Oficjalnie ogłaszam przerwę na nasze poniedziałkowe spotkania – niech priorytetem będzie zaliczenie zajęć/labek/egzaminów.
Powodzenia w sesji! Niech moc będzie z Wami 😀
(c) K. G. 2020

Oficjalnie ogłaszam przerwę na nasze poniedziałkowe spotkania – niech priorytetem będzie zaliczenie zajęć/labek/egzaminów.
Powodzenia w sesji! Niech moc będzie z Wami 😀
(c) K. G. 2020
Dziś gościliśmy dwóch przedstawicieli Slavic AI prezentujących swój projekt… Osoby zainteresowane kontaktem proszone są do bezpośredniego kontaktu lub przez opiekuna koła – K. Gawryluka, pokój 2045.

(c) K.G. 2020
Poniedziałkowe zajęcia odwołane z przyczyn osobistych, ale niektórzy pracują w domu 😉 Tym oto sposobem można pochwalić się:
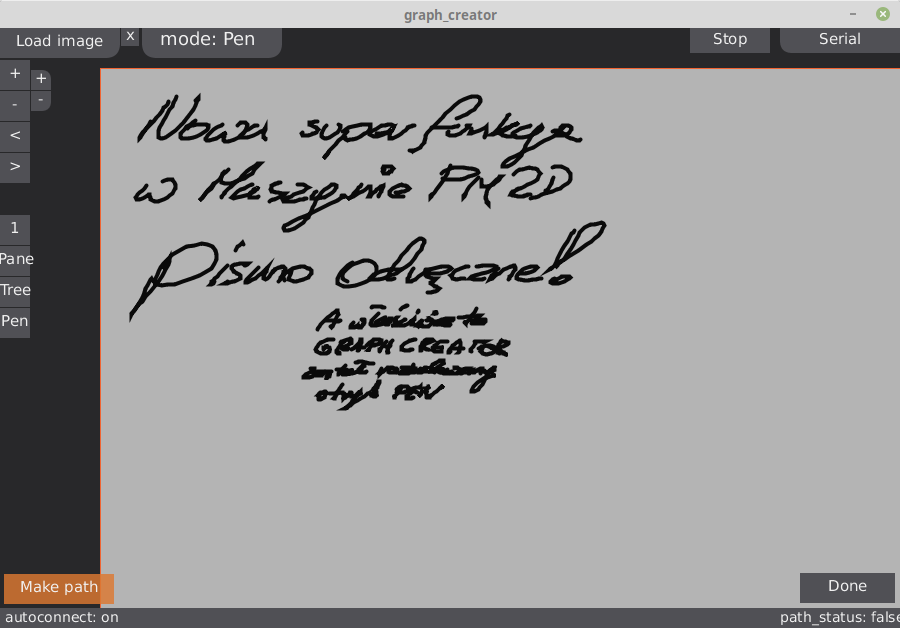
Pan Bartek zmodyfikował kod GRAPH CREATORA – oprogramowania do maszyny PM2D3D, który generuje rysunki. Nie dość, że wprowadził funkcję undo (CTRL-Z), to mamy teraz nowy tryb pracy: PEN. Służy on do ciągłego śledzenia wciśniętego przycisku myszy i automatycznego stawiania punktów. Dzięki temu można swobodnie rysować i pisać, a jeśli posiadamy tablet do rysowania – to nawet bardzo ładnie rysować i pisać 😉

Automatyczne stawianie punktów jest całkiem inteligentne – zamiast próbkowania co zadany czas, ciągle sprawdzamy pozycję myszy i jeśli różni się ona o więcej niż dr=1.5 wirtualnego piksela – stawiamy nowy punkt. Całe płótno ma rozmiar 800×500 takich wirtualnych pikseli. Takie postępowanie daje możliwość rysowania całkiem gładkich krzywych, a punkty nie gromadzą się bezsensownie w jednym miejscu (tak by się działo przy próbkowaniu czasowym – dla małych interwałów). Dodatkowo, jeśli nie użyje się funkcji zoom in/zoom out – to parametr dr skaluje się proporcjonalnie – no i mamy możliwość dokładnych, małych rysunków!
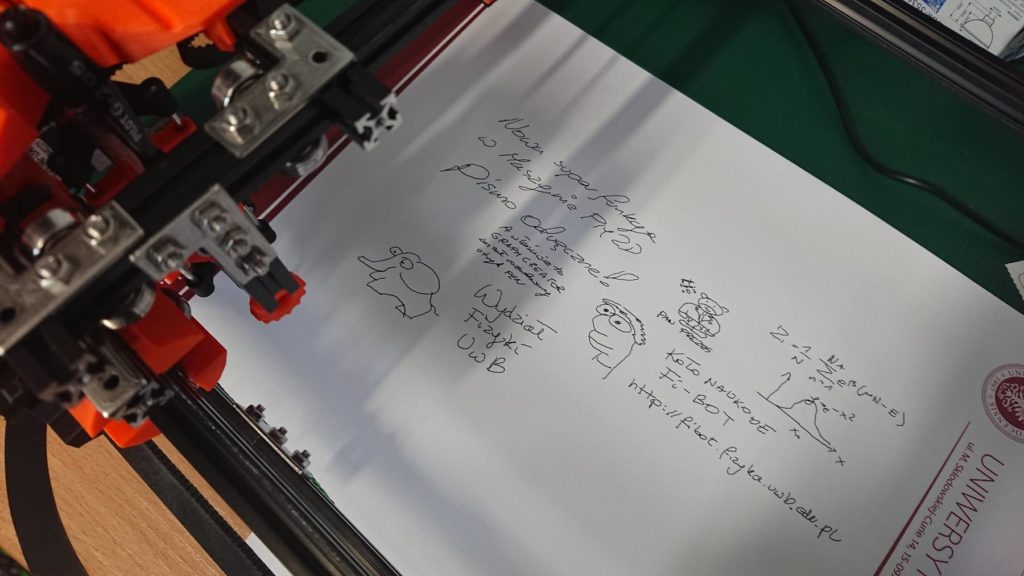
Rysunki wyglądają bardzo obiecująco:

Brawo dla Pana Barteka!
(c) K.G. 2020
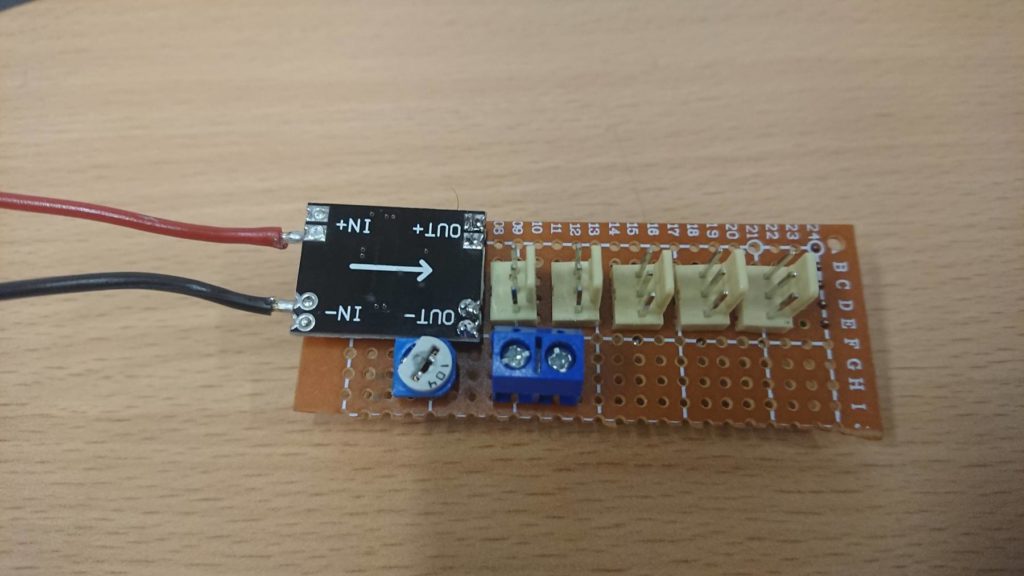
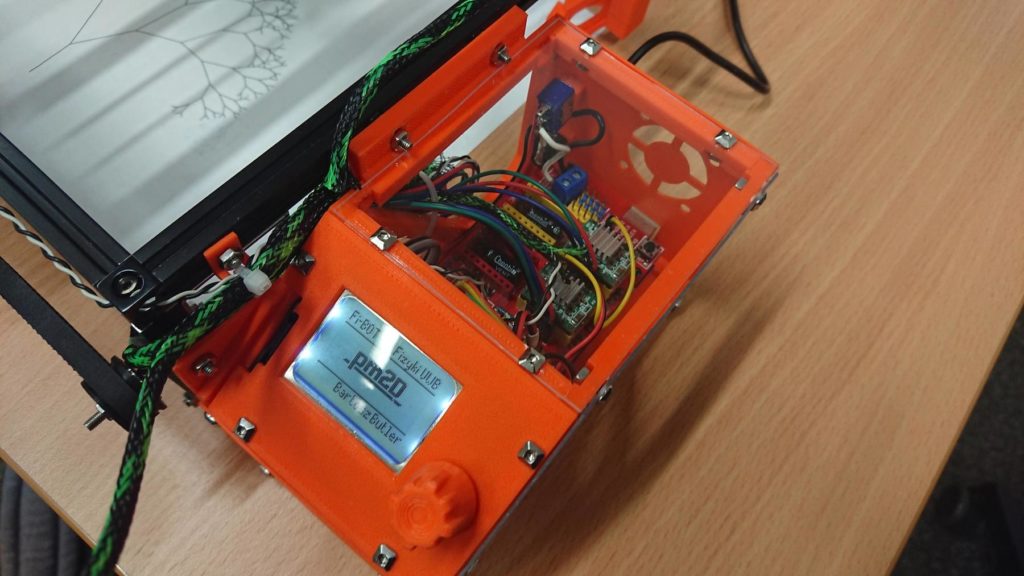
Pan Bartek zmodyfikował moduł zasilania wstawiając przetwornicę step-down 5V. Chodziło o zminimalizowanie strat mocy regulatora liniowego 5V (chyba TS78L05ACY) przy zasilaniu 12V – bo 12V-5V = 7V, co przy (teoretycznym) prądzie 1A daje aż 7W strat. Oczywiście u nas nie było 1A a mniej, niemniej jednak to zdecydowanie za dużo. Przetwornica (tego typu) rozwiązuje problem.

