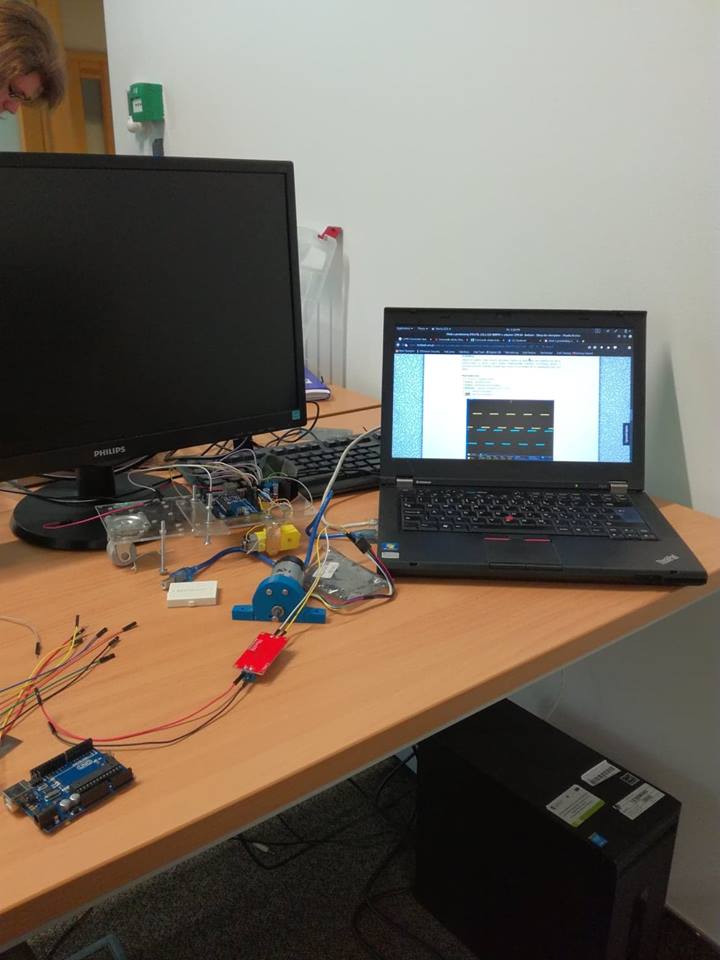
Ciągle dwa/trzy niezależne projekty. Wygląda na to, że będą jednak trzy, bo Pan Bartek „atakuje” temat line followera (świetnie!)
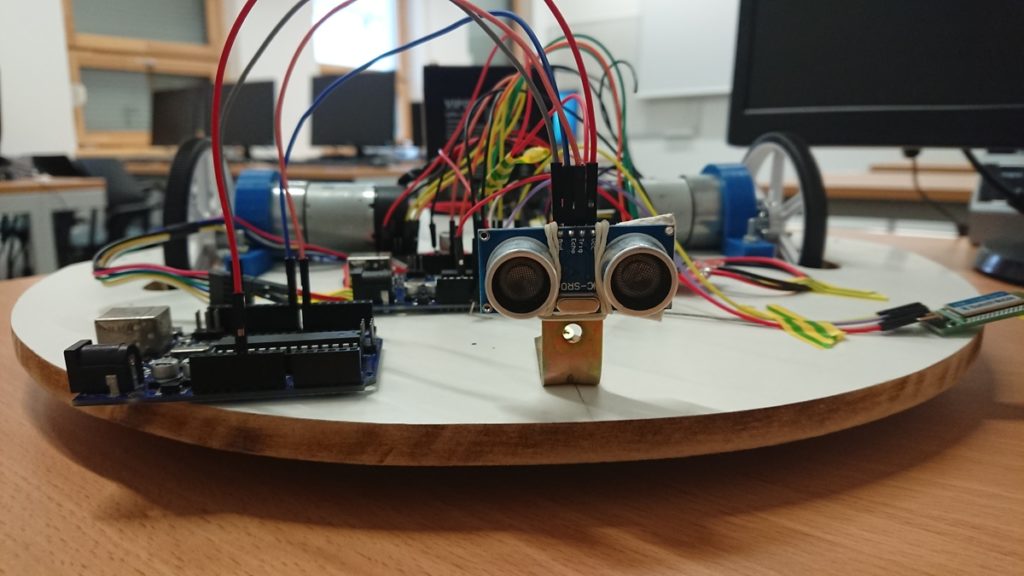
1) zespół od pojazdu po sukcesie sterowania pojazdem przez człowieka (bluetooth) poznawał temat czujki odległości HC-SR04. Zamontowali już nawet „trzymak” w pojeździe – bez użycia wkrętaki! zuchy! 😉 Tak, tak – to „oklepany” układ, ale każdy od czegoś zaczyna – prawda? Trzymam więc kciuki za poprawne oprogramowanie go w pojeździe i zrobienie autonomicznego robota (poruszającego się bez ingerencji człowieka, w tym przypadku: wykrywającego kolizje i zmieniającego kierunek ruchu).

