Słowem wstępu…

Dzisiejszego dnia pracowaliśmy nad optymalizacją naszego sterowania pojazdem.
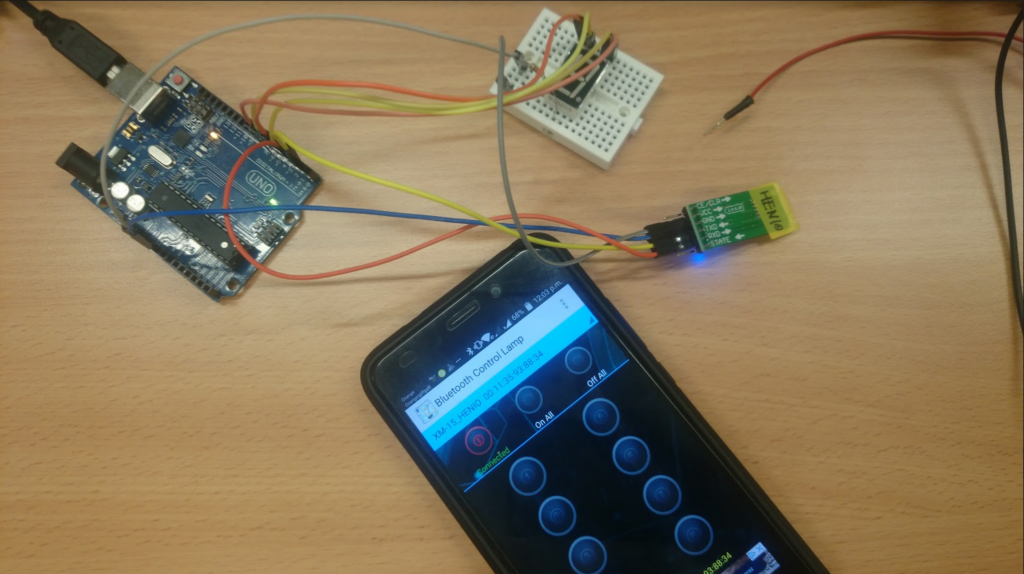
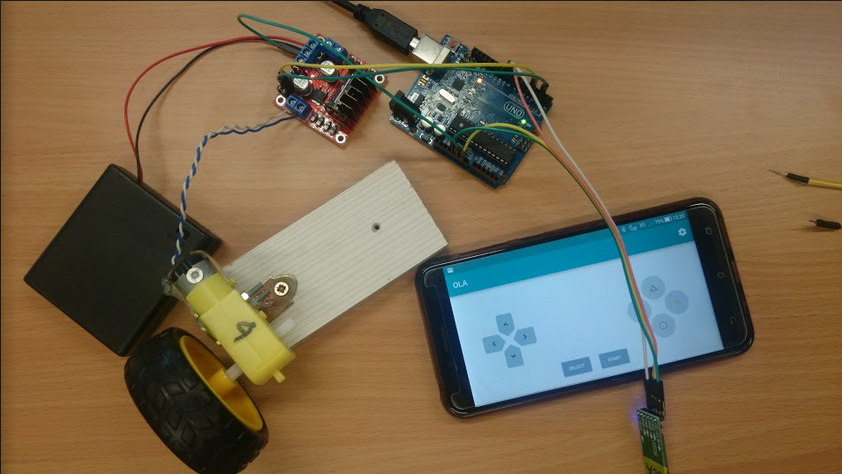
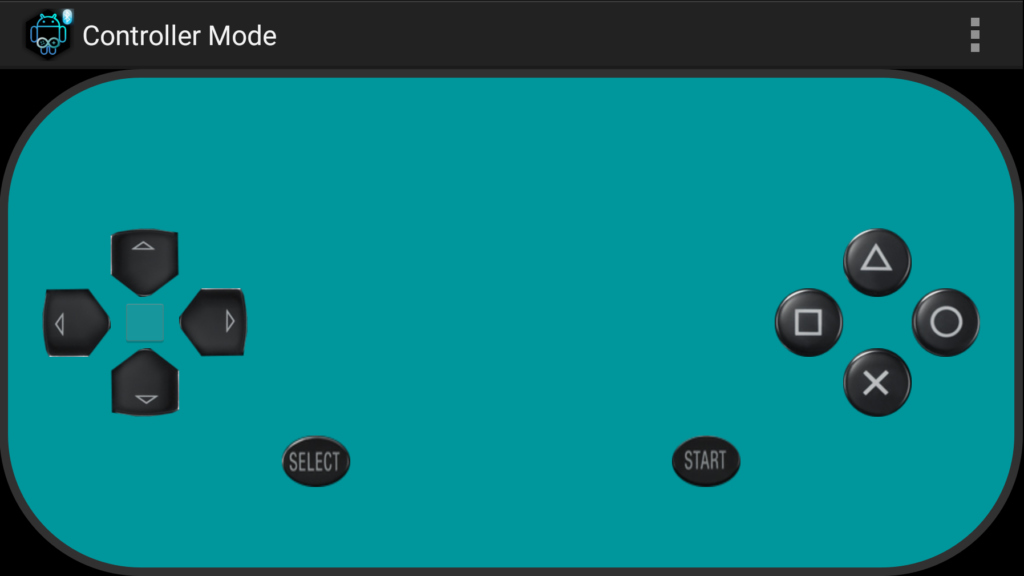
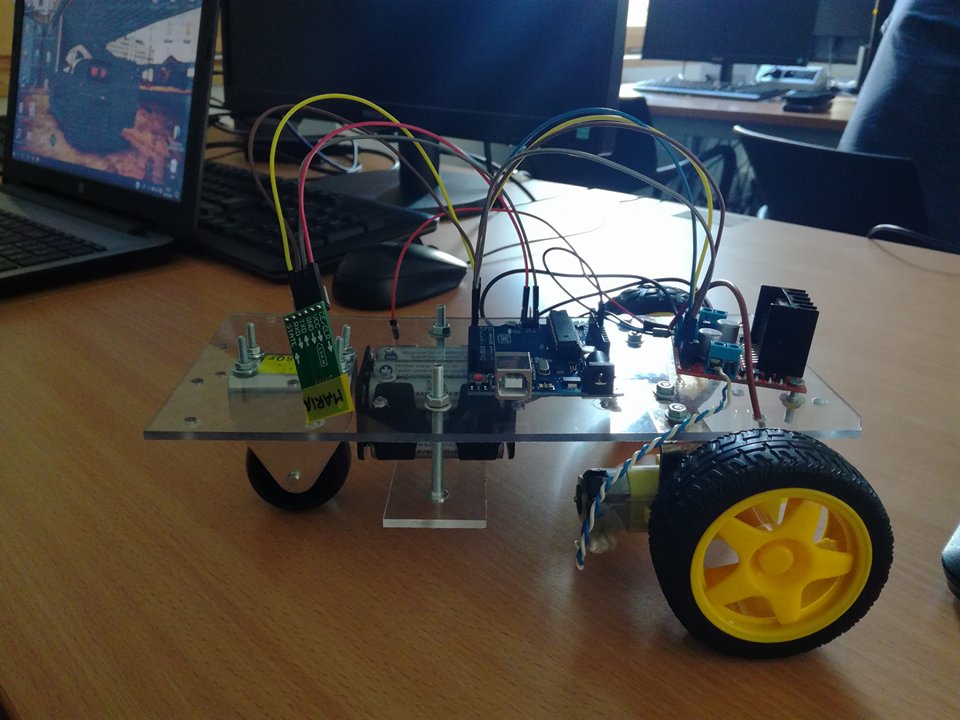
Wciąż używamy do tego naszego smartfona, a konkretniej aplikacji „ArduinoRC”, która za pomocą bluetooth w naszym telefonie łączy się z