Moduł pełni jednocześnie funkcję sterowania paskami LED Maskotki, których jest 5 sztuk – dlatego widać 5 trzypinowych konektorów do pasków LED WS2811B. Obok zainstalowano potencjometr 10k, który łączy się z pinem A0 w Arduino i steruje jasnością wspomnianych pasków. Fajnie! Co więcej – wszystko działa 😉



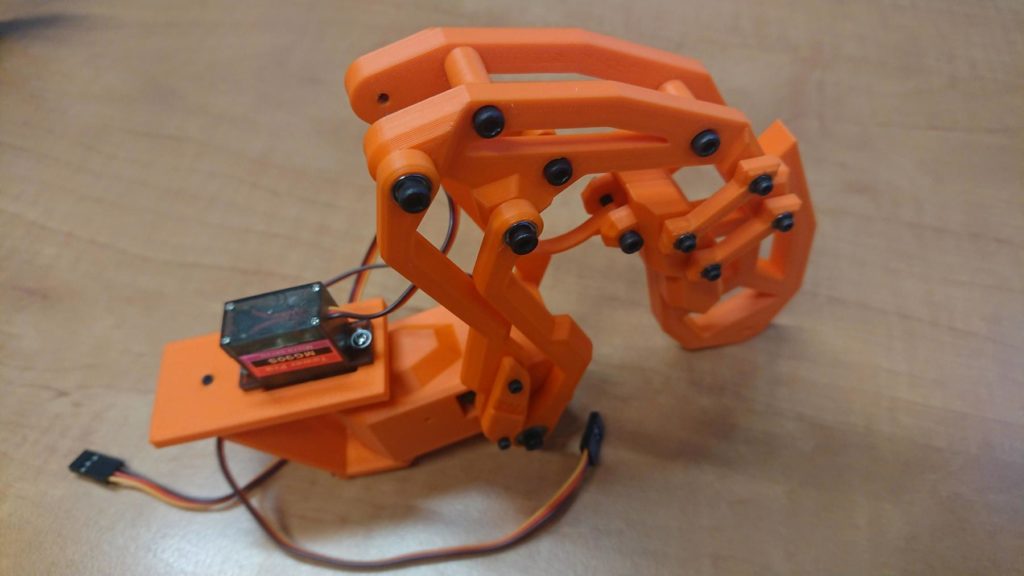
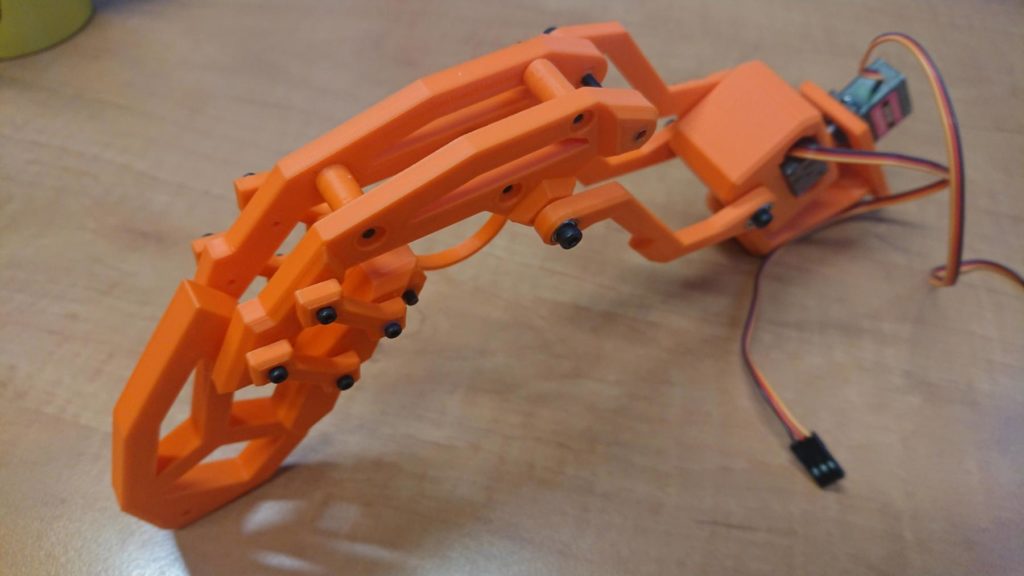
Jak widać Pan Bartek crozbudowuje swój nowy projekt heXapod (pająk)…
(c) K.G. 2020
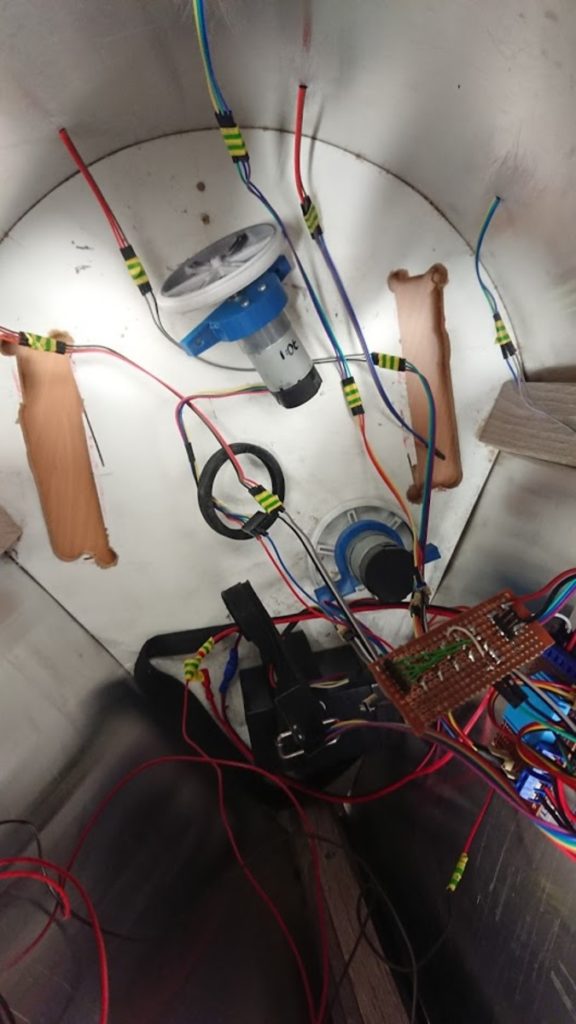
Podłączone, uruchomione i sprawdzone!
W planach wymiana liniowego regulatora napięcia (zasilanie Maskotki akumulatorem żelowym 6V, docelowo 12V) na przetwornicę step-down (aby straty energii nie były tak duże, no i nie było potrzeby chłodzić/wietrzyć układu).
A Pan Bartek pracuje nad swoim heXapodem (pająkiem)…
Kolejne zajęcia? Normalnie, w poniedziałek 13-go stycznia o godz. 14:15. Zapraszam!
(c) K.G. 2020
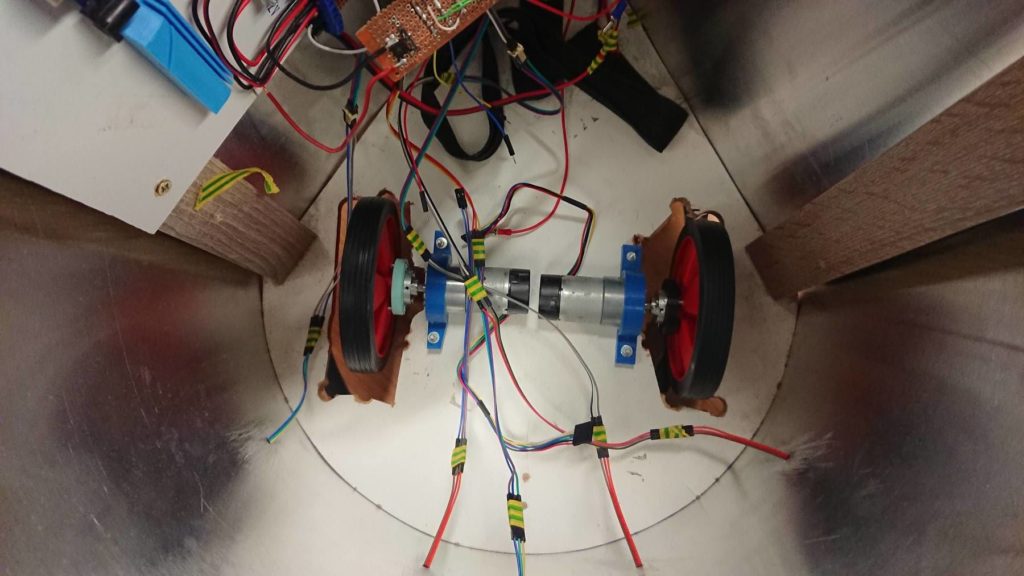
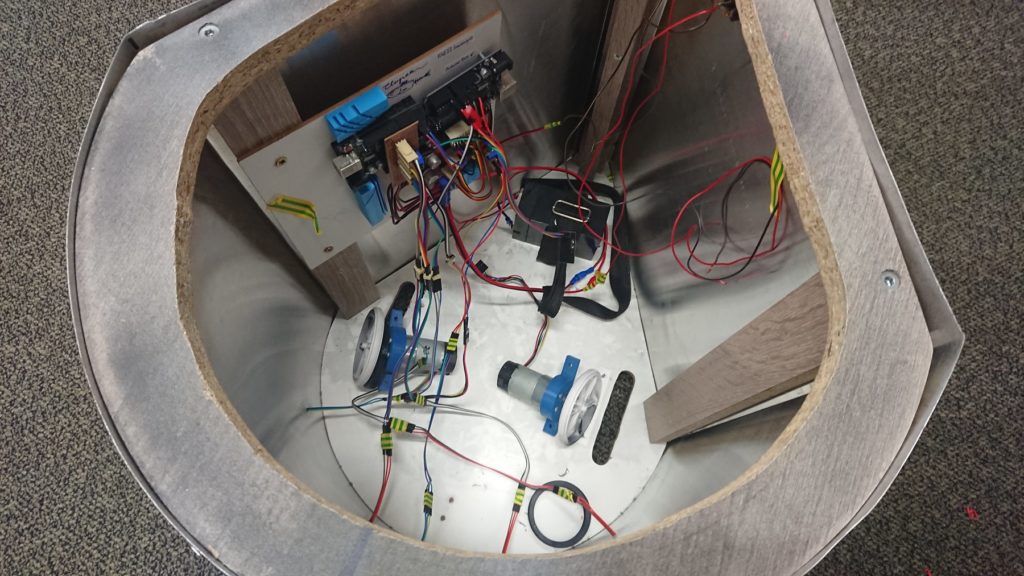
Sporo brutalnej „zabawy” w drwala z ręczną piłką 😛 i choć nie wygląda to za dobrze – to zadanie wykonane! Otwory powiększone i koła zamocowane.

Wypada umieścić słowo wyjaśnienia: nie chcieliśmy zdejmować obudowy Maskotki aby powiększyć te otwory (z pewnością to by ułatwiło sprawę). Obudowa przytwierdzona jest do podwozia wkrętami stolarskimi więc ich ponowne wkręcenie nie gwarantowałoby trzymania obudowy. W takim razie lepiej zrobić nowe otwory – ale to z kolei pozostawi wiele (niepotrzebnych) otworów. Dlatego więc męczyliśmy się z powiększaniem otworów z założoną obudową.
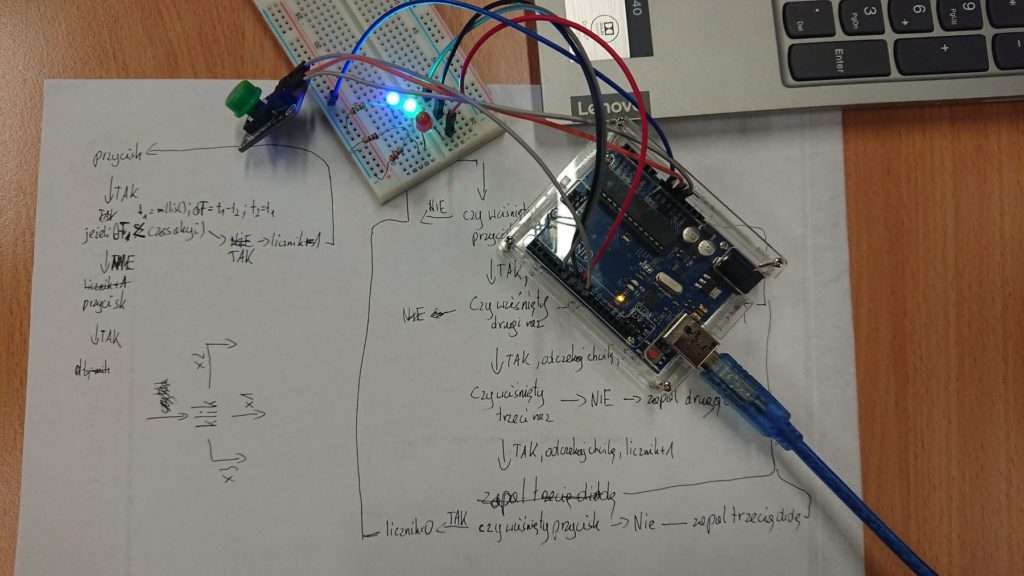
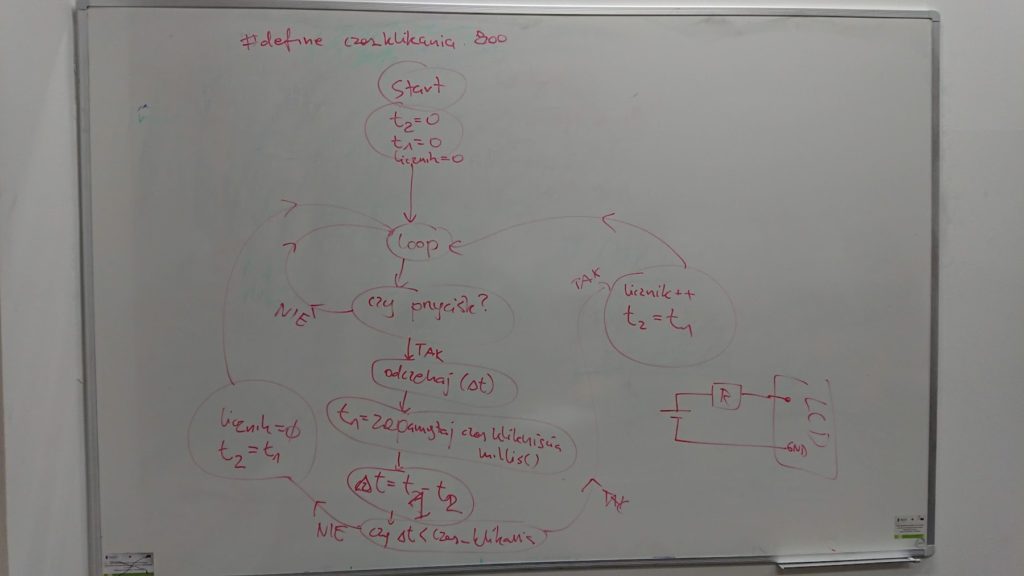
Sprawa rozwojowa – zliczanie klików to za mało, teraz poprzeczka poszła w górę i Pan Marek zlicza dwukliki i trzykliki (są takie wyrazy w języku polskim? jak nie, to już są ;-).

Więcej na stronie projektu.
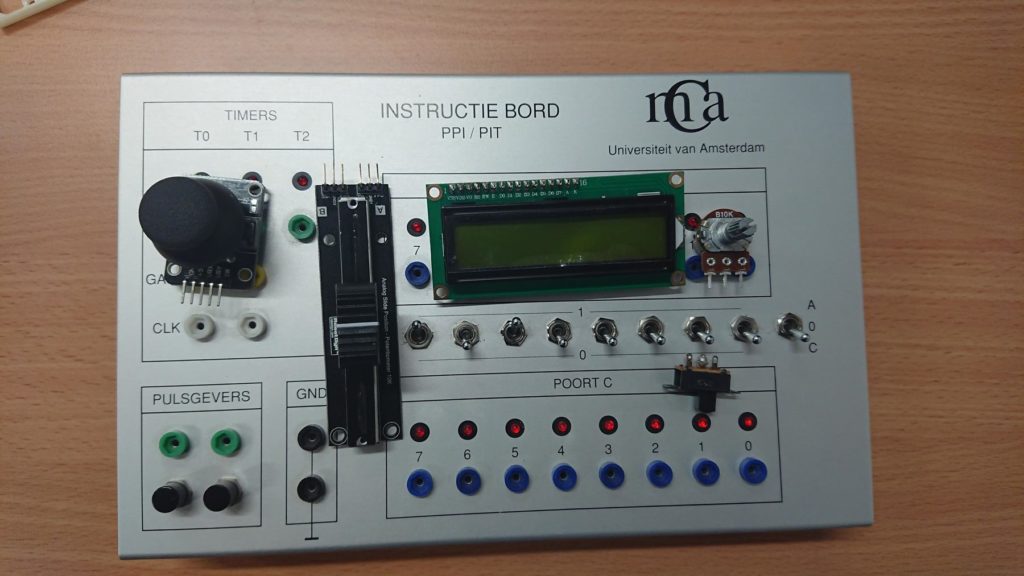
Ostatnia prosta – ekranik Nokii. Zamontowany (wszystko udało się upchać do środka!) ale co najważniejsze – działa od pierwszego podłączenia (sam Autor projektu się tym zdziwił). Trzeba było jedynie zmniejszyć kontrast, bo Nokia zasilana przez Arduino podłączone do PC-ta miała inne napięcie niż Nokia zasilana z Arduino z dedykowanym zasilaczem (niby mały szczegół…).

Pan Bartek rozbudował menu – można poruszać się (przewijać) po wszystkich plikach z katalogu na karcie SD, nie tylko kilku pierwszych. To istotne usprawnienie.
Zapraszam w piątek 3 stycznia 2020 r. o godz. 12:00.
(c) K.G. 2019
A jednak znowu piłka do drewna (płyty)… Otwory za wąskie na koło z mocowaniem. Bywa…
Znana na zajęciach Fi-BOTa i powraca ponownie. Tym razem w połączeniu z kolorymi kółkami WS2812b. Odczytujemy czujkę i w zależności od wartość pola zaświecamy tyloma LEDami ile trzeba. Na dodaek nasza czujka odczytuje dwa bieguny, w szkole „kolorowane” na kolor niebieski i czerwony – właśnie tak i my będziemy swiecić! Prace w toku….
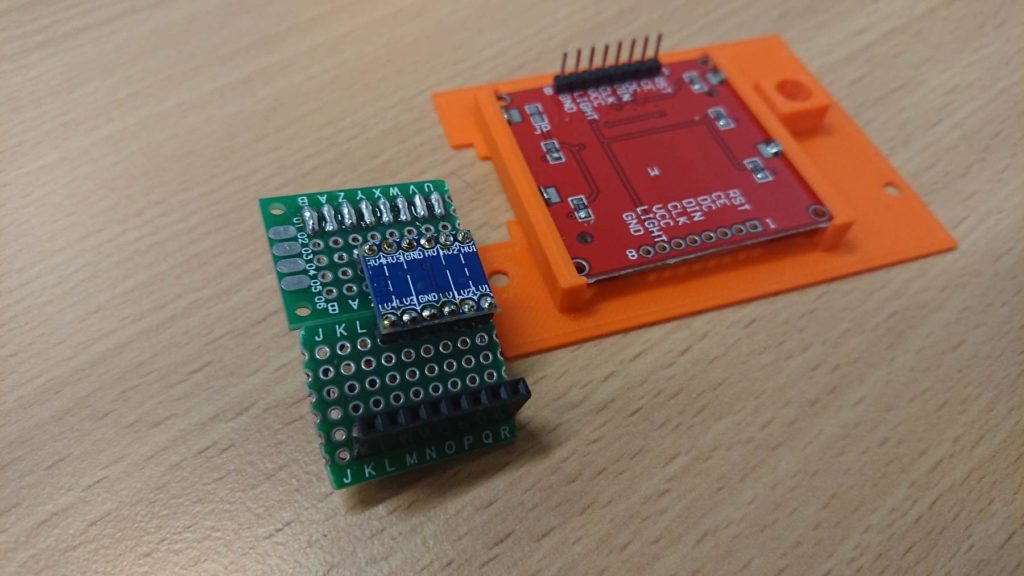
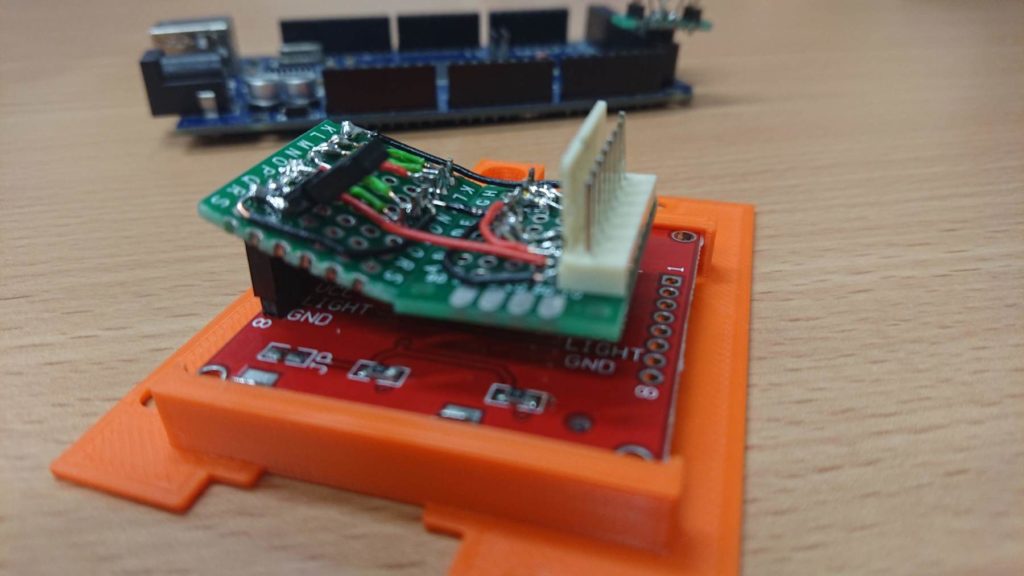
No to sporo pracy z tą wymianą ekraniku z OLEDa na Nokie 5110. Pan Bartek zaprezentował własne moduły ułatwiające połączenia i niebawem (na Gwiazdkę?) może będzie wszystko działać 😉


Zapraszam w poniedziałek 23 grudnia 2019 o godz. 12:00.
(c) K.G. 2019
Sporo manualnej pracy z tą Maskotką… Czasami elektronik/progamista musi się „urbrudzić” i popracować trochę najprostrzymi narzędziami – śrubokrętem, piłką do metalu lub do drewna (u nas: płyta wiórowa). No tak, ale zadanie poszerzenia otworów na koła bez demontażu obudowy – wykonane!

Nowy projekt – może niekoniecznie duży, ale baaaardzo użyteczny. Fajnie, że ktoś sam się tym zainteresował i zrealizował. Szczegóły na stronie projektu.

Po całogodzinnej zabawie udało się zrealizować Wieloklika – brawo! Pozostał jedynie malutki szczególik do dopracowania, ale to już za tydzień.
(c) K.G. 2019
Plany z Maskotką są duże: 1) wymiana kół (co wiąże się z powiększeniem otworów w podstawie Maskotki), 2) zrobienie profesjonalnej konsoli sterującej – a wszystko to do polowy stycznia 2020. Zobaczymy 😉



W kolejnym tygodniu wymiana kół – piłowanie nadwozia – oraz prace nad konsolą? Zobaczymy!
(c) K.G. 2019
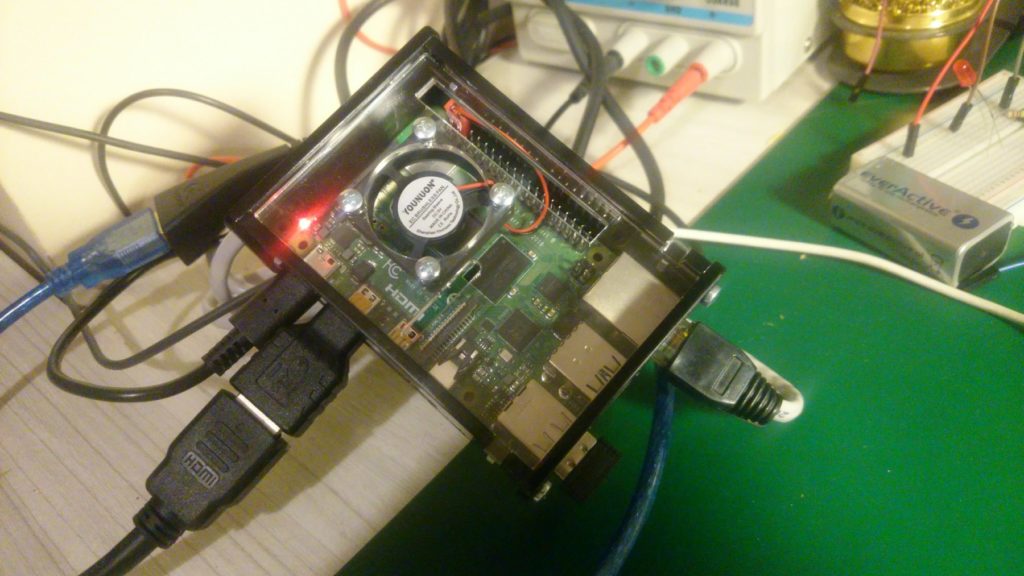
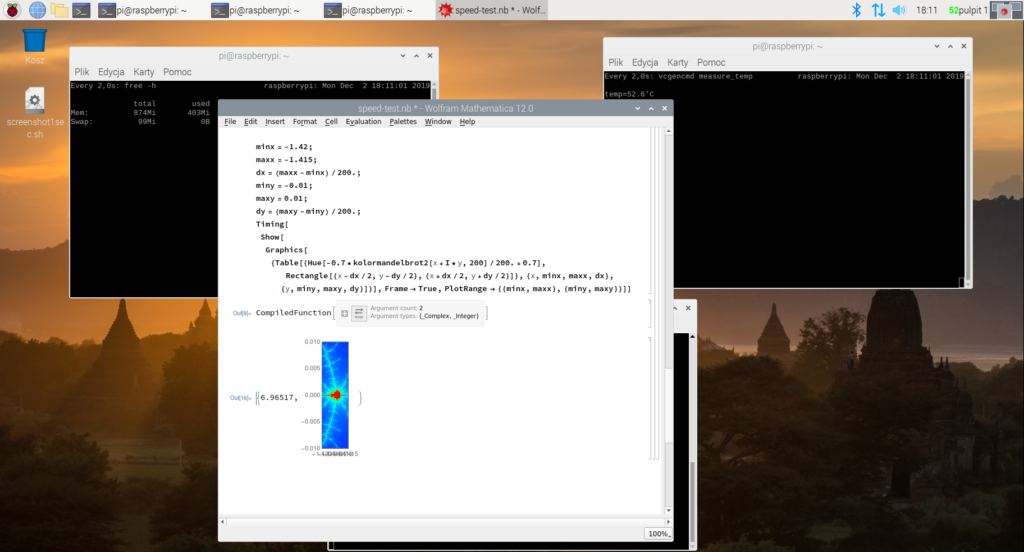
Nowa malinka z 4GB RAMu – jaką ma wydajność w moim teście Mathematicy?
System startuje w około 20 sek (liczone od momentu włączenia zasilania do uruchomienia X-ów i odpalenia terminala). Porównując to do RPi v3 jest szybszy o jakieś ~10s. Sama Mathematica startuje szybciutko, choć czasu nie liczyłem – ale jest zdecydowanie szybciej niż na RPi Zero, gdzie (przypomnę) start Mathematicay zajmował ponad 2 minuty!

Distributor ID: Raspbian
Description: Raspbian GNU/Linux 10 (buster)
Release: 10
Codename: buster
Nie ma się co oszukiwać – 4 GB RAM robi swoje. Podczas testów system działa sprawnie, jest bardzo responsywny, temperatura na procku dochodzi do 42C, a zużycie RAMu wskazuje około 420 MB. Jest więc duży zapas, i dlatego wszystko działa jak powinno.

Nowe wyniki, system Raspbian Buster:
| TEST1 | EXPORT | TEST3 | TEST4 |
| RPi v4, 4GB, 1.5GHz | 6.0 s | 7.3 s | 10.2 s | 1.6 s |
| RPi v3B, 1GB, 1.2GHz | 26.2 s | 27.6 s | 47.1 s | 6.9 s |
Wyniki w tabelce to wynik poleceń Timing[] Mathematicy i poszczególnych testów. Wychodzi na to, że malinka v4 jest około 4x szybsza od malinki v3 model B. Nie tłumaczy tego wzrost prędkości pojedynczego rdzenia (1.5GHz to „tylko” 25% od 1.2 GHz), ani zastosowanie pamięci DDR4 (w stosunku do DDR2) – ale całość już robi swoje (co widać). Sam rozmiar RAMu nie grał tu chyba istotnej roli – jak wspomniałem wcześniej, zużycie pamięci było maksymalnie ~420MB.
RPi v4 – baaaardzo fajne urządzenie, choć wymaga chłodzenia – podczas moich testów system grzał się do 42C (vcgencmd measure_temp) mimo zastosowania chłodzenia aktywnego – wiatraczka 5V. Było więc dość głośno 😛 Te same testy RPi v3 z chłodzeniem pasywnym wskazywał 53C ale nic-a-nic nie szumiało.