processing.org
Świetny program do nauki programowania – gdyż w bardzo prosty sposób wyświetla grafikę. IDE jest proste, intuicyjne, bardzo podobne do Arduino IDE (w rzeczy samej – to też produkt MIT). Wiele osób, w tym także my, będziemy używać processing do graficznego przedstawienia tego, co „mówi” do nas Arduino (czyli Serial.print z Arduino trafi do processinga, który wyświetli stosowną grafikę). Warto wspomnieć o kilka zalet tego softwaru:
- wieloplatfromowy (Linux, Mac, Windows)
- darmowy (w tym także do celów komercyjnych)
- wyświetla grafikę 2D, ale także 3D
- obsługuje OpenGL
- ogromna liczba dodatkowych bibliotek, rozszerzających możliwości
- dużo manuali online (a także książek).
Podstawy
Język programowania to C++ (Java, JavaScript, Ruby, Python) więc nie powinniśmy się czuć się nieswojo. Przyjrzyjmy się szkieletowi typowego programu („skeczu”)
void setup(){
size(800,600);
background(0);
}
void draw(){
ellipse(10,10, 60, 100);
fill(12, 23, 34);
rectangle(50,50, 100, 200);
}
Widzimy dwie funkcje – setup() oraz draw() – podobnie, jak programując w Arduino IDE. To podobieństwo nie jest przypadkowe, bo jak już wspomniałem projekt powstał przez ludzi z MIT. Dlatego też znaczenie funkcji setup() jest takie samo jak w Arduino – funkcja wykona się tylko jeden raz, na początku programu. Kolejna funkcja – draw() – będzie się wykonywana „w kółko”, czyli po zakończeniu wykona się ponownie – czyli tak, jak funkcja loop() w Arduino IDE (co prawda w przypadku processinga można zmienić takie zachowanie, ale nie wnikajmy w takie szczegóły).
Po zapoznaniu się z podstawowymi prymitywami graficznymi processinga (prostokąt, linia, elipsa) przeszliśmy do części głównej dzisiejszych zajęć – połączenia Arduino z grafiką.
Wysyłamy liczby z Arduino
W przyszłości będziemy wyświetlać odczyty z podłączonych czujek (np. czujki pola magnetycznego SS49e, o czym było na poprzednich zajęciach), ale teraz upraszczamy maksymalnie i wykorzystujemy Arduino do nadawania pseudolosowych liczb całkowitych. Uruchamiamy Arduino IDE i wpisujemy poniższy skech
void setup(){
Serial.begin(9600);
}
void draw(){
Serial.println(random(1024));
delay(200);
}
Odczyt danych z portu COM w processingu
import processing.serial.*;
Serial moj_port;
void setup(){
println("lista dostepnych portow COMM: ");
println(Serial.list());
println("probuje port: ", Serial.list()[0]);
moj_port = new Serial(this, Serial.list()[0], 9600);
}
int dane;
void draw(){
if (moj_port.available() > 0){
dane = moj_port.read();
println("wczytalem: ", dane);
}//if
}
Ważne w powyższym programie jest wybórk konkretnego portu szeregowego, czyli linijka
moj_port = new Serial(this, Serial.list()[0], 9600);
gdzie ja wybrałem pierwszy element (indeks zerowy tablic, czyli [0]) z listy dostępnych portów (Serial.list()) – ale może się zdarzyć, że u Was nie będzie to pierwszy, a jakiś inny element – dlatego wypisałem na ekranie całą listę i port, z którym próbuję się połączyć. Proszę przyjrzeć się tym komunikatom, jeśli coś nie idzie tak jak powinno.
Oczywiście programik nic nie wyświetla graficznego, tylko odczytuje dane (i to błędnie! o czym wspomniałem na końcu zajęć – problem ten rozwiążemy później) i wypisuje je na ekranie. Przechodzimy do grafiki (prostej).
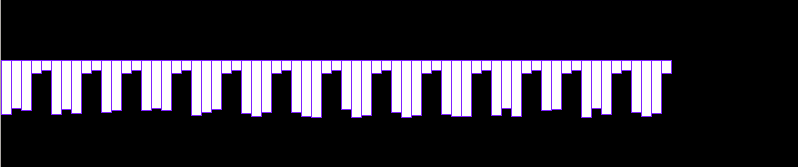
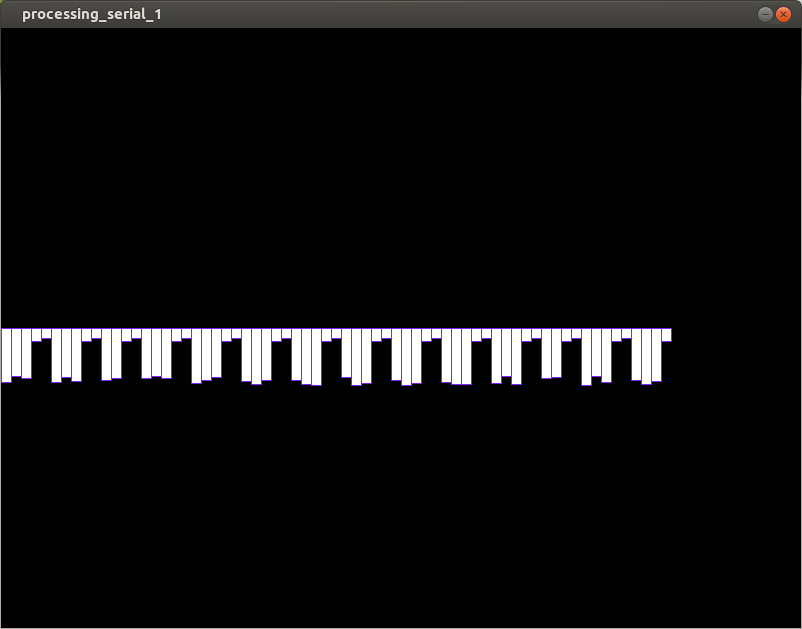
Kreślimy wykres
Lekko modyfikujemy programik.
import processing.serial.*;
Serial moj_port;
int xPos;
void setup(){
println("lista dostepnych portow COMM: ", Serial.list());
println("probuje port: ", Serial.list()[0]);
moj_port = new Serial(this, Serial.list()[0], 9600);
}
int dane;
void draw(){
if (moj_port.available() > 0){
dane = moj_port.read();
println("wczytalem: ", dane);
rect(xPos, height/2, 10, dane);
xPos+=10;
if (xPos >= width) {
xPos = 0;
background(0);
}
}//available
}
Bardzo prymitywna grafika, ale niech to wystarczy na dzisiaj.

Pozostaje kilka kwestii do rozwiązania:
- poprawne wczytywanie liczb (z Arduino wysyłamy 0..1023, a processing „widzi” tylko jakieś małe liczby, <30?)
- ładniejsza grafika.
Zapraszam na kolejne zajęcia!