modułem Bluetooth XM-15B podłączonego do Arduino. Więcej o tym w tym artykule.
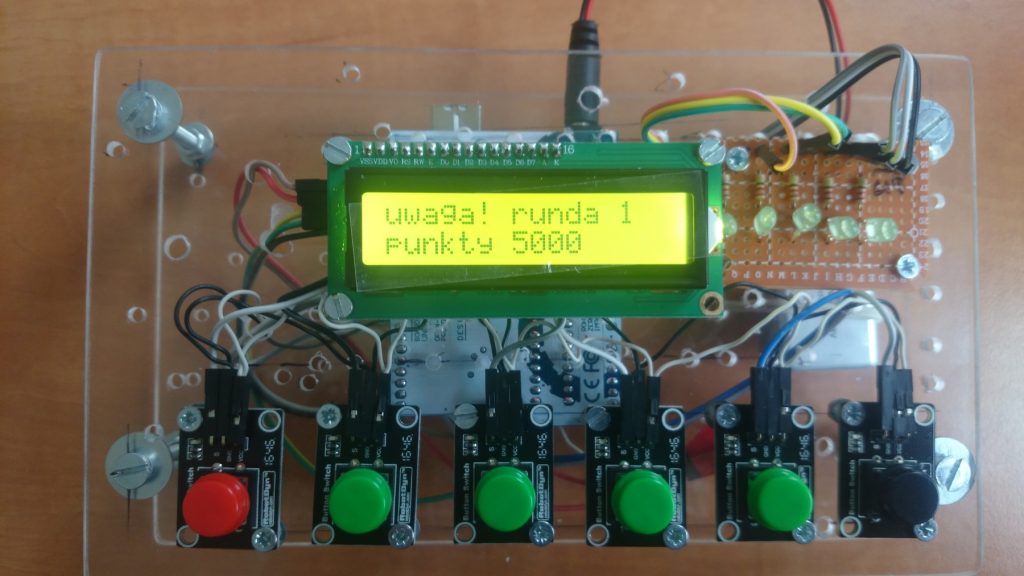
Na poniższym zdjęciu nasz wypasiony „panel sterowania” 🙂

Dotychczas nasz program działał w dosyć prosty sposób – jeżeli Arduino odczytało określony znak z komunikacji szeregowej bluetooth, to przekazywało do silniczka konkretne stany tak aby koła kręciły się na przykład w przód.
