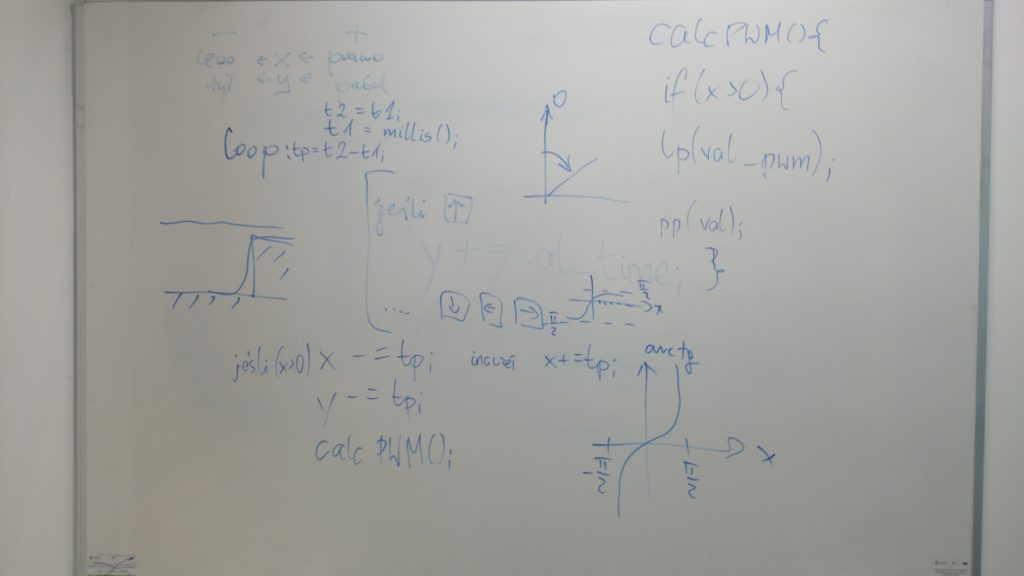
Kontynuujemy oprogramowywanie pojazdu – ciągle chodzi nam o jak najpłynniejszą jazdę. Pomysł Pana Mateusza:

Kolejne zajęcia po długim weekendziew dniu 9-maj o godz. 16:15. Zapraszam!
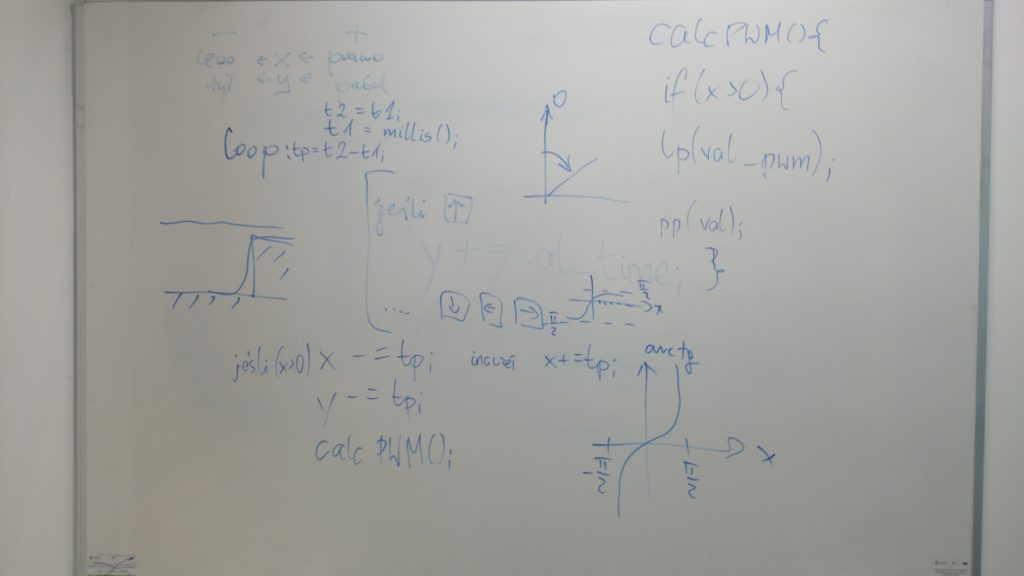
Kontynuujemy oprogramowywanie pojazdu – ciągle chodzi nam o jak najpłynniejszą jazdę. Pomysł Pana Mateusza:

Kolejne zajęcia po długim weekendziew dniu 9-maj o godz. 16:15. Zapraszam!
Kontynuujemy oprogramowywanie pojazdu – ciągle chodzi nam o jak najpłynniejszą jazdę.
Propozycje softu:
Kolejne zajęcia po Świętach – wtorek 25 kwietnia – sterujemy pilotem platformą – nie zapomnijcie przynieść ze sobą pilota na podczerwień. Zapraszam!
Rozpoczęliśmy od sprawdzenia, na ile czasu jazdy starczą nam zainstalowane akumulatorki. Pierwszy program był się bardzo prosty – cała naprzód (i mierzymy prąd).

Potem zamonotowaliśmy czujkę TSOP 2236 i wpisaliśmy obsługę poleceń: jedź do przodu, tyłu, skręcaj (niektórzy nawet dwa rodziaje skrętów – ciasny, oraz szeroki).
Okazuje się, że pojazdy jeżdzą, ale trudno się nimi steruje – wykręcenie „ósemki” na przygotowanym torze nie jest wcale łatwe. Sprawa wymaga odpowiedniego oprogramowania rozkazów jazdy – na tym trzeba się skupić.
Kolejne zajęcia – także we wtorek 16:00 – sterujemy pilotem platformą – nie zapomnijcie przynieść ze sobą pilota od TV/radia/odkurzacza. Zapraszam!
Poznaliśmy odbiornik podczerwieni TSOP 2236.
#define VCC 13
#define IR 12
#include <IRLib.h>
IRrecv pilot(IR);//pin
IRdecode dekoder;
void setup(){
pinMode(VCC, OUTPUT);
digitalWrite(VCC, 1);//wlaczamy napiecie dla odbiornika IR
pilot.enableIRIn();//uruchamiamy odbiornik IR
Serial.begin(9600);
}
void loop()
{
if (pilot.GetResults(&dekoder)) {
dekoder.decode(); //dekoduj dane
pilot.resume(); //restartuj odbiornik
Serial.print("0x");
Serial.println(dekoder.value, HEX);//szesnastkowo - tak tylko...
}//if
}/loop
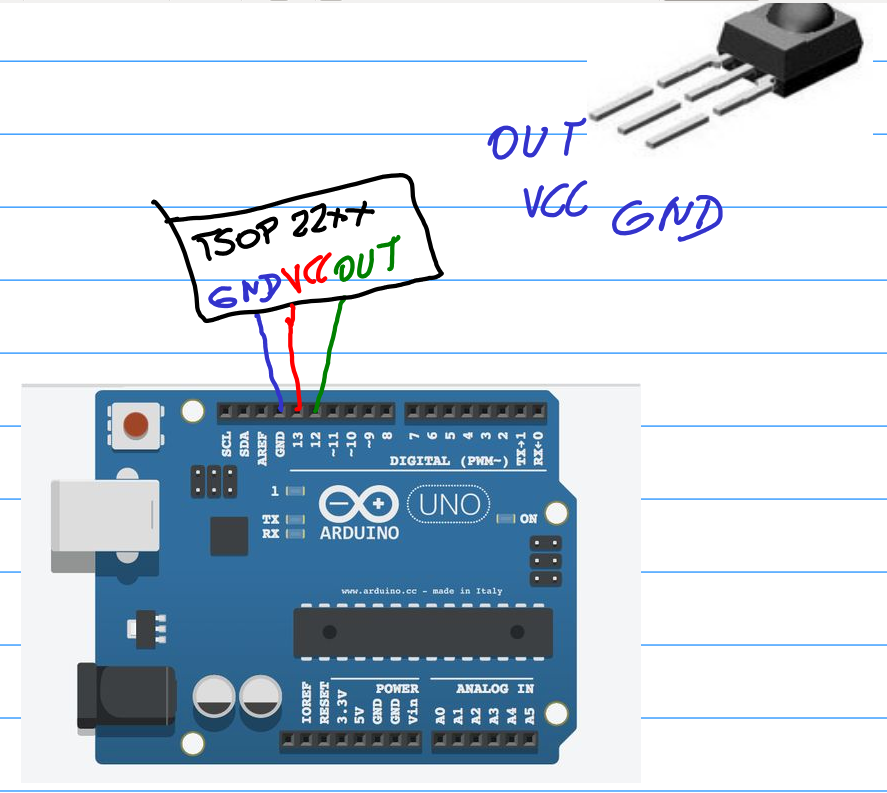
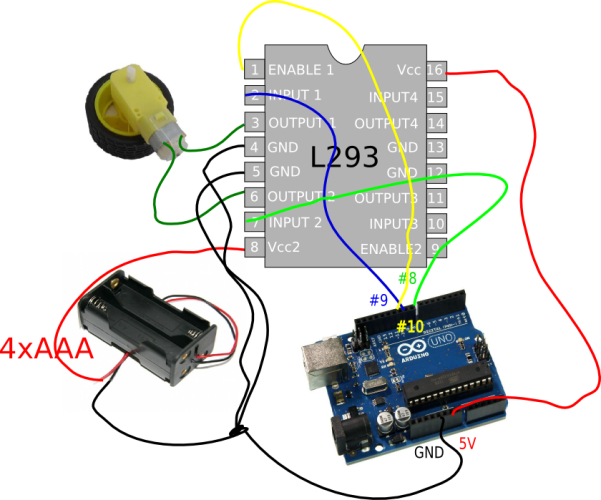
W powyższym przykładzie zakładam, że pilot odbiornik IR podłączony był bezpośrednio do płytki Arduino o tak:

co jest bardzo stabilne i (warto podkreślić) nie wymaga płytki stykowej. Wszystko zgodnie ze specyfikacją – odbiornik IR dostaje zasilanie 5V z pinu #13 Arduina, a wymagany prąd to tylko 5mA (czy pamiętasz, jakim maksymalnie prądem można obciążyć piny cyfrowe Arduino?). Dlatego na początku kodu pojawia się deklaracja VCC i włączenie tego pinu. Reszta zgodna z biblioteką IRLib – nie musimy bawić się w dekodowanie sygnału, wszystko zostało zrobione przez Chris Younga – dziękujemy!
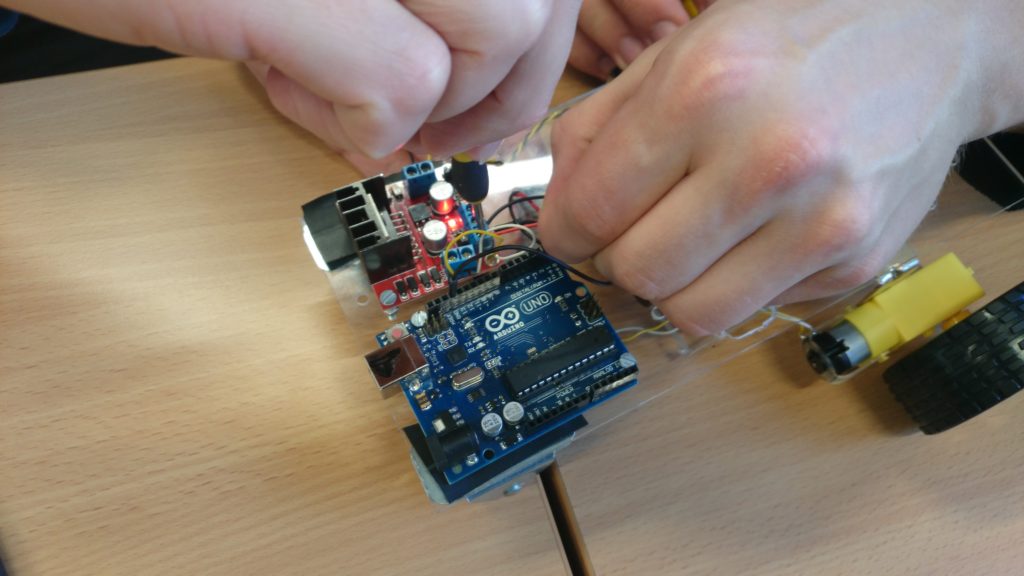
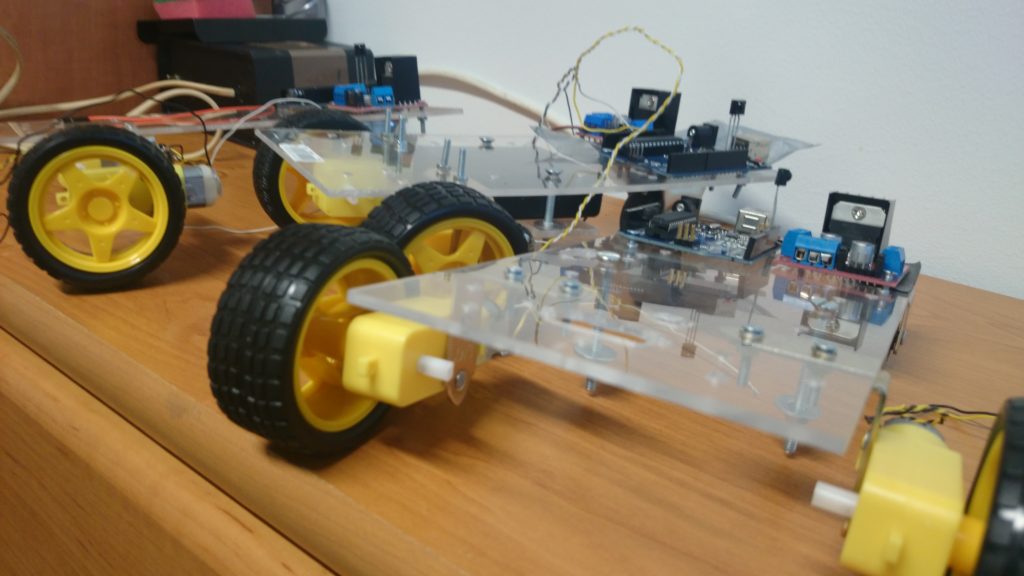
Dodatkowo: zbudowaliśmy platformę pojazdu, którą za tydzień – będziemy sterować pilotem od TV. Jak widać stawiam na prostotę i możliwość późniejszej rozbudowy – dlatego nasze pojazdy są dość sporych rozmiarów. Zachęcam do tego typu prac ręcznych.

Kolejne zajęcia – także we wtorek 16:00 – sterujemy pilotem platformą – nie zapomnijcie przynieść ze sobą pilota od TV/radia/odkurzacza. Zapraszam!
Sterujemy szybkością silniczka światłem – dlatego zaczęsliśmy od
A oto i bohaterowie naszych zajęć:



Kolejne zajęcia – także we wtorek 16:00 – sterujemy dwoma silnikami za pomocą światła. Zapraszam!
Będąc na jednym z poratali (sportowych) zostałem uraczony reklamą – jedną z takich inteligentnych, co to pasują do gustu klienta. No i faktycznie – sprzęt elektroniczny zdarza mi się przeglądać w necie, więc reklama trafiona.

Czyli co to takiego? otóż jest to ODTWARZACZ SIECIOWY WI-FI Z RADIEM INTERNETOWYM. Wow. Chwalą to za
Nie powinienem się czepiać, ale to wszystko za cenę 650 zł. Przepraszam, ILE? Tak, nie pomyliłem się – 650 pln.
Nie jestem audiofilem, więc może nie doceniłem serca układu – przetwornika Wolfsona. Słucham radia online (i innej muzy) przez Raspberry Pi i oprogramowanie Music Player Deamon (wraz z klientem mpc i MPDroid na Androidzie, Sonata pod Linuxem). Wiem wiem, jakość dzwięku z RPi jest krytykowany przez wielu znawców i nawet ja czasami dostrzegam różnicę. Ale za trzykrotnie mniejsze pieniądze mam to wiele z tego, co oferuje reklamowane „cudo”. No i różnice są słyszalne wówczas, gdy ma się odpowiednio dobre źródło muzyczne – a wiele, wiele radyjek nadaje w 92kbps czy nawet w 64kbps. Wówczas nie ma co zwalać winy na Malinę. A gdy już nawet to nam przeszkadza, to zawsze można dokupić zewnątrzną kartę muzyczną na USB i to chyba rozwiązuje ten problem.
Czyli zachęcam do zakupu Raspberry Pi także i z powodu słuchania muzy – już nie wspomnę o wielu innych funkcjach tego kompuera, których oczywiście nie obsługuje przesadnie drogie użądzenie. Warto uczyć się obsługi Linuxa by potem nie kupować takich gadgetów.
autor: K.G.
Ponownie programowaliśmy silniczek DC, tym razem wykorzystywaliśmy moduł na bazie L298. Przypomnieliśmy sobie kilka istnych rzeczy:
A oto i bohater naszych zajęć:
Kolejne zajęcia – także we wtorek 16:00 – sterujemy silnikiem za pomocą światła. Zapraszam!
Zajęliśmy się silniczkami prądu stałego i przypominając sobie nawet najprostrze programiki dla Arduino udało się nam:

Kolejne zajęcia – także we wtorek 16:00 – budujemy nasz pojazd. Zapraszam!
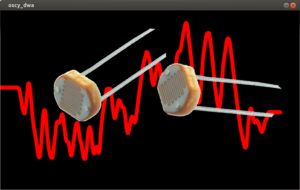
Sesja powoli za nami… a my wróciliśmy do fotorezystora i wykresów. Oto co udało się nam powtórzyć:

Kolejne zajęcia – także we wtorek 16:00 – czujka pola magnetycznego + niespodzianka. Zapraszam!
Dla tych, co chcą być na czasie – od siebie dodam, że tylko na RPi jest darmowa wersja Wolfram Mathematicy – a to bardzo dużo. Proszę zwrócić też uwagę na Asus-a: duży producent, a wypuszcza komputer praktycznie bez supportu 😛

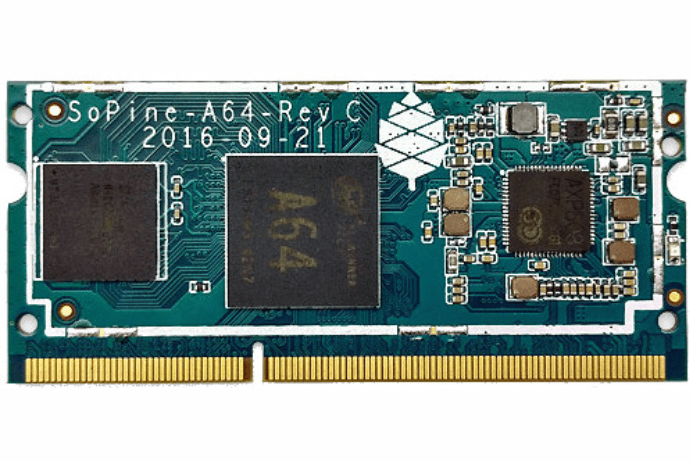
Bardzo ciekawa propozycja:
Pozwolę sobie podsumować dzieło ASUSa następująco: fajne, ale o prawdziwej sile komputera decyduje oprogramowanie i wsparcie społeczności – a tego jak na razie brak.