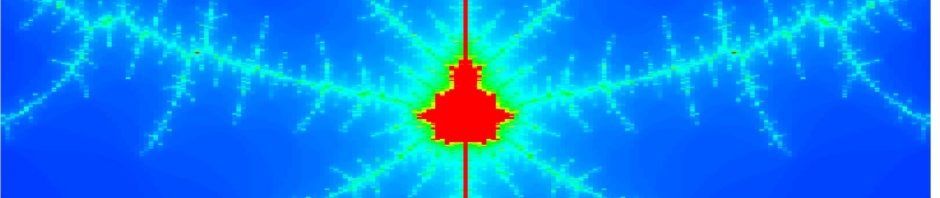
Test 4- kolorowy
kolormandelbrot2 = Compile[{{p, _Complex}, {max, _Integer}},
Module[{zn = p, i = 0},
While[(i < max) && (Abs[zn] < 2), zn = zn^2 + p; i++]; i]
]
minx = -1.42;
maxx = -1.415;
dx = (maxx - minx)/200.;
miny = -0.01;
maxy = 0.01;
dy = (maxy - miny)/200.;
Timing[
Show[
Graphics[{
Table[{
Hue[-0.7*kolormandelbrot2[x + I*y, 200]/200. + 0.7],
Rectangle[{x - dx/2, y - dy/2}, {x + dx/2, y + dy/2}]}
, {x, minx, maxx, dx}, {y, miny, maxy, dy}]
}
],
Frame -> True,
PlotRange -> {{minx, maxx}, {miny, maxy}}]
]







 tutaj nasz program:
tutaj nasz program:

 oraz program (wyjaśnienia i dyskusja później, jak też i omówienie dokładności pomiaru):
oraz program (wyjaśnienia i dyskusja później, jak też i omówienie dokładności pomiaru):





 my poznane dziś rzeczy z
my poznane dziś rzeczy z