Poznaliśmy jednak głębszą teorię sterowania i pojawił się następujący problem:
A więc w aplikacji „ArduinoRC” klikamy strzałkę w górę. Załóżmy że przekazywany znak to literka 'W’, po odczytaniu której kółka mają się kręcić w przód. Po przekazaniu jej komunikacją szeregową, Arduino posłusznie uruchamia silniczki, po czym je wyłącza. Gdy na telefonie tym razem przytrzymamy strzałkę, zamiast pojedynczego znaku 'W’, Arduino odczyta serie znaków – „WWWWWWWWWW … „. Po każdym z odczytanych znaków silniczki na chwilę staną, po czym po wczytaniu następnego – znowu ruszą. Taki efekt 'szarpania’ to nienajlepsze rozwiązanie ponieważ ciągłe włączanie i wyłączanie silniczka powoduje większe zużycie baterii. Więc zamiast sekwencji:
włącz(1) – wyłącz(1) – włącz(2) – wyłącz(2) – włącz(3) – wyłącz(3)
proponujemy logiczniejsza sekwencje:
włącz(1) – kontynuuj(2) – kontynuuj(3) – wyłącz(3).
Oczywiście nie zobaczymy tego problemu gołym okiem, ponieważ Arduino może odczytywać parę tysięcy takich znaków na sekundę.
Rozwiązanie problemu
Pomysłów na rozwiązanie tego problemu było parę, trzeba było jednak liczyć się z tym że Arduino to nie komputer stacjonarny i warto zrobić to w miarę możliwości optymalnie, aby nie zaśmiecać pamięci mikrokontrolera.
Z pomocą przyszła nam funkcja millis() z wbudowanej biblioteki, która zwraca czas który upłynął od włączenia urządzenia w milisekundach. Utworzyliśmy też parę pomocniczych zmiennych i utworzyliśmy sprytny sposób aby usprawnić pracę silnika.
Znowu użyłem swoich ponadprzeciętnych umiejętności artystycznych oraz zaawansowanego oprogramowania do obróbki graficznej (Paint i Gimp) aby stworzyć kilka schematów blokowych.
Przedstawiają one po kolei:
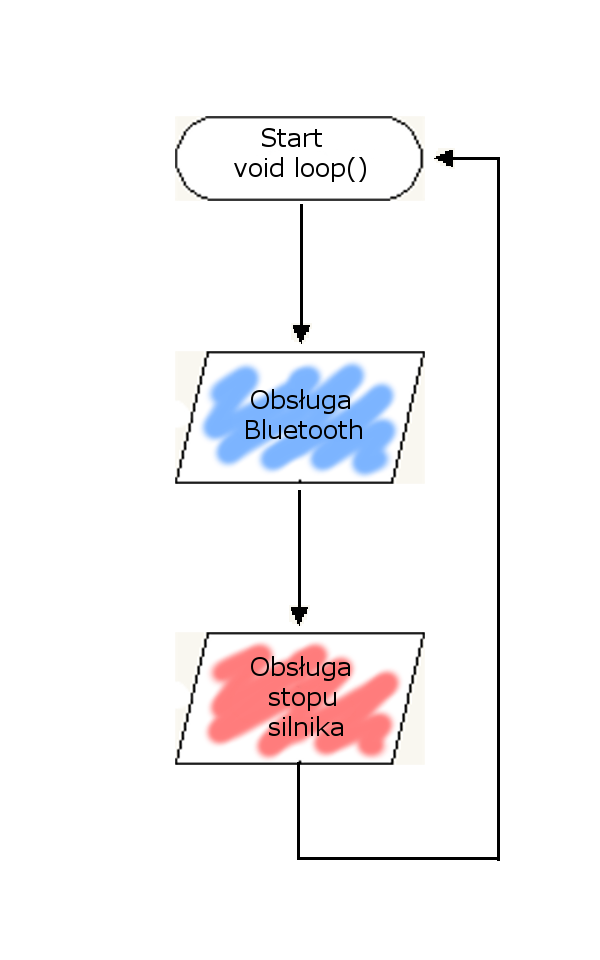
1. Działanie głównej pętli loop

Jak widać główna pętla programu Arduino będzie składała się z dwóch bloków: Obsługi Bluetootha, a potem Obsługi stopu silnika. Tak, tylko stopu silnika, bo uruchomienie silników zajdzie się w Obsłudze Bluetooth. Raz puszczone koła w ruch zatrzymają się dopiero w drugim bloku, po upływie określonego czasu.