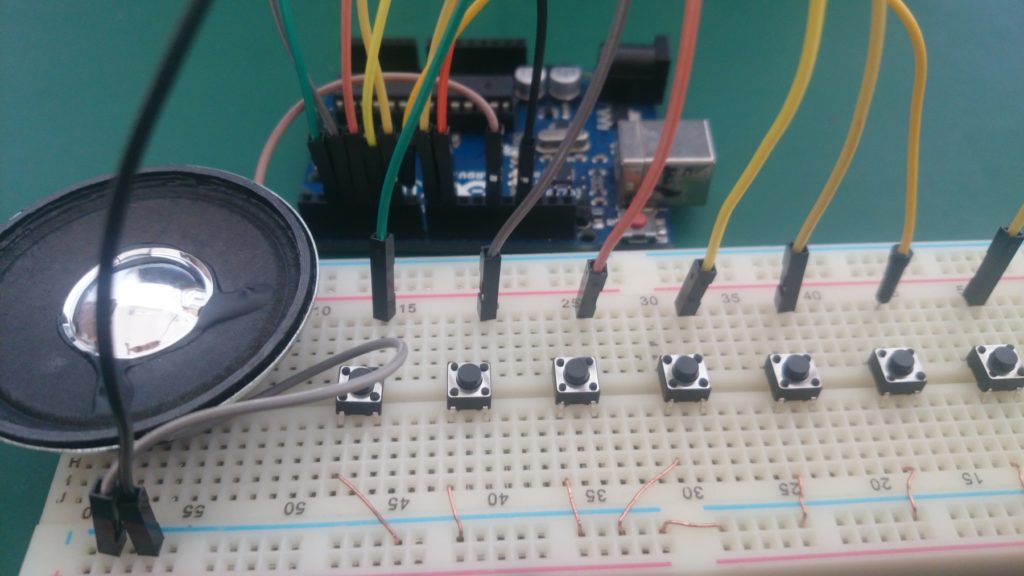
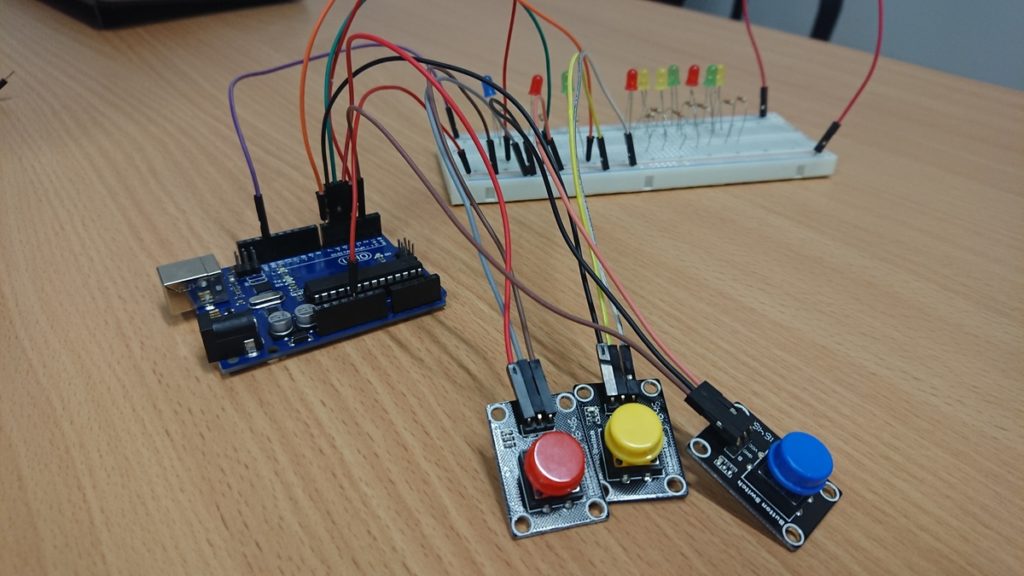
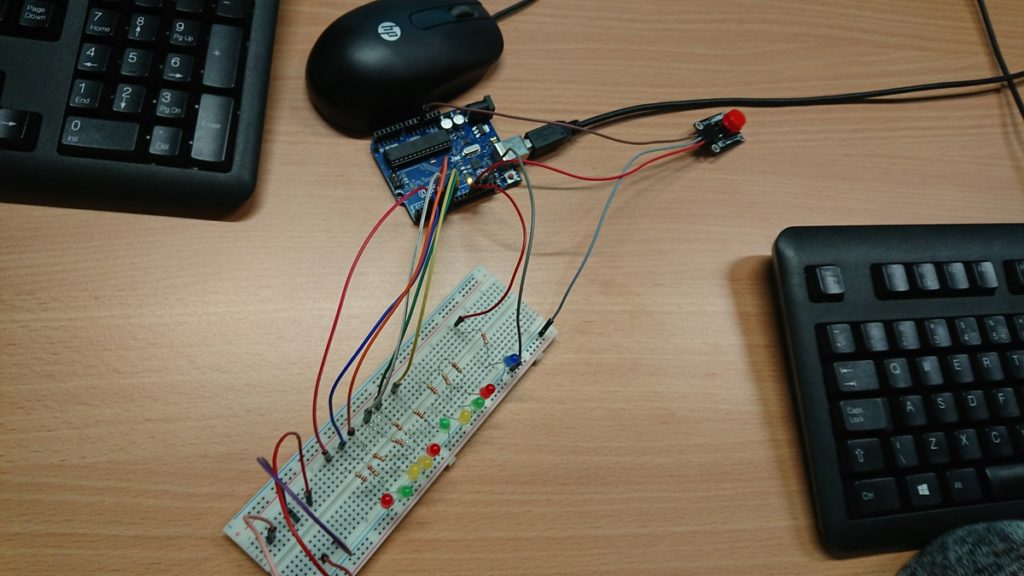
2) „refleks” przeszedł w stan rozbudowany i teraz składa się z 3 losowo zapalanych LEDów, i łapaniu reakcji przez 3 przyciski. Układ:

oraz program (+dużo komentarzy):
//piny z podlaczonymi przyciskami
int btn[]={2,4,6};
//piny z podlaczonymi ledami
int led[]={3,5,7};
void setup() {
Serial.begin(9600);
for (int i=0; i<3; i++){
pinMode(btn[i],INPUT_PULLUP);
pinMode(led[i], OUTPUT);
}
}
unsigned int i;
unsigned int cr,tstart,tstop;
byte bt1, bt2, bt3, LOS;
void loop() {
//"dysko-mode" informujace o poczatku rozgrywki
for(i=0;i<3;i++){
digitalWrite(led[0], HIGH);
delay(100);
digitalWrite(led[1], HIGH);
digitalWrite(led[0], LOW);
delay(100);
digitalWrite(led[2], HIGH);
digitalWrite(led[1], LOW);
delay(100);
digitalWrite(led[2], LOW);
delay(100);
}//"dysko-mode"
//(pseudo)losowe czekanie: od 1s do 5s
delay(random(1000,5000));
//wybor LEDa do zaswiecenia: 1,2 lub 3
LOS=random(1,4);
//wersja tylko do testow: wypisywanie na ekran losowania
Serial.print("LOS=");
Serial.println(LOS);
//wlaczenie wylosowanego LEDa
//dzieki zapisaniu numerow pin-ow do tablicy jest to teraz bardzo proste!
digitalWrite(led[LOS-1], HIGH);
//rozpoczecie mierzenia czasu
tstart = millis();
//czekanie na rekacje uzytkownika - wcisniecie jednego z trzech pyrzycsikow
