



Po części mechanicznej wracamy do kolejnych etapów: malowanie, klejenie pasków z LEDami, instalowanie „bebechów”… Ale to już „ostatecznie” i „na wieki” 😀
(c) K.G. 2019




Po części mechanicznej wracamy do kolejnych etapów: malowanie, klejenie pasków z LEDami, instalowanie „bebechów”… Ale to już „ostatecznie” i „na wieki” 😀
(c) K.G. 2019
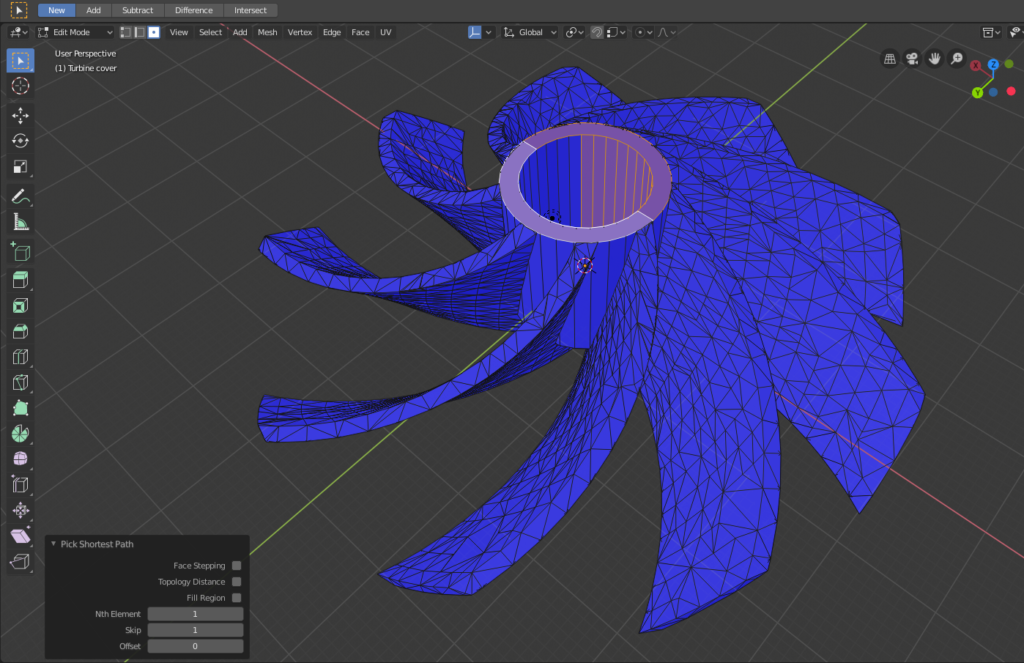
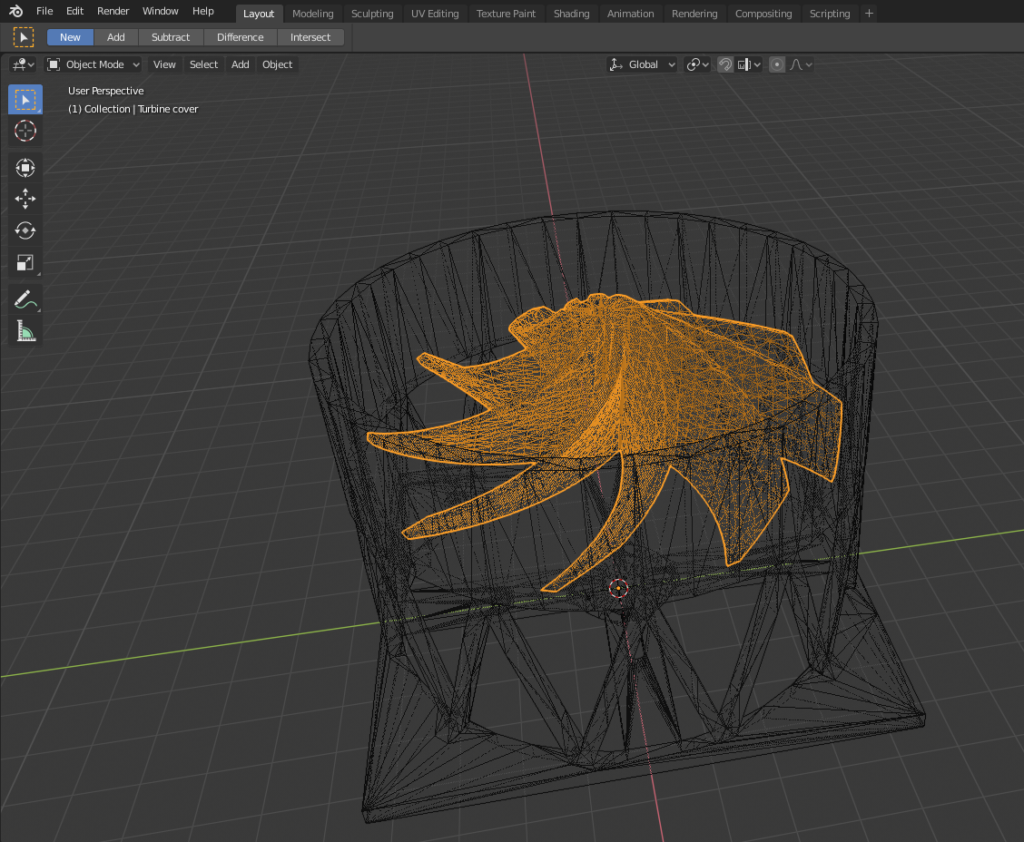
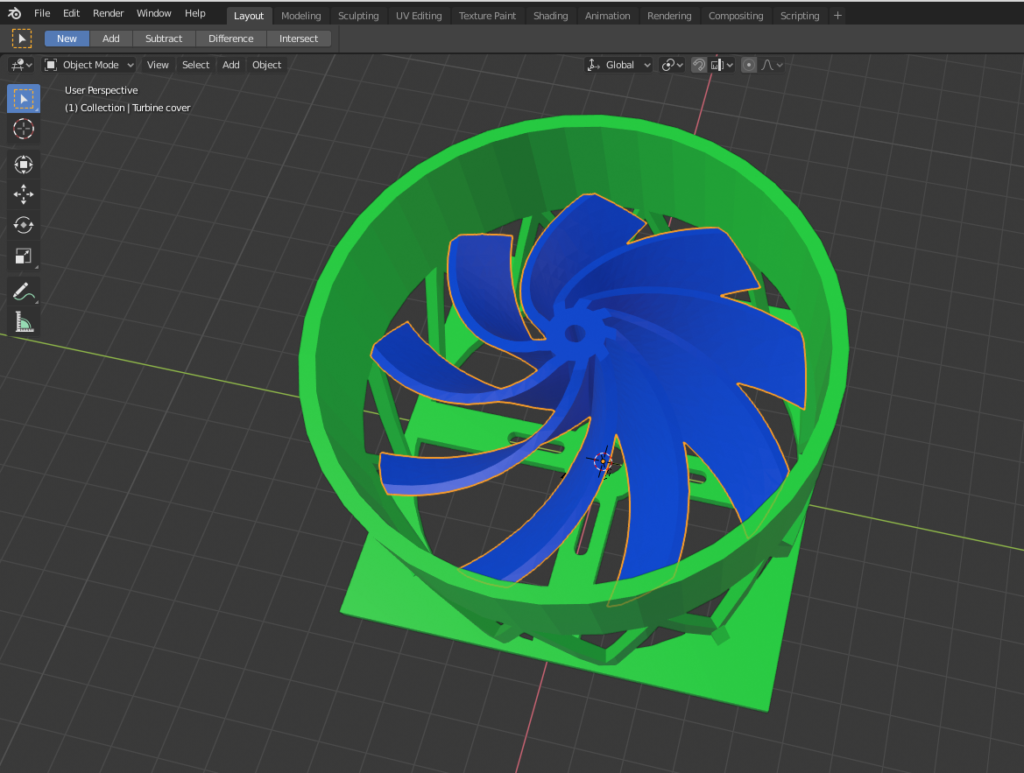
Kolejny projekt – na bazie poprzedniego – tym razem z dużym otworem, aby oryginalne mocowanie do śmigieł mogło być zastosowane (dzięki temu nie będę się obawiać oderwania turbiny i zrobienia komuś krzywdy). A potem wydruk 3D i wynik:
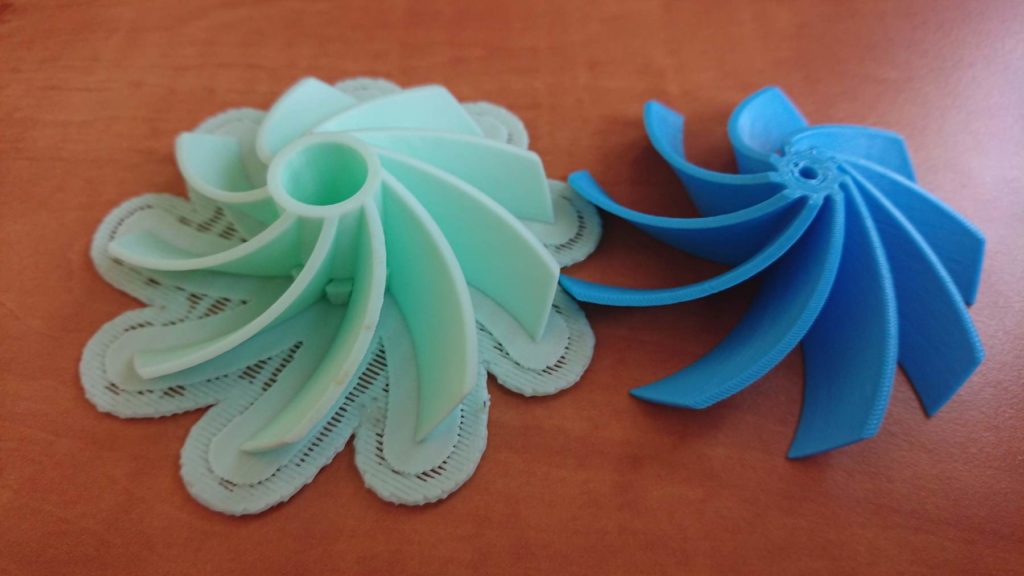
A potem wydruk 3D i wynik:

(po prawej stary wydruk, Pana Bartka – ale otwór trzeba było klinować, co działało tylko na trochę). Nowy mieści już w środku oryginalną piastę samozaciskową, co mnie bardzo uspokaja, gdyż bezpieczeństwo przede wszystkim!
Drut okazał się słabym „kluczykiem”, Pan Bartek wykombinował lepszy „kluczyk” z cienkiego gwoździa 😉

No i teraz można kręcić na maksa!
(c) K.G. 2019
Chaos wewnątrz Maskotki zostaje ujarzmiony… ciągle sporo pracy… ale kto nie strajkuje, ten coś robi 😉 Wersja poweekendowa Pana Bartka:

A tutaj wersja z dzisiejszych zajęć:


Czego nie widać to miejsca mocowania wewnątrz obudowy Maskotki, ale nie ma sprawy. Jeszcze tylko konektory do silników i jest porządek! Kto dopatruje się logo śledzia? 😉
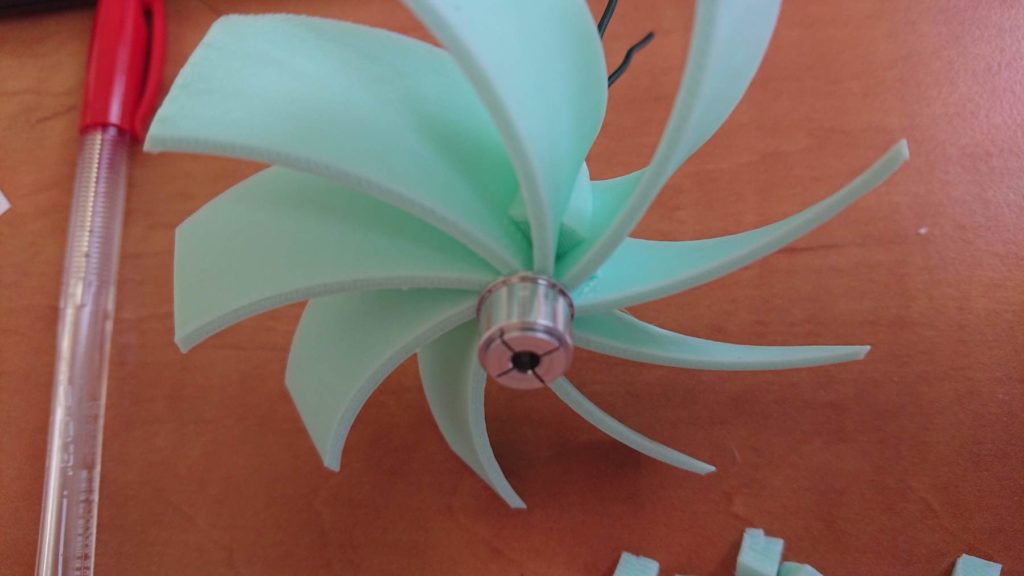
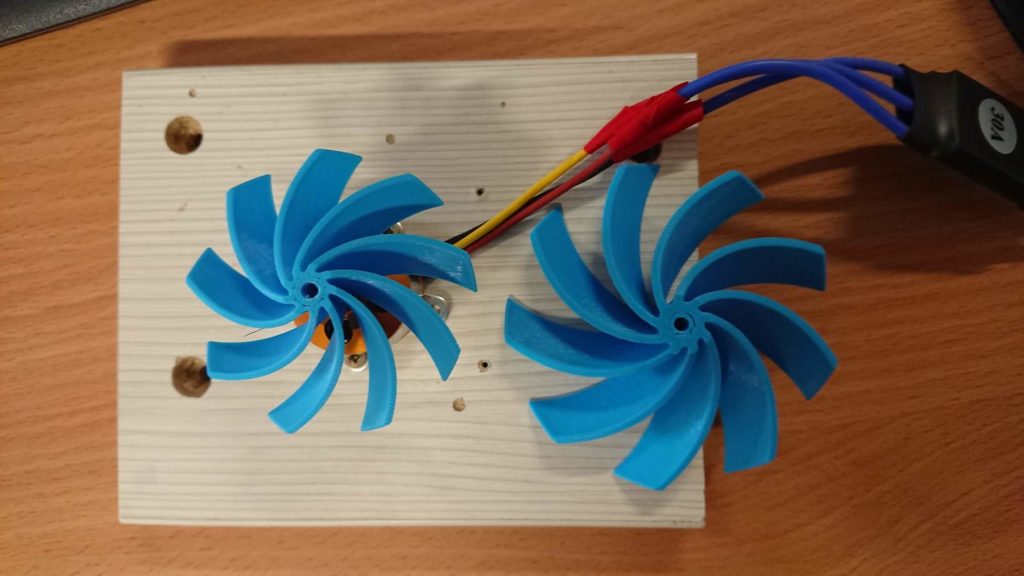
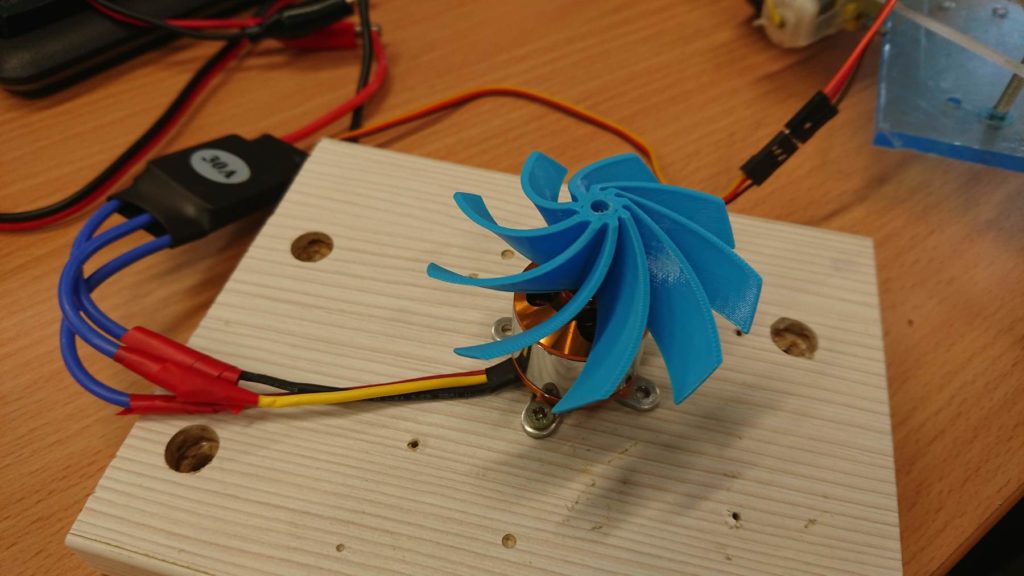
Dodatkowo, mamy nową wersję dmuchawy (w świecie WIRTUALNYM, projekt 3D – Pan Bartek):


No i w REALU (wydruk 3D – Pan Bartek, drukarka Ender 3):

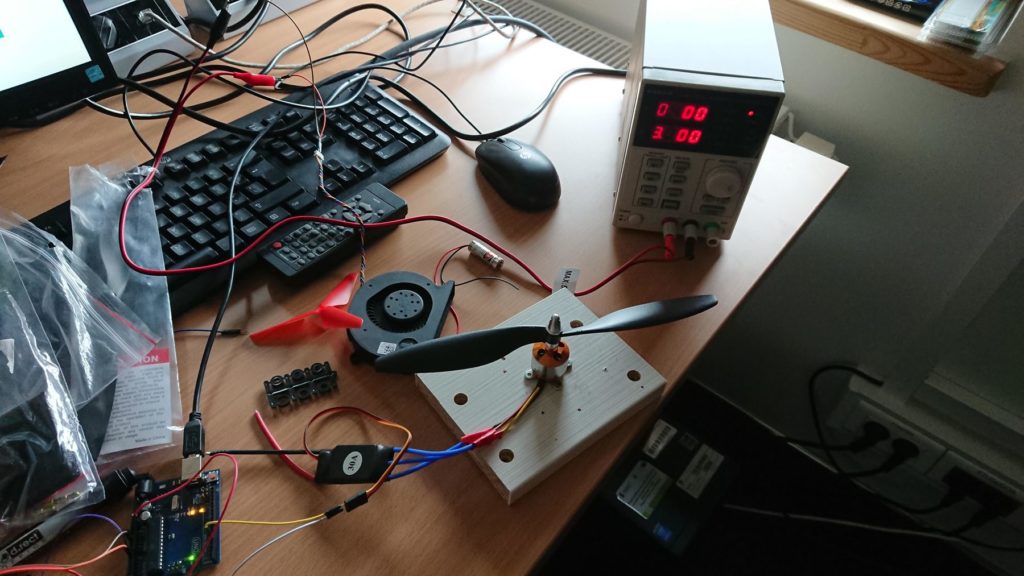
Turbina jest (jak widać, po prawo) znacznie większa od tej z zeszłego tygodnia i… znacznie „dmuchawniejsza” 😀 Co więcej, nie trzeba już nawierać otworu fi-3.17mm, bo projekt 3D już to uwzględnił. Jednak… testy na 15% mocy (12V, 3A) pokazały, że jest OK tylko do pewenego momentu… Przy dalszym zwiększaniu mocy (doszedłem do 2A i 50% mocy) wiatraczek stracił przyczepność z wałem 😛 Trzeba było ponownie kombinować, jak go umocować, aby się nie oderwał. Znowu poszły cieniutkie nitki z przewodów (wielo-nitkowych), które jednak… zdały egzamin częściowo. Po chwili kręcenia na maksa (wow! po raz pierwszy 100% mocy!) nitki się przepaliły i silnik kręcił się sobie, a wiatraczek sobie. Lipa. Trzeba coś kombinować. Jak widać jest zabawa 😉
(c) K.G. 2019
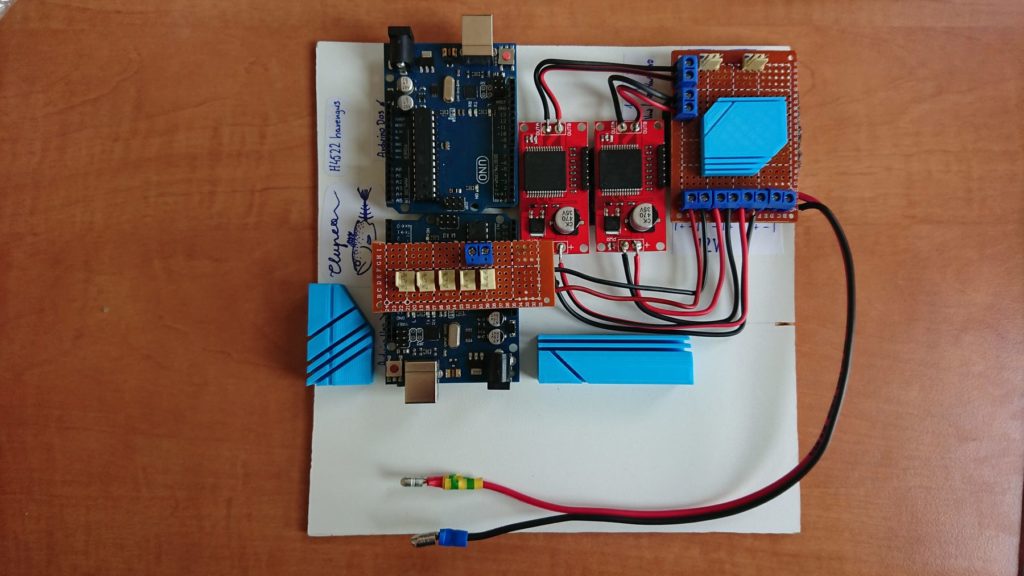
Chaos wewnątrz Maskotki powoli zostaje ujarzmiony… jednak to sporo pracy, ale jak na razie jest zapał! Najpierw powstał projekt płyty głównej (oczywiście po burzliwej naradzie):

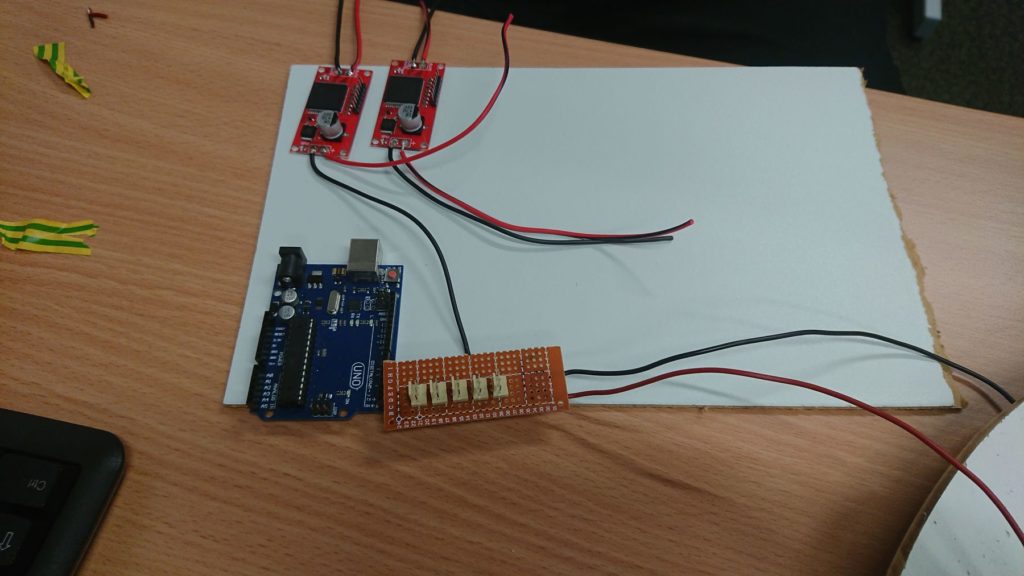
..potem rozebranie działającego układu:

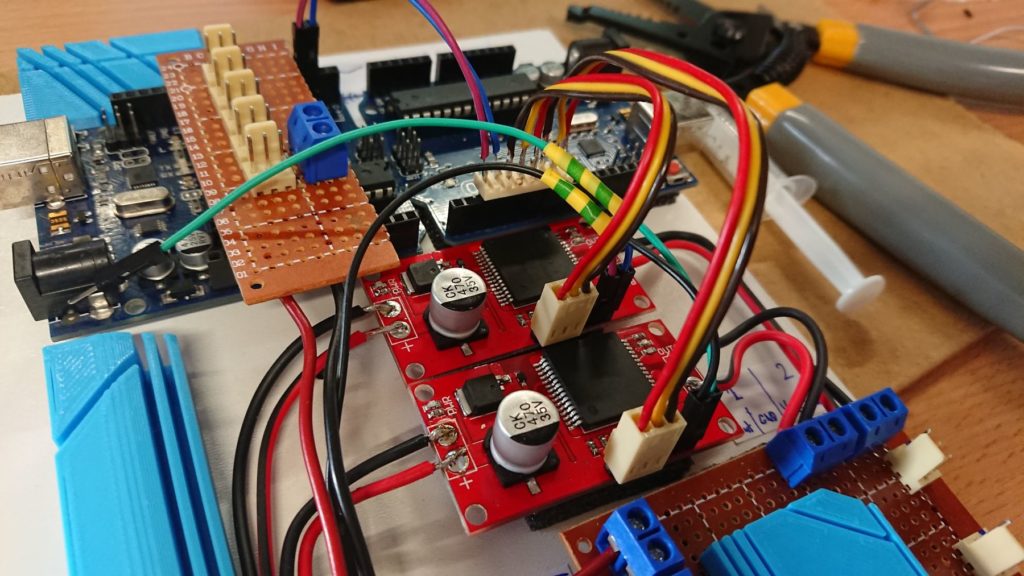
…ciężka praca nad modułami zasilania:


a dążymy do poskładania tego wszystkiego na jednaj płycie:

Przy okazji – co to produkcja bez znaku firmowego? Taka płyta główna powinna mieć swoje LOGO. Więc powstał wstępny projekt, który trzeba chyba umieścić na tej dużej powierzchni właśnie tworzonej płyty głównej (w końcu ta biała przestrzeń musi być zapełniona!). Acha – wszelkie skojarzenia z logo nadgryzionego jabłka są tylko przypadkowe 😉
Ma powstać coś takiego:

Idąc słowami klasyka: nie tylko na zewnątrz ma być elegancko, wykonanie wnętrza ma być też nienaganne, estetyczne i perfekt! (kto wie o kim mówię – śmiało w komentarzach, będą nagrody!).
Natomiast Pan Łukasz i Mateusz wprowadzeni zostali w świat sieci 2.4GHz i komunikacji bezprzewodowej… Była o tym mowa w innych latach o module nRF24L, ale dla nich to nowość. OK, czekam więc na wykonanie pracy domowej (bezprzewodowa wieżyczka z laserem + protokół kompikacyjny 7-mio literowy).

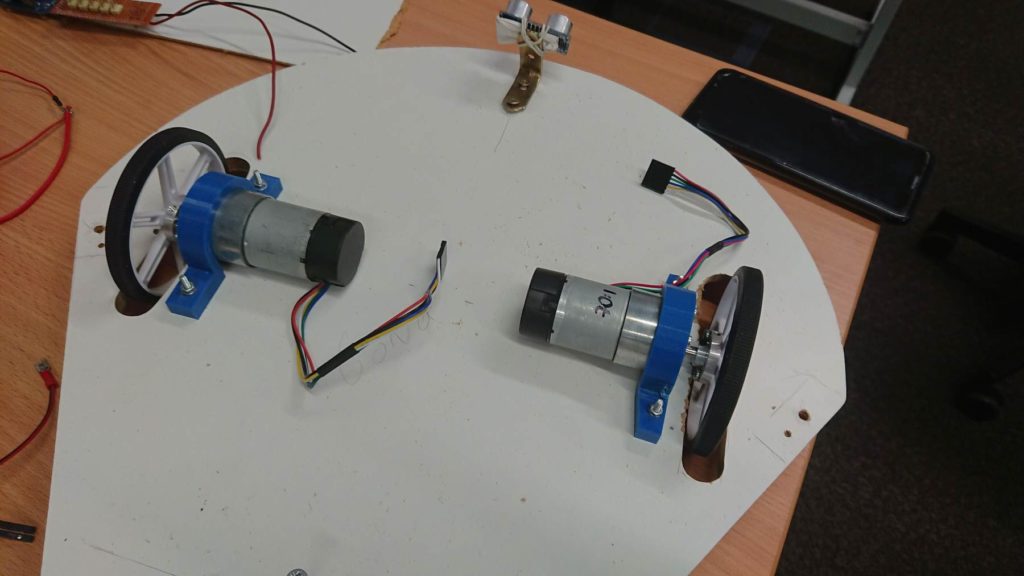
Co się tyczy Dżina Stefana to pomysł przeewaluował do balona-niespodzianki, trochę bardziej militarny temat ale też z pazurem 😉 zobaczymy! Na razie Pan Bartek wydrukował wentylator do silnika bezszczotkowego, gdyż śmigła od drona były lekko przerażające (no i niebezpieczne!).

Z mocowaniem trzeba było kombinować… wychodzi na to, że trzpień silniczka ma średnicę 3.17mm, a takowego wiertła nie posiadaliśmy (mam jedynie 3.08mm). Więc otwór wyszedł lekko za duży – spytacie: „małym wiertłem? jak to?” Otóż trzeba było trochę „pogibać” aby otwór był większy 😉 no i wyszedł lekko za duży 😛 Więc na „klina” dodałem nitki… z przewodów elektrycznych (kto zdzierał izolację z przewodów ten wie, że (często) składa się on z wielu mikro-przewodów – i to właśnie je wykorzystałem). No tak, ale z taką kombinowaną produkcją nie odważyłem się zakręcić więcej niż 20%. Wiało nieźle. Dobrze mieć LEJ kierujący powietrze centralnie do góry. Wniosek z tego taki, że trzeba projektować turbinę, lej (prowadzący powietrze) a także i kratkę ochronną – przed przypadkowym oderwaniem/zerwaniem turbiny z trzpienia.
Gratuluję twórczej pracy i zapraszam na kolejne spotkanie za tydzień!
(c) K.G. 2019

Pan Leszek zaproponował fajny pomysł – zamiast planowanej „głowy” maskotki zrobić w to miejsce ludka nadmuchiwanego powietrzem! Jego uruchomienie, czyli niejako „wyskoczenie” z wnętrza obudowy spowodowało u mnie skojarzenia bajkowego Dżina – i stąd tytuł dzisiejszego wpisu.
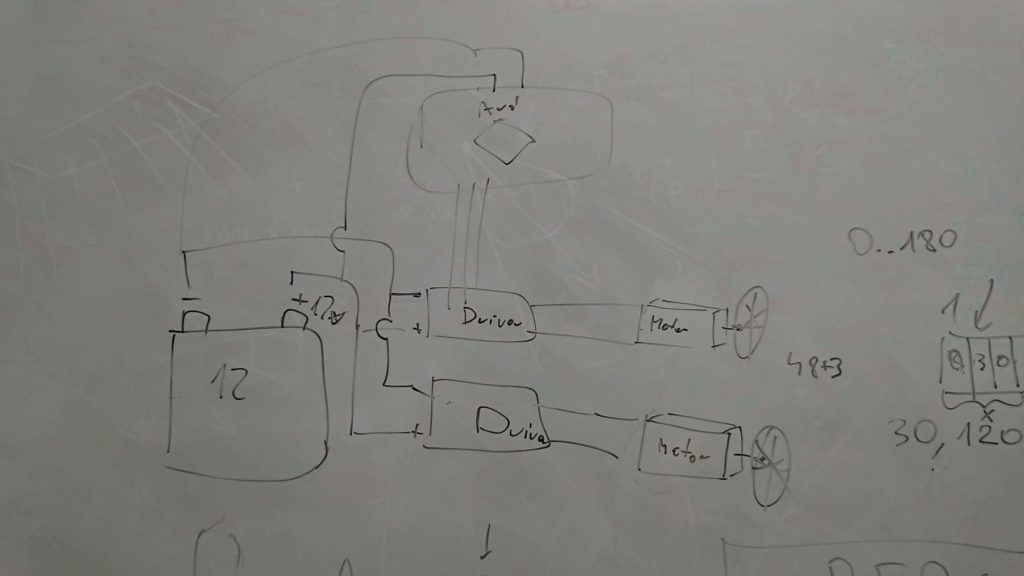
Na naszej balicy powstała pierwsza wersja projektu (kolor niebieski, po lewej stonie poniżych zrzutów-tablic :D), która szybko z opcji dwunożnej przeewoluowała do jednonożnej (prawy zrzut-tablicy, kolor czarny) – jako łatwiszej w realizacji, a może i ciekwszej?


Niby wszystko wydawało się proste: bierzemy jakiś materiał, lekki i wytrzymały (padło na worki na śmieci), tniemy i łączymy (taśma izolacyjna), potem wiatraczek do nadmuchania (na początku ten z obudowy PC-ta, taki jak w zasilaczach komputerowych) i będzie super. No i nie było.


Okazało się bowiem, że takie wiatraczki (typowo: 12V, 0.2A) są zdecydowanie za słabe aby napompować naszego Stefana – a aktualny projekt to maleństwo w stosunku do docelowego Dżina – 1m wysokości? czemu nie!

Po prostu podmuch wiatru generowany przez takie wiatraczki był za słaby. Znalazłem coś lepszego (z komputera Fujitsu) co powodowało kilkakrotnie większy podmuch – ale tylko lekko polepszyło sprawę. Jak rozwiązać ten problem? Dwie kwestie: 1) lepszy silnik, lub 2) zmniejszenie wagi naszego ludka (lub oba na raz).
Zmniejszenie wagi ludka okazało się proste do wykonania (choć pracochłonne). Podczas pomiarów na precyzyjnej wadze jubilerskiej okazało się, że waga izolki klejącej jedną rękę jest równa wadze samej ręki! Dlatego zwykła taśma klejąca (przezroczysta) to lepszy pomysł. JEDNAK to za mało. Może w przyszłości należy kleić na klej? na gorąco (żelazkiem)? Trzeba o tym pomyśleć.
Ciąg powietrza: ciągle zbyt mały.
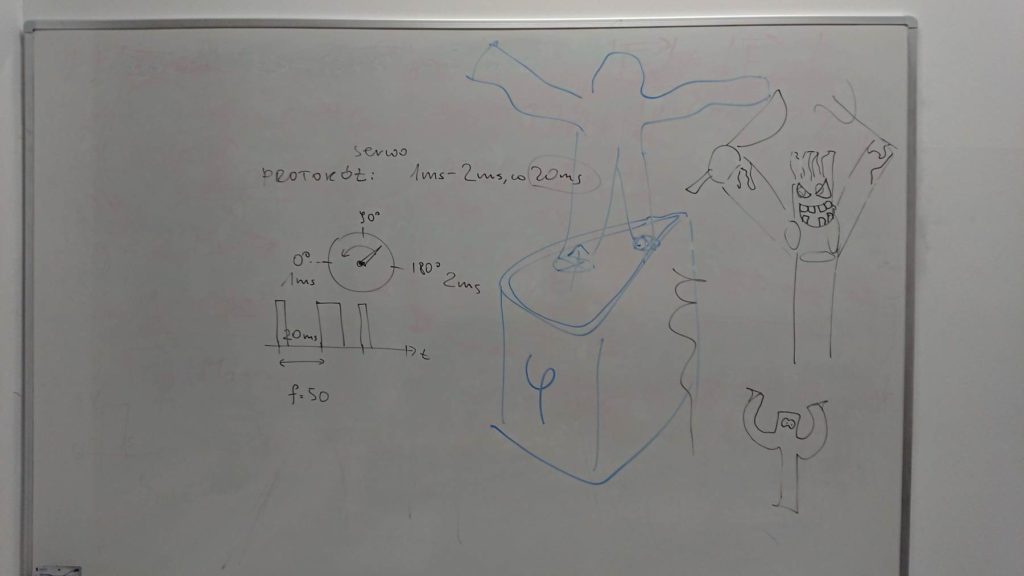
Dlatego zaproponowałem silnik od dronów XXD A2212 1400KV 2-3S (ciąg 830g) z mocnym, 30A regulatorem prędkości ESC (Electronic Speed Control). Przy tej okazji przedstawiłem sposób działania tego regulatora – protokół sterujący dokładnie taki sam jak serwo silniczki! Sterujemy więc sygnałem 50Hz z wypełnieniem 1ms (0% mocy) do 2ms (100% mocy). Nasz zasilacz ustawiony na max 3A prądu był i tak niewykorzystany w całości – przy tych wielkich śmigłach odważyłem się dać jedyni 20% mocy, a i tak deseczka z silniczkiem podskakiwała 😉

Teoretycznie mamy więc rozwiązane problematyczne kwestie – teraz tylko czas na zakup niezbędnych podzespołów i ich montaż. Podsumowując:
Tablica na koniec zajęć

Gratuluję twórczej pracy i zapraszam na kolejne spotkanie za tydzień!
(c) K.G. 2019
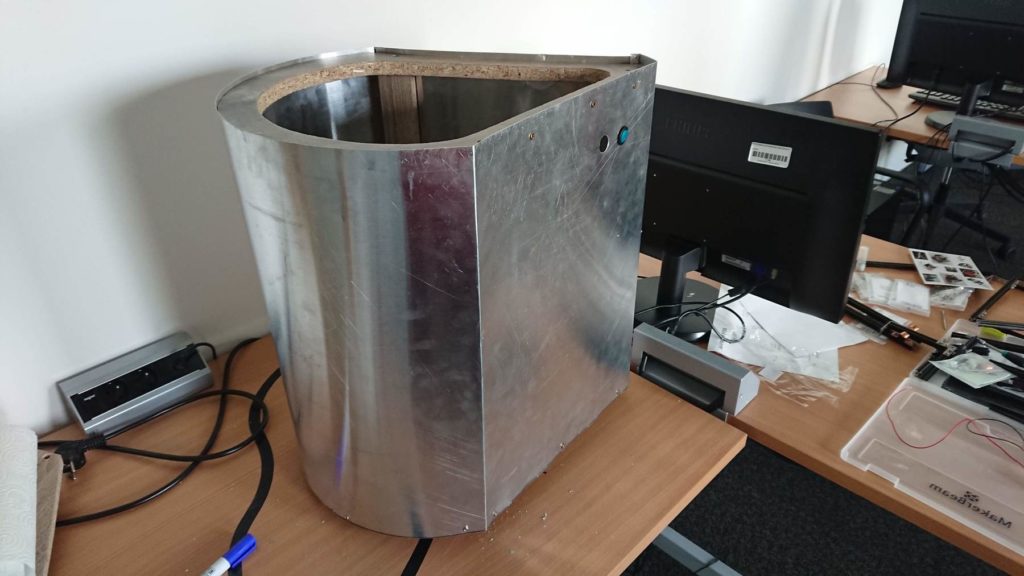
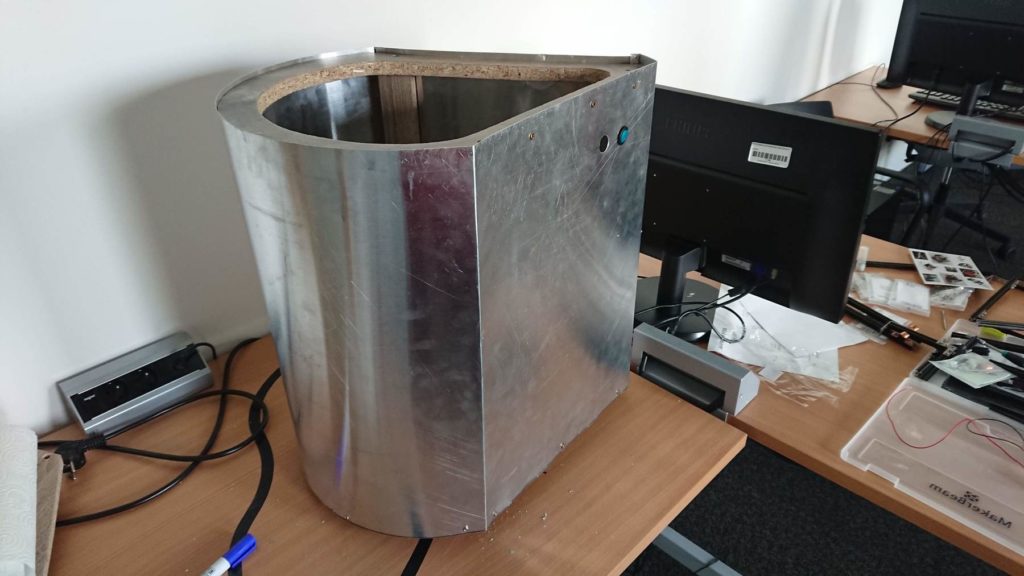
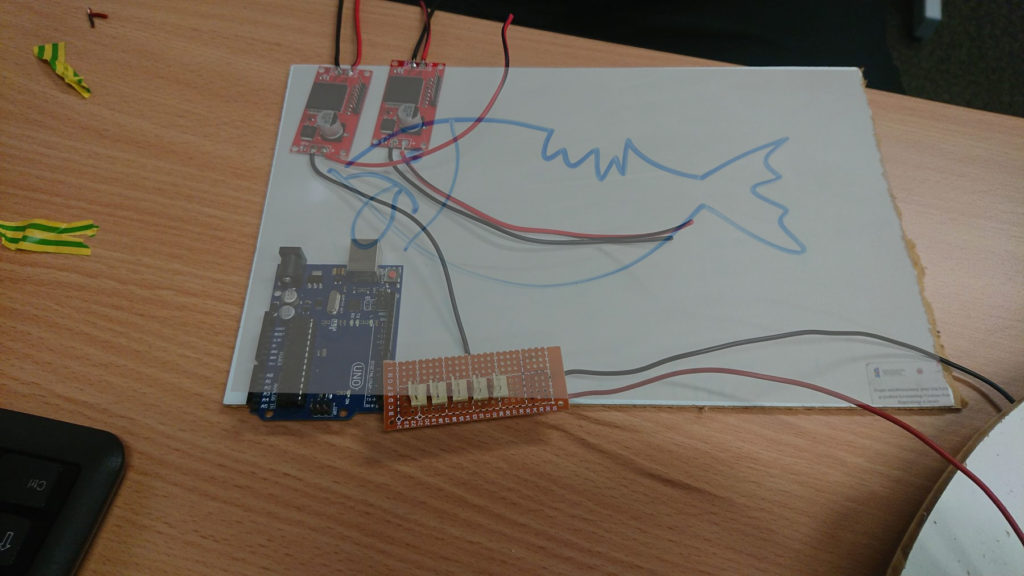
Niby niewiele – dwa przyciski włączające oba układy Arduino (niezależne od siebie) – a tu sporo pracy! Ponownie trzeba było pobawić się korkoborem 🙂 a także i nożykiem do papieru – górna podstawa okazała się być lekko za duża, więc zamiast piłować podstawę, ucięliśmy trochę kartonowego korpusu… To rozwiązanie zadziałało, ale w perspektywie jest upgrade obudowy a’la Trabant (dla niewtajemniczonych niemieckimi autami dołączam link z wyjaśnieniem) na wypas blachę i będą schody…
A tak to wszystko teraz wygląda w środku:
Testy wykonane, Maskotka „śmiga” i świeci, więc wszem i wobec ogłaszamy, że ten etap zakończyliśmy pomyślnie. Gratuluję wszystkim zaangażowanym!
(c) K.G. 2019
Pan Bartek zaprezentował swoje demo – wersja 0.2beta 😉 Niebawem ujawni szczegóły programowania i synchronizacji (5 pasków LEDów programuje niezależnie) ale trzeba przyznać, że efekt wygląda bardzo obiecująco – a zmieniać zawsze można ile się chce… ile dusza artystyczna pozwoli 😉
Trzeba zaznaczyć, że Pan Bartek zrobił to „na sucho” – właściwie w głowie, bez podłączenia tych wszystkich LEDów do prądu (brak odpowiedniego zasilacza w domu) – próba generalna „synchronów” odbyła się dopiero na kole Fi-BOT!
Wspólnie z Panem Leszkiem oraz z Panem Łukaszem polepszono konstrukcję Maskotki (gwozdki, profesjonalne podkładki i „korkobor” – hit!), a następnie Pan Bartek przymocował paski do obudowy – efekt okazał się wart zachodu!
Trzeba pochwalić też Pana Mateusza – jego soft z testowego pojazdu wgrany do Maskotki zadziałał! Wiadomo, nie od razu, ale tak zawsze jest gdy się robi coś konkretnego. Teraz pozostało skomunikować jedno Arduino odpowiedzialne za efekty świetlne z płytką Arduino od podwozia i sterowania. Na początek będzie więc maksymalnie 3 efekty, czyli wystarczą dwa piny cyfrowe łączące obie płytki – jedna włącza sekwencję LOW i HIGH, druga ją odczytuje i wyświetla dany efekt. W przyszłości może będą 3 piny, a tym samym 7 efektów – może każdy uczestnik Fi-BOTa zaprogramuje swój własny? taka „personalizacja” 😉
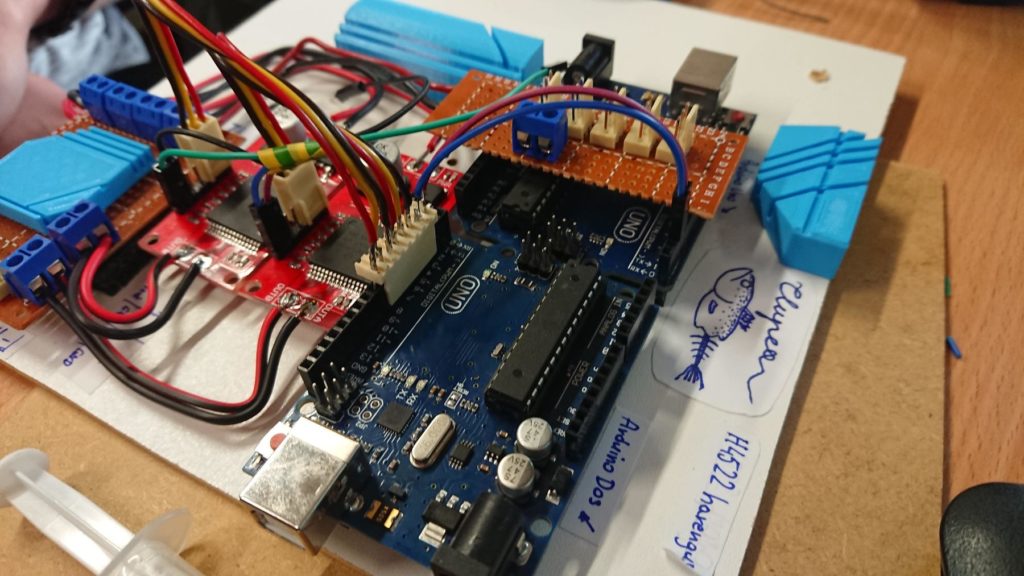
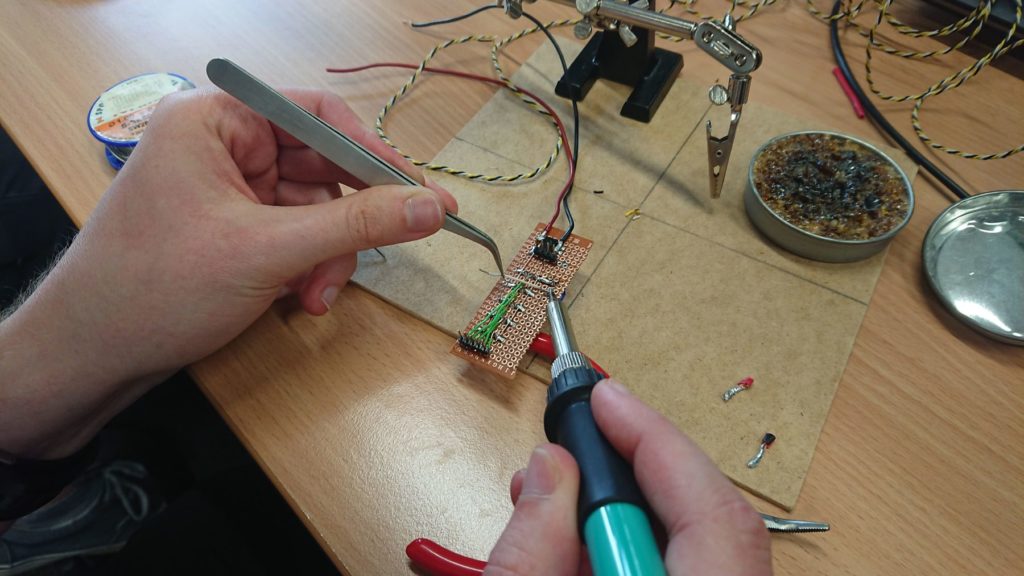
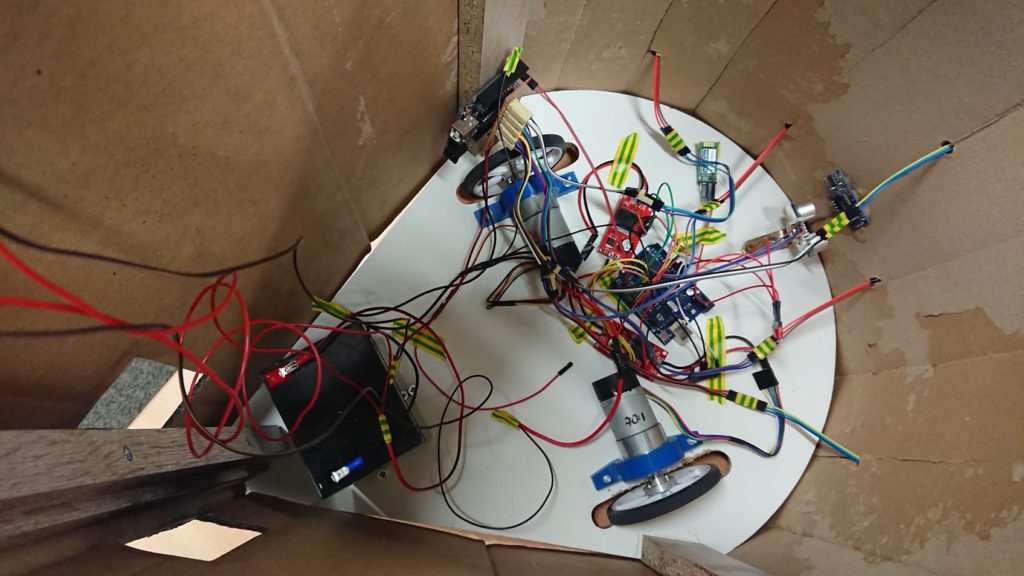
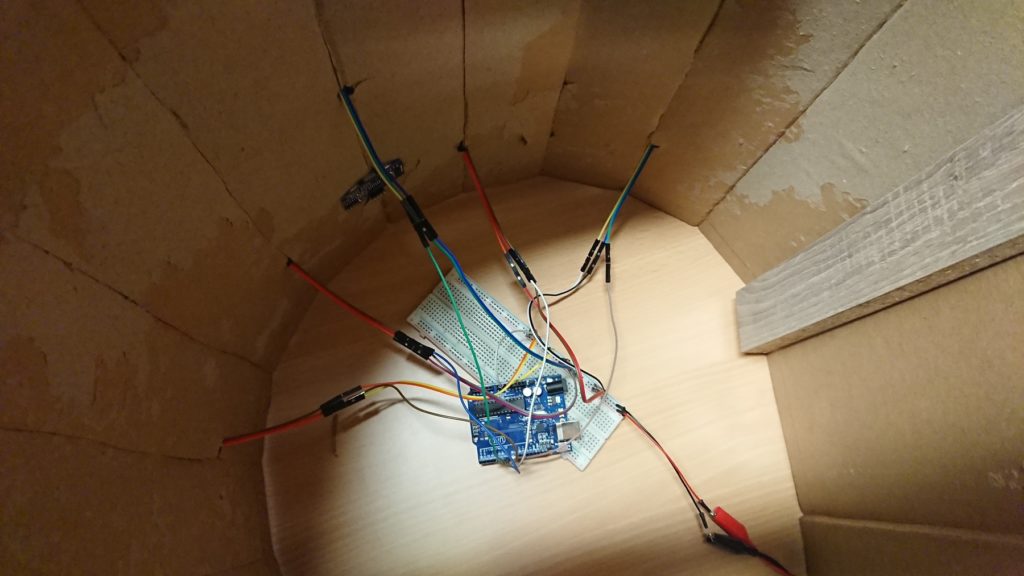
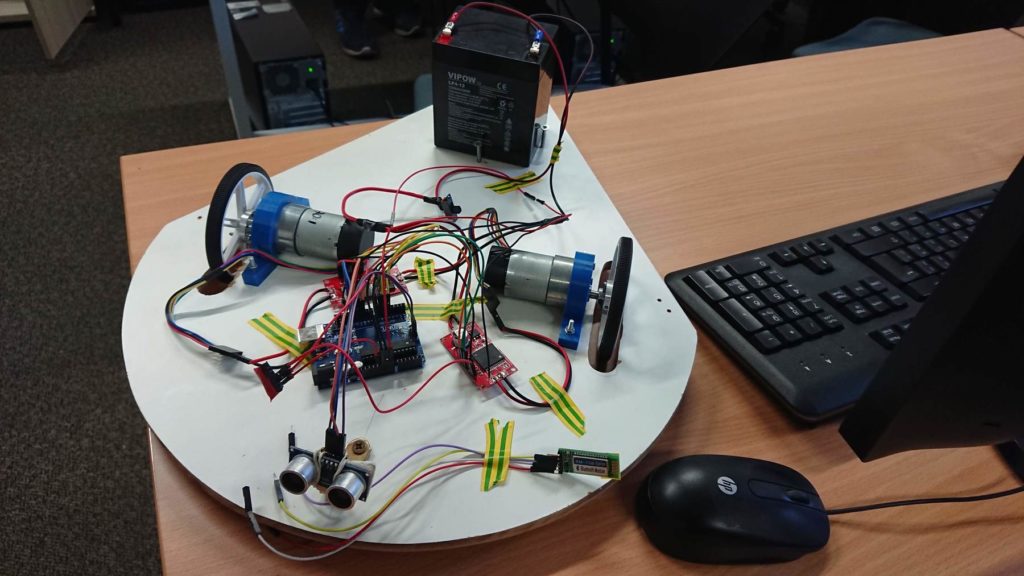
Warto przedstawić co się dzieje „za kulisami” 😉 A tu jeszcze wszystko w powijakach, bez płytki dystrybucyjnej, brak profesjonalnych łączy i chyba stabilizatora 5V (bo zasilanie będzie z żelowego akumulatora 6V lub 12V).