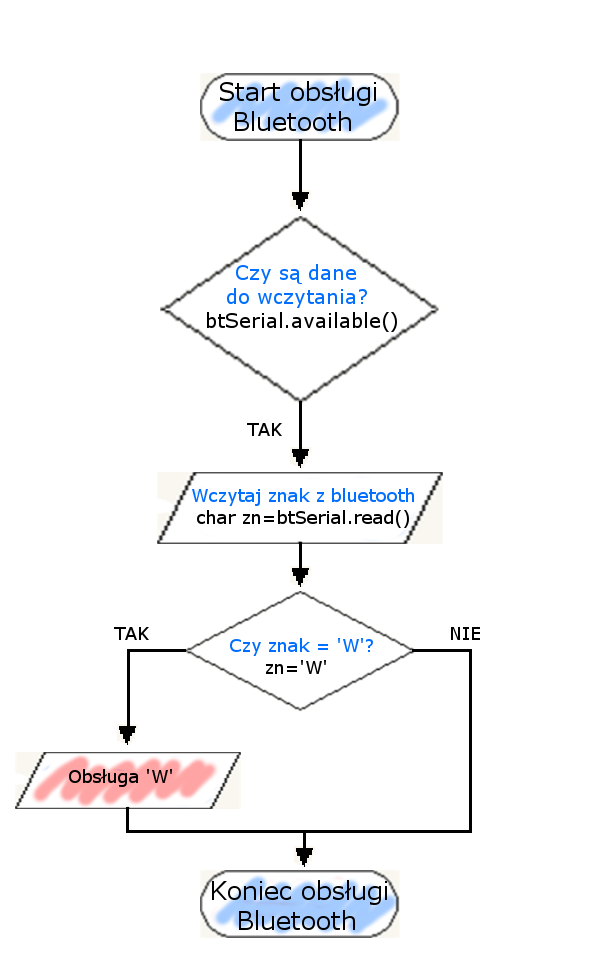
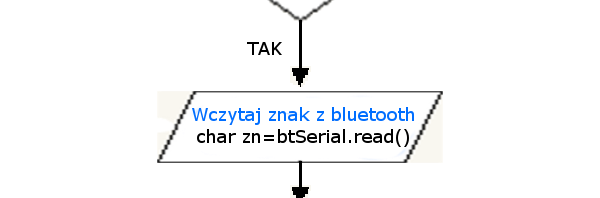
2. Działanie obsługi Bluetooth

Powyższy schemat koncentruje się tylko na jednej instrukcji – jedz do przodu (wczytanie W). Gdy już wszystko będzie dobrze działać – w podobny sposób trzeba dodać kolejne polecenia (zda do tylu, w lewo i w prawo).
Sama obsługa instrukcji jazdy do przodu (obsługa 'W’) będzie obszerniej wytłumaczona za chwilę, ale już sam schemat algorytmu dużo może wyjaśnić:
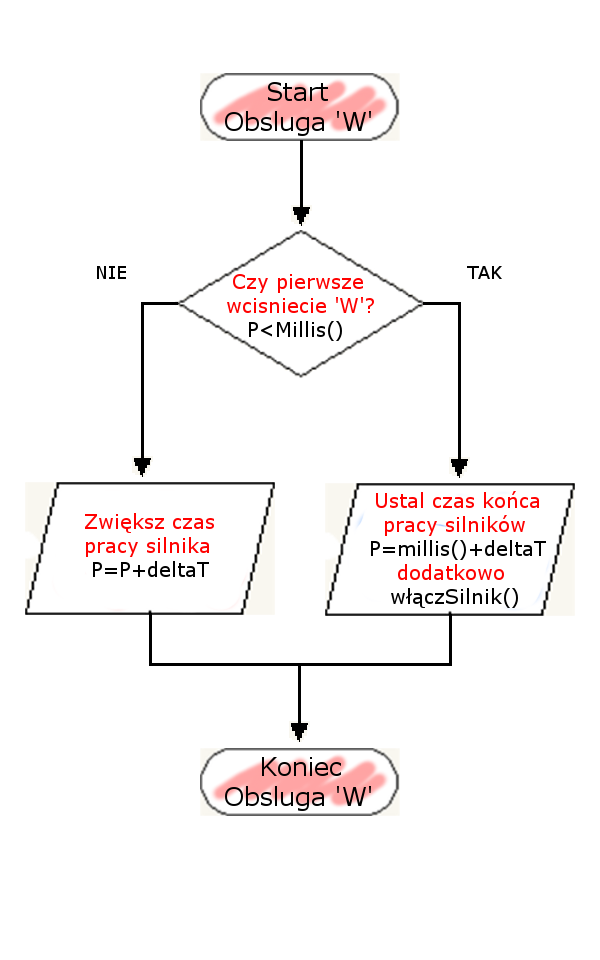
3. Działanie obsługi odczytania znaku 'W’

Na początku, utwórzmy zmienną pomocniczą P i na razie przypiszmy jej liczbę 0. Będzie to zmienna przechowująca czas działania Arduino w milisekundach, po którego przekroczeniu nasze kółka przestaną się kręcić.
Zmienna DeltaT przechowywuje czas w milisekundach, przez jaki nasze kółka mają się kręcić po jednorazowym odczytaniu znaku. My akurat ustaliliśmy wartość 100 milisekund, jest to optymalna wartość przy której w praktyce nasza maszyna śmiga jak należy.