//zapamietujemy w zmiennych, ktore przyciski sa wcisniete
do{
bt1 = digitalRead(btn[0]);
bt2 = digitalRead(btn[1]);
bt3 = digitalRead(btn[2]);
}while(bt1+bt2+bt3==0); //petla wykonuje sie tak dlugo, az przynajmniej jeden z przyciskow zostanie wcisniety
//zatrzymanie "stopera" skoro cos zostalo wcisniete
tstop = millis();
digitalWrite(led[LOS-1], LOW);
//okreslenie poprawnosci wcisniecia przycisku:
//zakladamy, ze zle wcisniety przycisk (tak wygodniej)
bool ok=false; //czy wygralem?
//sprawdzenie, czy moze jednak zostal wcisniety odpowieni przycisk
switch(LOS){
case 1: if ((bt1==1)&&(bt2==0)&&(bt3==0)) ok=true;break;
case 2: if ((bt2==1)&&(bt1==0)&&(bt3==0)) ok=true;break;
case 3: if ((bt3==1)&&(bt1==0)&&(bt2==0)) ok=true;break;
}//swicth
//jesli wygrales, to stosowny komunikat
if (ok){
cr = tstop-tstart; //cr = "czas rekacji"
Serial.print("brako! gratulacje! ");
Serial.print("czas reakcji:");
Serial.println(cr);
}//ok==true
else{
Serial.println("pudło! nie ten przycisk!");
}
delay(1000);
}//loop
Można jeszcze popracować nad tym kodem – można dodać kolejny (inny) „dysko-mode” informujące, że się poprawnie wybrało przycisk, albo zaświecić wszystkimi LED-ami, gdy użytkownik „spudłował”. W przyszłości dodamy do układu wyświetlacz LCD aby tam pojawił się stosowny komunikat, a nie na ekranie podłączonego komputera.
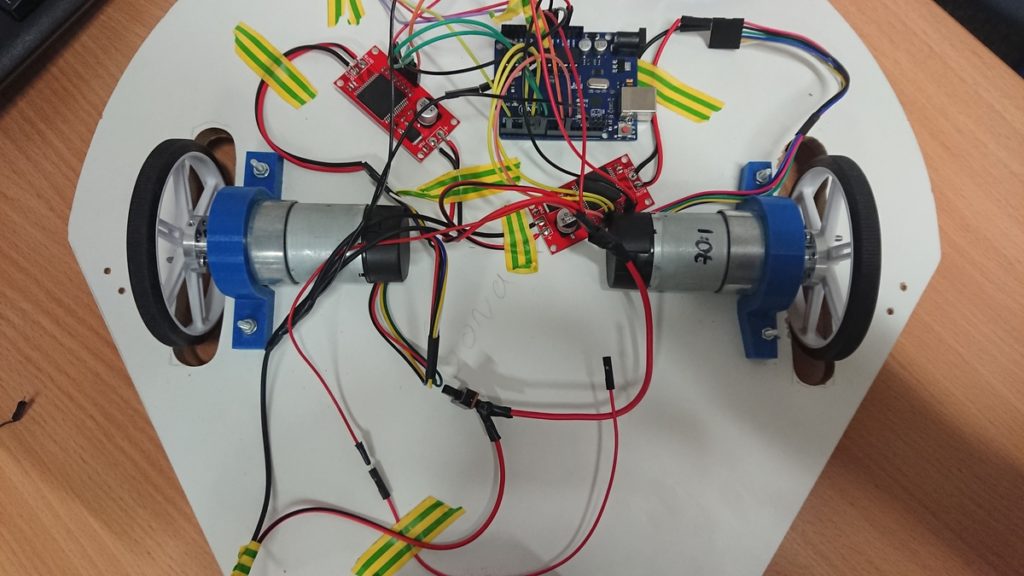
3) na bazie TSOP5000 (kiedyś już ją poznawaliśmy) powstanie czujnik do pojazdu typu line follower – praca się właśnie rozpoczyna. Działa już (podwójny) układ czujników, więc teraz rozpoczął się drugi etap: układ 3/4/5? czujek na własnoręcznej płytce prototypowej + pojazd na sterowniku L298.
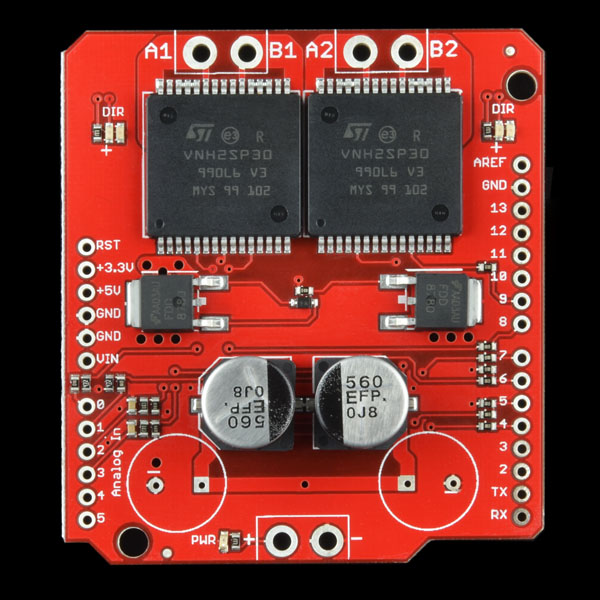
Dlaczego własnoręcznie robiona czujka, a nie jedna z „kupnych”, jak te ze zdjęć poniżej?

 Odpowiedź jest prosta: bo to fajniejsze i mamy więcej zabawy podczas pracy, a o to właśnie chodzi!
Odpowiedź jest prosta: bo to fajniejsze i mamy więcej zabawy podczas pracy, a o to właśnie chodzi!
KG, 2018





 Sterowanie podobne jak w przypadku L298 (za pomocą dwóch sygnałów) – konieczne jest podłączenie sygnału PWM (lub innego pinu z Arduino i włączenie go na stałe na HIGH, czyli PWM=100%).
Sterowanie podobne jak w przypadku L298 (za pomocą dwóch sygnałów) – konieczne jest podłączenie sygnału PWM (lub innego pinu z Arduino i włączenie go na stałe na HIGH, czyli PWM=100%). 
 Mierzymy czas reakcji człowieka. Ciągle polecam wirtualne Arduino do zabawy w domu!
Mierzymy czas reakcji człowieka. Ciągle polecam wirtualne Arduino do zabawy w domu!