Tak więc jest jeszcze trochę pracy…
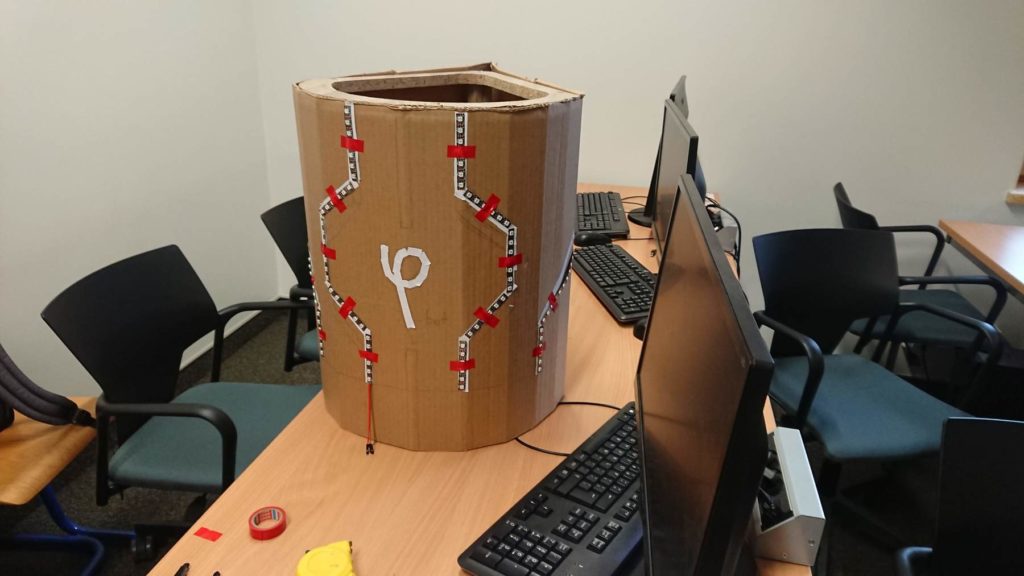
Korpus pomalowany – spray (matowy GOLDCAR) zdał egzamin 😉 Pan Bartek wytrwale lutuje moduły ws2812b ze sobą, poświęcając temu zajęciu dużo uwagi – gratuluję wytrwałości! Grecka litera fi powali wszystkich na kolana 😀