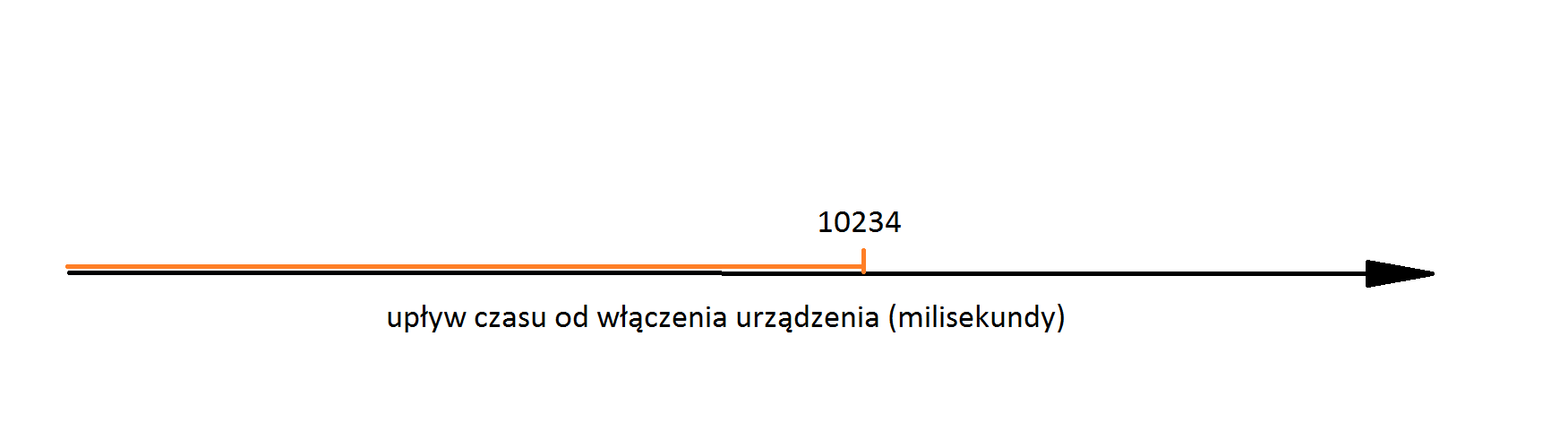
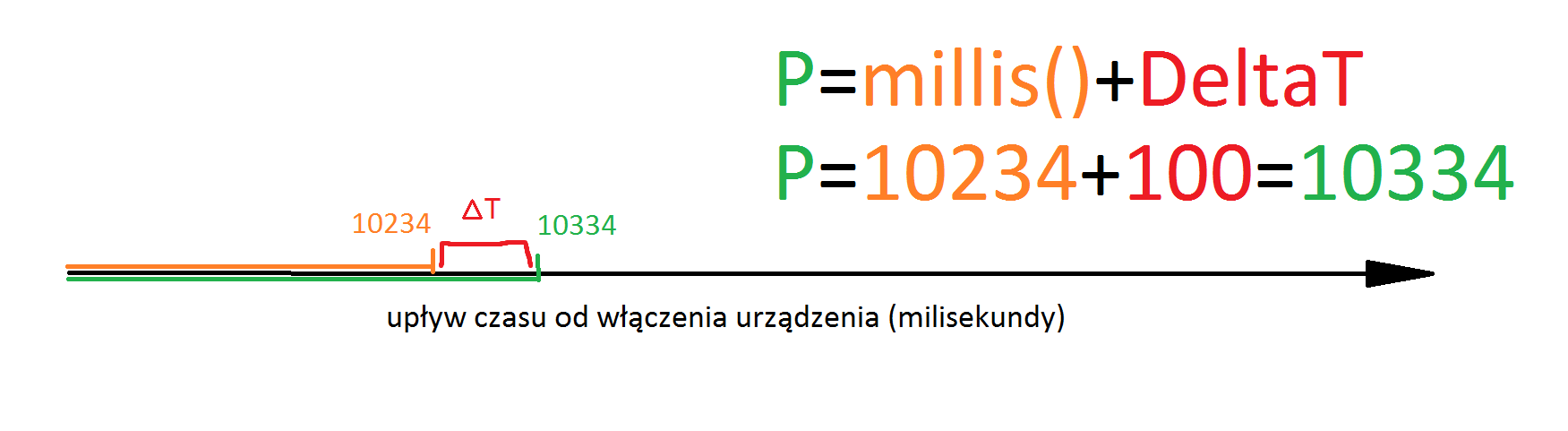
Dla lepszego wyobrażenia sobie tego o czym mowa, poniżej przedstawiłem oś przedstawiającą upływ czasu od włączenia Arduino. Zaznaczyłem zupełnie przypadkową wartość, akurat w tym przypadku oznacza, że minęło 10234 milisekund (czyli jakieś 10,2 sekund od włączenia urządzenia).

Kolejny krok w naszym schemacie to instrukcja warunkowa:
Czy P<milis() ?
W tej chwili Arduino wywołuje funkcje millis() i porównuje ją ze zmienną P. Między uruchomieniem urządzenia a wczytaniem znaku z naszego telefonu musiała minąć przynajmniej 1/1000 sekundy. Warunek zostaje więc spełniony – upływ czasu w milisekundach jest większy od 0. Przechodzimy więc do następnego bloku zgodnie ze schematem.
