Ustaliliśmy, że spotykamy się w czwartki godz. 15:45 w sali 1064.
A na dzisiejszych zajęciach działo się trochę chaotycznie: 1) kontynuowany był projekt sterowania Maskotką/pojazdami, 2) odkrywaliśmy dźwięki z buzera, 3) uruchamialiśmy moduł SIM800L – ale bez powodzenia a na koniec 4) omawialiśmy plany zakupowe do kolejnego projektu.
Z tym modułem SIM800L są jakieś dziwne problemy – mimo łatwego podłączenia i (wydawać by się mogło) obsługi. Polecam opis na lastminuteenginers.com a także inne wpisy z tej stronki – są bardzo ładnie przygotowane! Wracając do SIM800L – problemu jeszcze tego nie rozumiem, bo mój moduł rozpoznaje kartę ale nie może złapać sieci 🙁

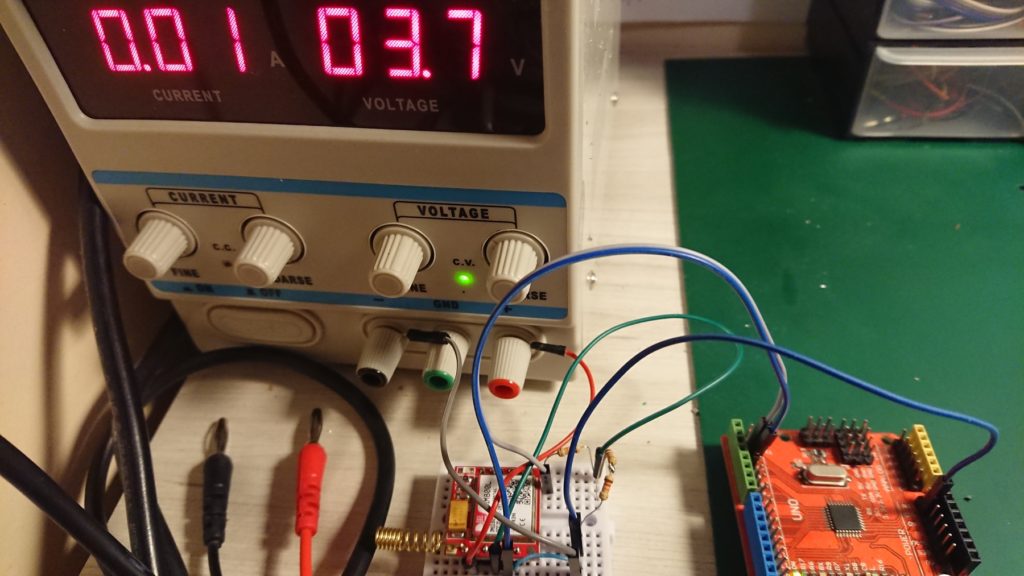
Google mówi mi, że najczęstszym problemem jest zasilanie – należy zadbać nie tylko o napięcie 3.7-4V, które w przypadku dużego poboru prądu może spaść – co spowoduje reset modułu gdy mamy mniej niż 3.4V. UWAGA: moduł SIM800L jest bardzo wrażliwy na zasilanie i dlatego należy go podłączać w kolejności GDN, VCC, a nie odwrotnie (jeśli damy najpierw VCC – nawet „dobre” 3.7V – to w odniesieniu do czego będzie to 3.7V? brak GND może spowodować, że układ „zobaczy” 5V (czy nawet więcej) i się sfajczy. Kolejnym problemem jest niewystarczająca sprawność zasilania – źródło powinno dostarczać nawet 2A prądu, co wydaje się być główną przyczyną niepoprawnego działania tych układów. Ale to chyba nie u mnie – posłużyłem się zasilaczem laboratoryjnym Zhaoxin 1503D i powinienem otrzymać nawet 3A, jednak przy pracy mój układ pobierał maksymalnie 100mA i… chyba się restartował. Najpierw świecił sygnałami co 1s starając się łączyć (pobór prądu ~40-70mA) a potem jakby coś złapał, bo pobór prądu wzrósł do (równo) 100mA i dioda zamilkła na 2s po czym… Brak połączenia i znowu miganie co 1s. Nie mogła to być wina zasilacza, bo jest sprawny. O dziwo udaje mi się odczytać ID karty i inne parametry, ale siła sygnału (AT+CSQ) wynosi ZERO, i ciągle nie mogę zarejestrować w sieci (AT+CREG? zwraca 0,2). Prace trwają…
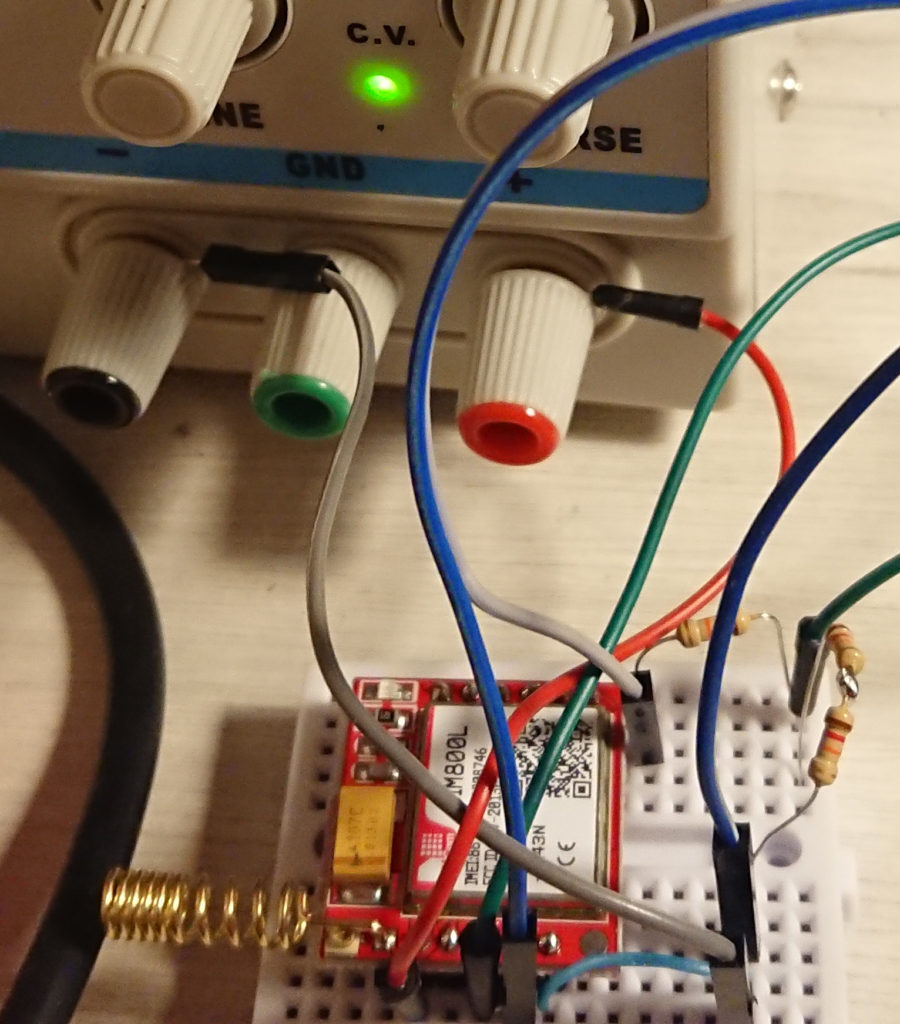
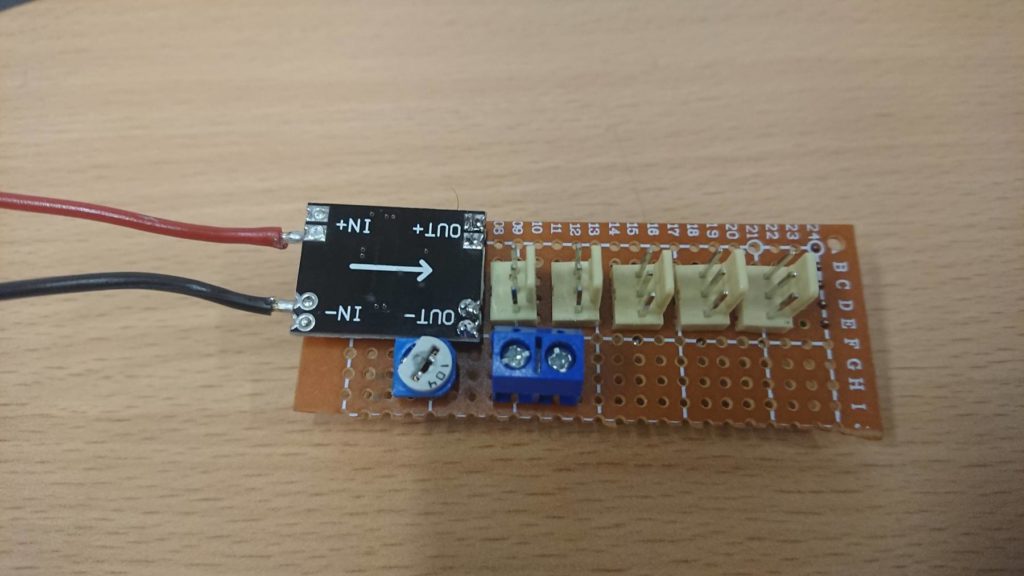
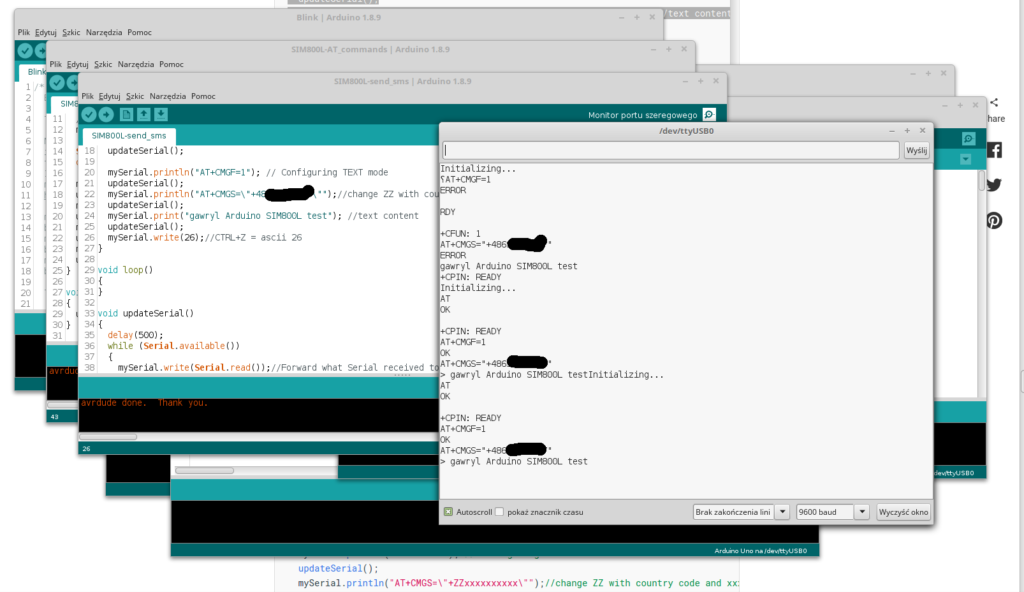
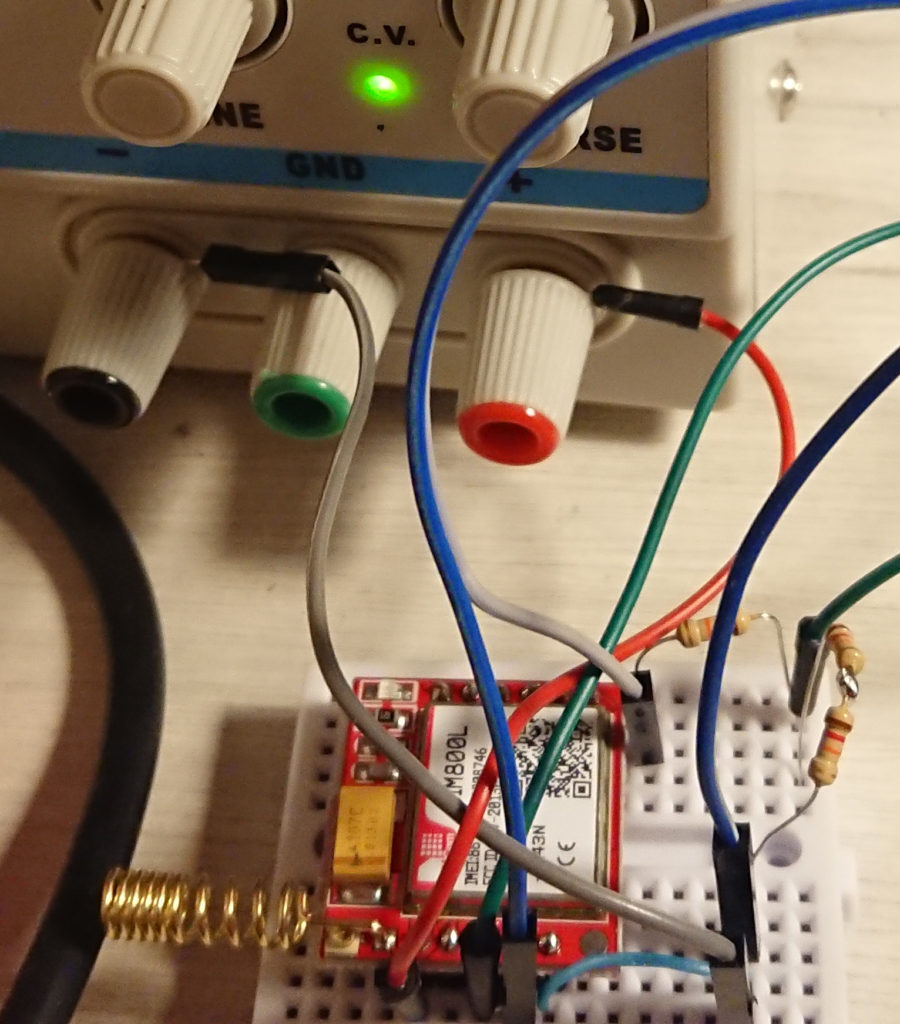
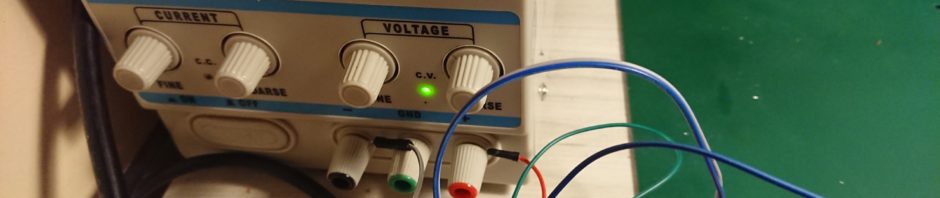
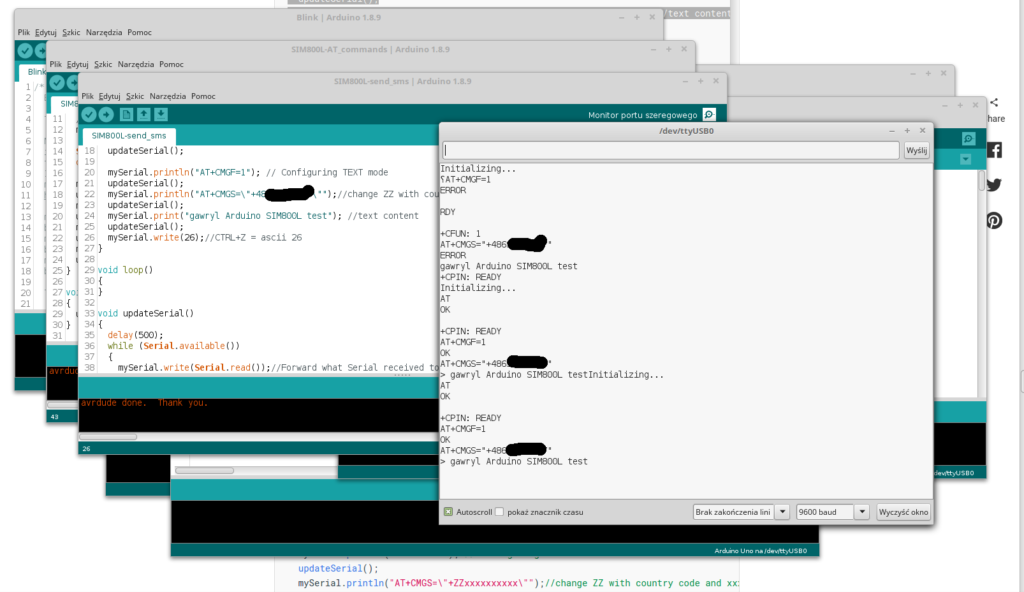
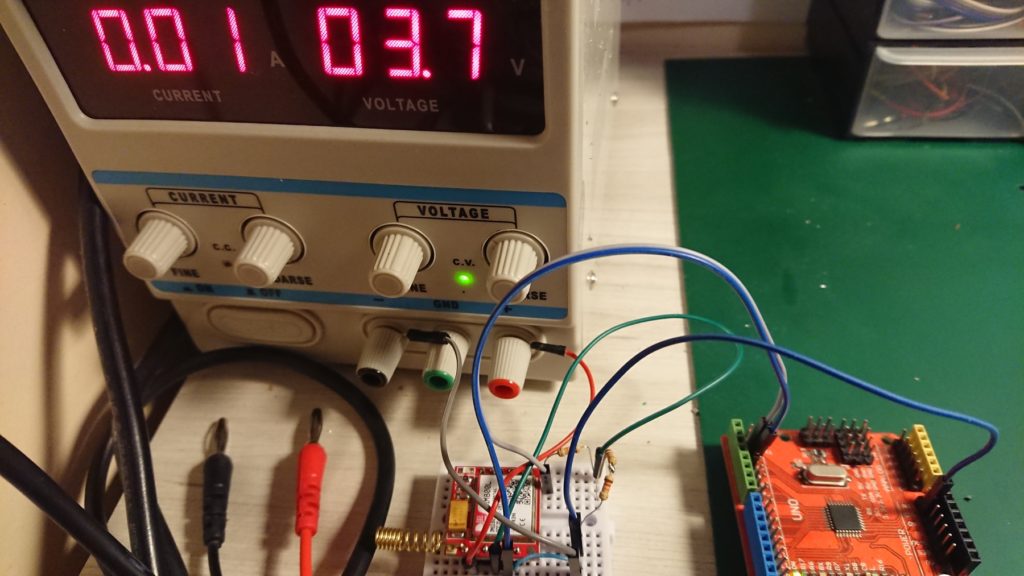