Pan Przemek i Łukasz wytrwale świecą LEDami, tym razem sterując nimi przez UART z Monitora Portu Szeregowego – na kolejnych zajęciach zastąpimy ten monitor apką z Androida i modułem Bluetooth. Brawo!
Pan Leszek łączy środowisko Unity z elektroniką – mając swoja grę (napisaną właśnie w Unity) chce zbudować własny kontroler – aby gra była ciekawsze. Świetny pomysł – okazało się jednak, że sama umiejętność odczytania przycisku nie wystarczyła… problem zrobił się bardziej softwarowy, ale więcej szczegółów niebawem.

Uczniowie z I LO w Białymstoku pod kierownictwem mgr Pawła Andryszaka (nauczyciel fizyki I LO o raz IV LO Białystok, absolwent Wydziału Fizyki UwB) zdobyli 1-sze miejsce w olimpiadzie kreatywności! Małą cegiełkę dołożył też Wydział Fizyki zapoznając uczniów z programowaniem platformy Arduino (zajęcia dodatkowe zorganizowane dzięki współpracy P. Andryszaka z K. Gawrylukiem).

Kilka słów więcej o współpracy 1 LO Białystok i Wydziale Fizyki – tutaj. Serdecznie gratulujemy pracowitości i WYGRANEJ!
(c) K. G. 2019
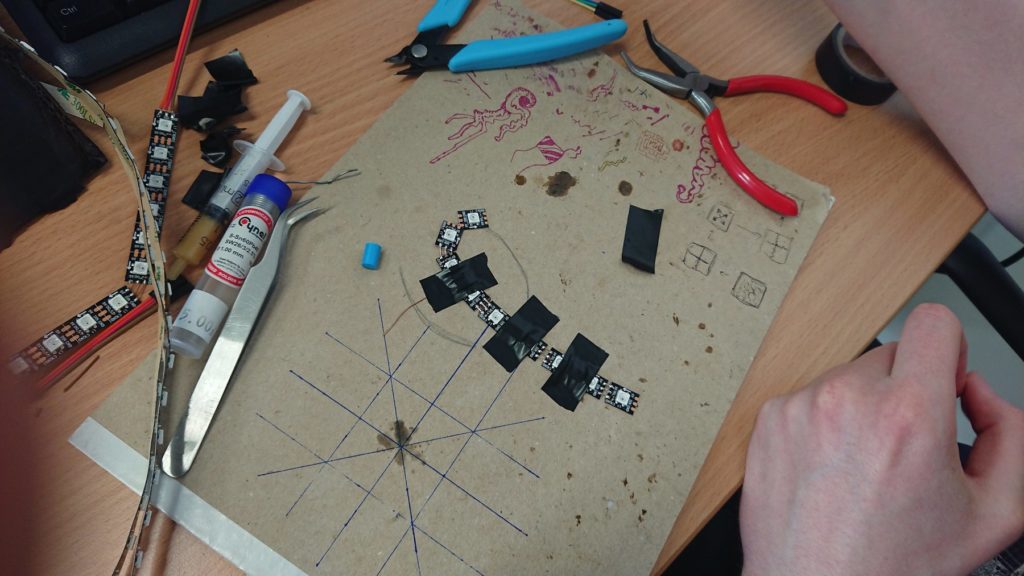
Trwają prace nad elementami świecącymi do Maskotki – projekt Pana Bartka w realizacji… na razie „na próbę” – obudowa z kartonu. Efekt przed malowaniem i lakierowaniem poniżej 😉


Trzeba pamiętać, że paski kolorowych LEDów (u nas WS2812B) będą jeszcze ciekawie zaprogramowane… to ZWIĘKSZY efekt końcowy! Zapowiada się ciekawy efekt!