- P = millis() + DeltaT
- włączSilnik()
1.Zmienna P przyjmuje wartość sumy aktualnego upływu czasu i czasu przez jaki nasze kółka mają się kręcić po jednorazowym odczytaniu znaku.
2.Nasz silnik uruchamia się a wehikuł jedzie do przodu.

Tak jak wspominałem, zmienna P będzie przetrzymywała czas działania Arduino po którym silnik przestaje działać – teraz widzimy to na osi. Działa to mniej więcej w ten sposób:
- Wczytany został sygnał 'W’.
- Aktualnie minęło 10234 milisekund od czasu uruchomienia urządzenia.
- Silnik uruchamia się.
- Silnik ma pracować dopóki czas działania Arduino nie przekroczy 10334 milisekund.
Całkiem proste prawda? 🙂
To co opisałem do tej pory, to reakcja na pojedynczy znak 'W’. Jednak ja chcę aby mój samochodzik podjechał dwa metry do przodu, a co mi tam! Zobaczmy więc co zdarzy się jeśli przytrzymam strzałkę w aplikacji sterującej, a Arduino dostanie serie znaków „WWWWWWWWWWW … „.
Ok, analogiczna do powyższej sytuacja:
- Arduino odczytuje pojedynczy znak 'W’
- zmienna P przyjmuje odpowiednią wartość
- silniczek rusza
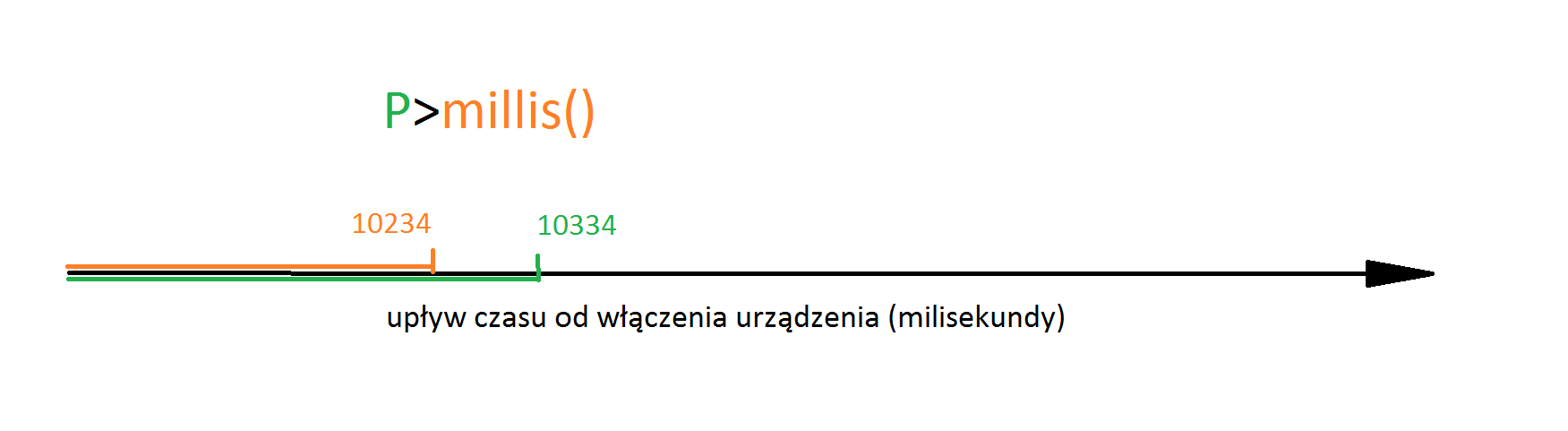
Jednak zanim minie nasze DeltaT czyli 100 milisekund, Arduino dostaje kolejny znak – kolejne 'W’. I co teraz? Wróćmy do naszego schematu blokowego nr 2 – tym razem zacznijmy działanie od instrukcji warunkowej (zmienne przypisuje tylko na początku działania programu) – i spójrzmy na poniższy wykres:

Aktualnie nasze P jest większe od czasu który upłynął dotychczas – rozpatrując więc działanie schematu blokowego, pierwszy warunek nie zostaje spełniony – wykonuje się instrukcja:
P = P + DeltaT
Czyli zmienna P która dotychczas przyjmowała konkretną wartość, powiększy się o kolejne DeltaT – czyli o 100. Oznacza to że czas działania urządzenia w którym silnik ma się wyłączyć wydłuża się o 100 milisekund.
Po odczytywaniu kolejnych znaków – analogicznie czas ten będzie się wydłużał. Będzie tym bardziej dłuższy, im dłużej przytrzymam strzałkę i im więcej znaków w jednej sekwencji odczyta Arduino. Przy tym warto zauważyć że w takiej sytuacji nasz silnik nie zatrzyma się, będzie działał dopóki trzymam strzałkę. Tak więc nasz problem został rozwiązany.