Sukces! Czyli jednak ZASILANIE! Chodziło o zbyt długie przewody zasilające z mojego zasilacza! Widać tutaj króciutkie przewody (czerwony oraz szary) podłączone do zacisków zasilacza, a obok leżą przewody bananowe. Przy takim podłączeniu szybko zostałem zarejestrowany w sieci a LED miga teraz co 3 sek. Pierwszy programik z pytaniem o połączenie:
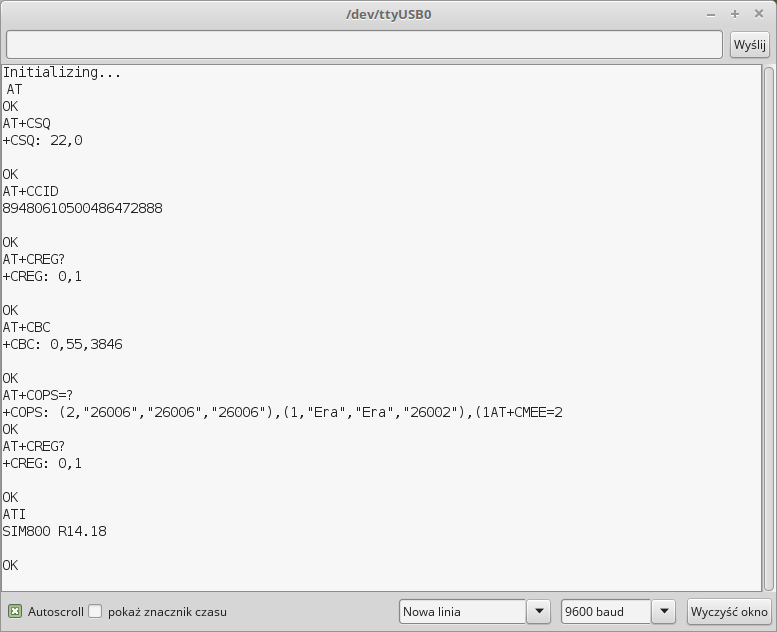
Widać tutaj króciutkie przewody (czerwony oraz szary) podłączone do zacisków zasilacza, a obok leżą przewody bananowe. Przy takim podłączeniu szybko zostałem zarejestrowany w sieci a LED miga teraz co 3 sek. Pierwszy programik z pytaniem o połączenie:

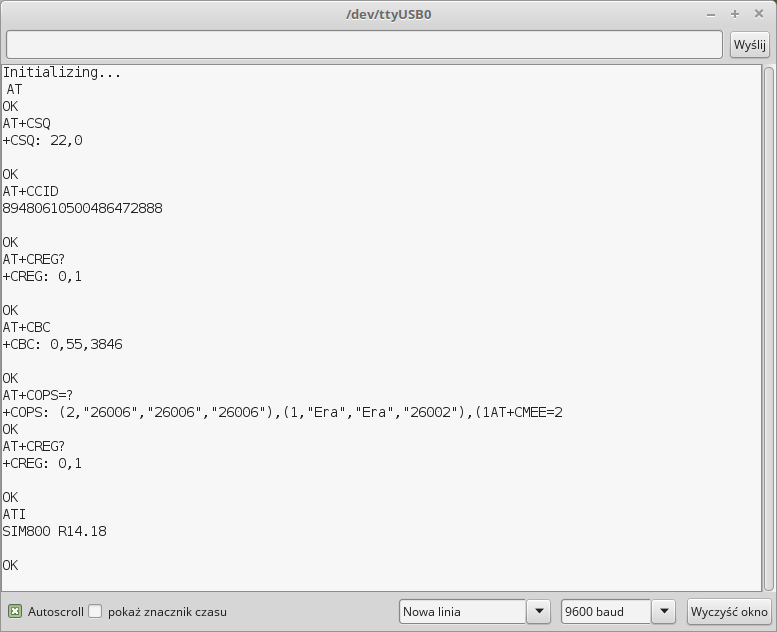
Trochę dziwię się wynikowi AT+COPS=? pokazujący listę operatorów sieci (karta z PLAYa, a ja go tu nie widzę… Inna rzecz to numer mojej karty SIM: na starterze PLAYa jest o jeden (ostatni) znak mniej, ale wszystkie inne się zgadzają – dlaczego ten programik powtórzył ostatni znak? W innych przypadkach tak nie robił. Na koniec zasięg – AT+CSQ mam jedynie 22 podczas gdy w telefonie z tą kartą 2 kreski (z czterech) – ale to wystarcza by uruchomić drugi programik z polecanej stronki – wysyłający SMSa i sukces!