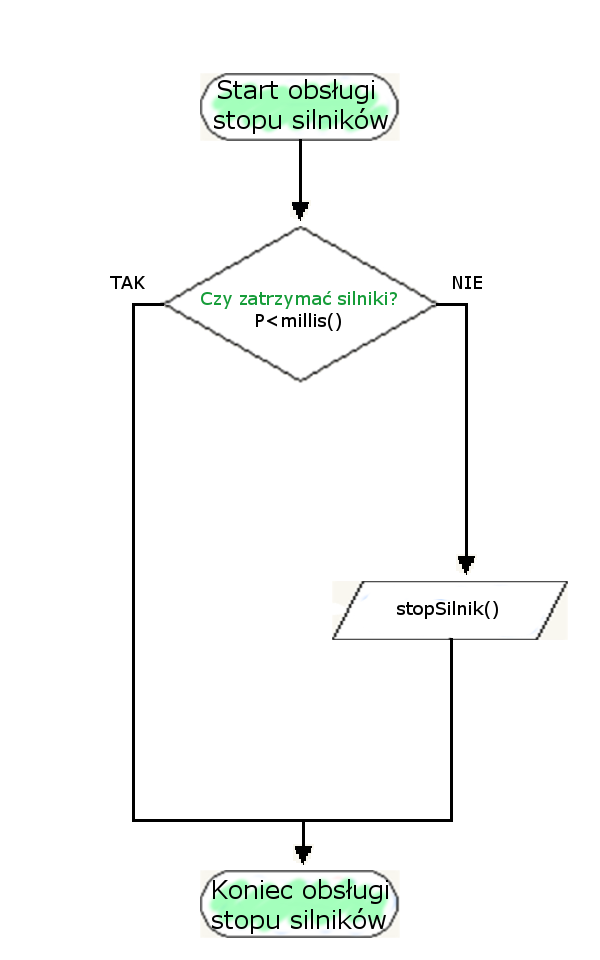
Na koniec ostatni blok programu – sprawdzenie, czy trzeba zatrzymać silniki.
4. Działanie obsługi stopu silników

PROGRAM i obiekty
Teraz zapoznajmy się z praktycznym kodem na Arduino. Naturalnie jest on obszerniejszy niż schematy blokowe, ponieważ obsługuje On całe działanie samochodu. W tym przykładzie zdecydowałem się na stworzenie klasy – jest to forma programowania obiektowego, co umożliwia język C++. Różni się więc od poprzednich programów z fi-bot-a – gdzie programowaliśmy strukturalnie (język C). Opiszę więc komentarzem kluczowe linijki kodu których działanie opisałem wcześniej.
#include <SoftwareSerial.h>
#define RxD 2
#define TxD 3
#define IN1 4
#define IN2 5
#define IN3 6
#define IN4 7
SoftwareSerial btSerial(RxD,TxD);
unsigned long int przod = millis();
unsigned int delta_t=100;
class Silnik //w tym przykladzie zdecydowalem sie na stworzenie klasy - jest to forma
{ //programowania obiektowego co umozliwia język C++, a nie jak w poprzednich
public: //artykulach - tylko programowania strukturalnego a'la język C
void wylaczSilnik()
{
digitalWrite(IN1,HIGH);
digitalWrite(IN2,HIGH);
digitalWrite(IN3,HIGH);
digitalWrite(IN4,HIGH);
}
void doPrzodu()
{
digitalWrite(IN1,HIGH);
digitalWrite(IN2,LOW);
digitalWrite(IN3,HIGH);
digitalWrite(IN4,LOW);
}
void doTylu()
{
digitalWrite(IN1,LOW);
digitalWrite(IN2,HIGH);
digitalWrite(IN3,LOW);
digitalWrite(IN4,HIGH);
}
void wPrawo()
{
digitalWrite(IN1,HIGH);
digitalWrite(IN2,LOW);
digitalWrite(IN3,HIGH);
digitalWrite(IN4,HIGH);
}
void wLewo()
{
digitalWrite(IN1,HIGH);
digitalWrite(IN2,HIGH);
digitalWrite(IN3,HIGH);
digitalWrite(IN4,LOW);
}
};
Silnik Maria;
void setup() {
Serial.begin(9600);
Serial.println("start!");
btSerial.begin(9600);
pinMode(4,OUTPUT);
pinMode(5,OUTPUT);
pinMode(6,OUTPUT);
pinMode(7,OUTPUT);
}
void loop() { //schemat blokowy nr 1
if(btSerial.available()) //schemat blokowy nr 3
{
char zn=btSerial.read();
Serial.println(zn);
switch(zn)
{
case 'W': //schemat blokowy nr 2
if(przod<millis())
{
przod=millis()+delta_t;
Maria.doPrzodu();
}
else
{
przod+=delta_t;
}
break;
case 'S':
if(przod<millis())
{
przod=millis()+delta_t;
Maria.doTylu();
}
else
{
przod+=delta_t;
}
break;
case 'A':
if(przod<millis())
{
przod=millis()+delta_t;
Maria.wLewo();
}
else
{
przod+=delta_t;
}
break;
case 'D':
if(przod<millis())
{
przod=millis()+delta_t;
Maria.wPrawo();
}
else
{
przod+=delta_t;
}
break;
}
}
if(millis()>przod) //schemat blokowy nr 4
{
Maria.wylaczSilnik();
}
}
To by było na tyle, bądźcie na bieżąco 🙂
Pozdrawiam!
(c) Przemysław Baj 2018










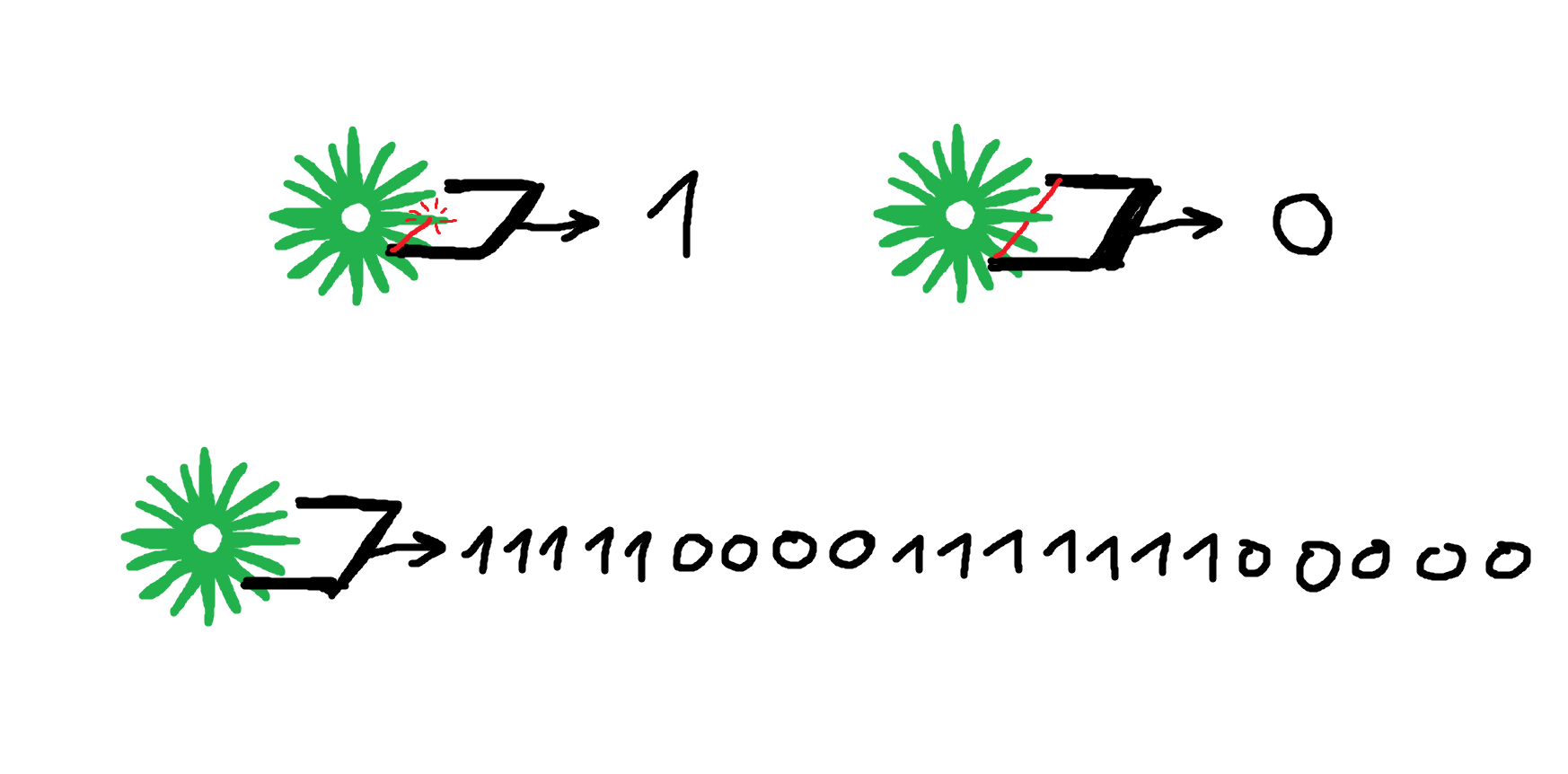
 Kółko obracając się raz po raz przesłania wiązkę światła emitowanego z transoptora (a dokładniej z diody) i sygnał ten nie trafia do bramki – mamy stan wysoki (logiczną jedynkę), pokazuje to górny rysunek (lewa strona), albo przepuszcza wiązkę i mamy wówczas stan nisko (czyli zero, prawy obrazek). Obracając się mamy szereg stanów wysokich i niskich na wyjściu z transoptora.
Kółko obracając się raz po raz przesłania wiązkę światła emitowanego z transoptora (a dokładniej z diody) i sygnał ten nie trafia do bramki – mamy stan wysoki (logiczną jedynkę), pokazuje to górny rysunek (lewa strona), albo przepuszcza wiązkę i mamy wówczas stan nisko (czyli zero, prawy obrazek). Obracając się mamy szereg stanów wysokich i niskich na wyjściu z transoptora.