Dwa pierwsze SMSy zostały wysłane z innego telefonu z testowanej karty PLAY, dwa ostatnie – to właśnie sprawka Arduino UNO + SIM800L.
Na koniec zoom na podłączenie:

(c) K. G. 2020



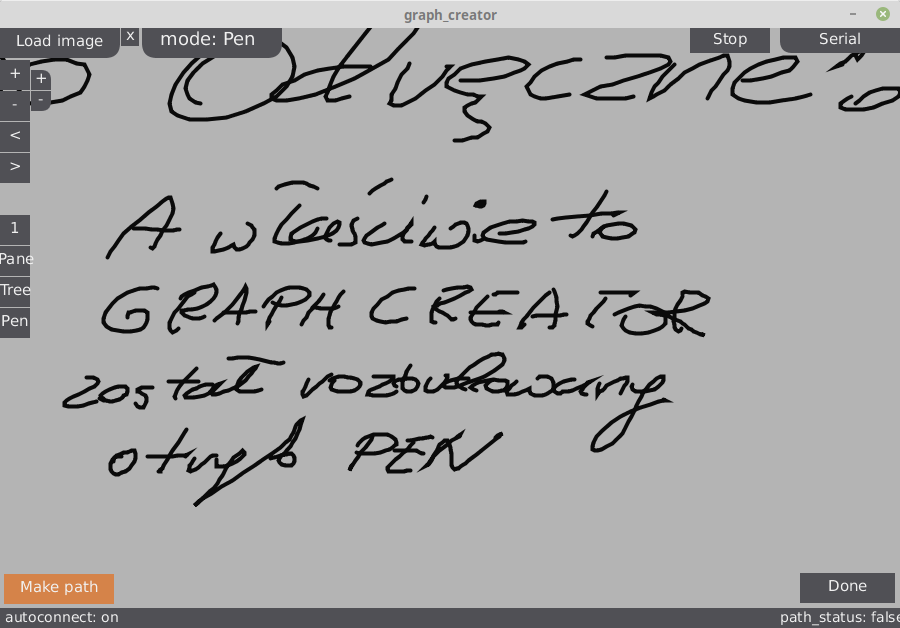
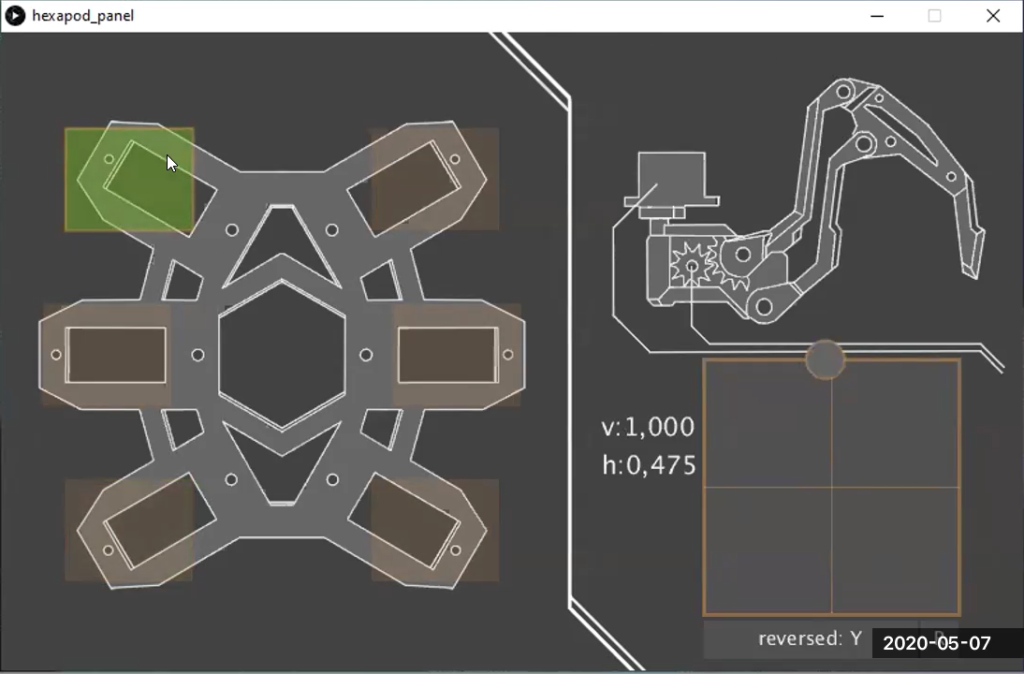
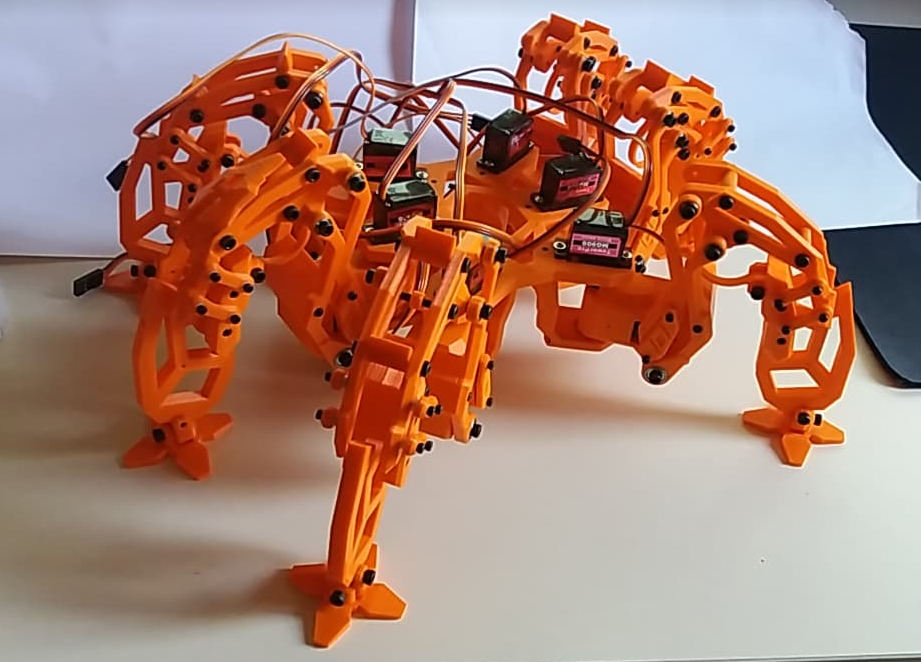
 Powyżej widzimy panel konstruktorski do sterowania nogami heXapoda. W lewej części ekranu myszką wybieramy jedną z 6-ciu nóg (podświetli się na zielonkawy kolor) a następnie zmieniamy jej położenie w prawej części (myszą zmieniając położenie kulki w kwadracie). Ustawione w ten sposób położenie (współrzędne v,h) zostają przeliczone na odpowiednie nastawy serwomechanizmów w wybranej nodze. Więcej na
Powyżej widzimy panel konstruktorski do sterowania nogami heXapoda. W lewej części ekranu myszką wybieramy jedną z 6-ciu nóg (podświetli się na zielonkawy kolor) a następnie zmieniamy jej położenie w prawej części (myszą zmieniając położenie kulki w kwadracie). Ustawione w ten sposób położenie (współrzędne v,h) zostają przeliczone na odpowiednie nastawy serwomechanizmów w wybranej nodze. Więcej na 





 Widać tutaj króciutkie przewody (czerwony oraz szary) podłączone do zacisków zasilacza, a obok leżą przewody bananowe. Przy takim podłączeniu szybko zostałem zarejestrowany w sieci a LED miga teraz co 3 sek. Pierwszy programik z pytaniem o połączenie:
Widać tutaj króciutkie przewody (czerwony oraz szary) podłączone do zacisków zasilacza, a obok leżą przewody bananowe. Przy takim podłączeniu szybko zostałem zarejestrowany w sieci a LED miga teraz co 3 sek. Pierwszy programik z pytaniem o połączenie: